Bootstrap Toggle Class
Introduction
Regardless the attractive images excellent capability and smashing effects at the bottom line the web-site pages we generate purpose narrows down to sending certain material to the site visitor and therefore we may likely call the web the new sort of document container since a growing number of details obtains released and accessed on the internet as an alternative as data on our local desktop computers or the classical technique-- imprinted on a hard copy media. ( recommended reading)
It all shortens to content yet in the conditions where the site visitor awareness becomes pulled from nearly everywhere just presenting what we need to provide is definitely not far enough-- it should be structured and presented through this that even a huge quantities of dry useful plain content search for a way keeping the site visitor's interest and be really convenient for searching and identifying just the needed part easily and swiftly-- if not the website visitor might possibly get annoyed as well as disappointed and surf away nonetheless somewhere around in the text message's body get hidden a few invaluable treasures.
And so we need an element which in turn takes less space feasible-- very long clear text areas drive the visitor elsewhere-- and at some point some movement as well as interactivity would undoubtedly be likewise greatly adored because the target audience got fairly used to clicking on buttons all around.
Luckily the Bootstrap 4 framework has clearly that-- handy collapsible panels capable of keeping large quantity of data displaying just a heading line to help us much better get around and expanding to show what is really needed upon clicking on the header. These are certainly the accordion and toggle sections that do the job pretty much the very same with a one variation-- while the name indicates in the accordion section growing a some collapsible material collapses all the other parts while inside of the toggle element you can certainly have just as numerous extended areas just as you need to-- it all accordings to the specific material of the big text covered inside the collapsible panels and the way you're thinking the visitor will at some point employ it. ( learn more here)
Efficient ways to utilize the Bootstrap Toggle Button:
The factual application of a toggle block is quite convenient in the most recent version of the Bootstrap system-- it uses the freshly offered
.cardid = " ~element's unique name ~ "The actual implementation of a Bootstrap Toggle Value block is really convenient in the latest edition of the Bootstrap framework-- it works with the newly recommended
.cardid = " ~element's unique name ~ "Later it's time for designing the particular button feature-- we'll work with the bright fresh for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now when the trigger has been generated it's moment for designing the collapsing element-- to begin set up a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd finally within the collapsing component we should put a container for our content having the
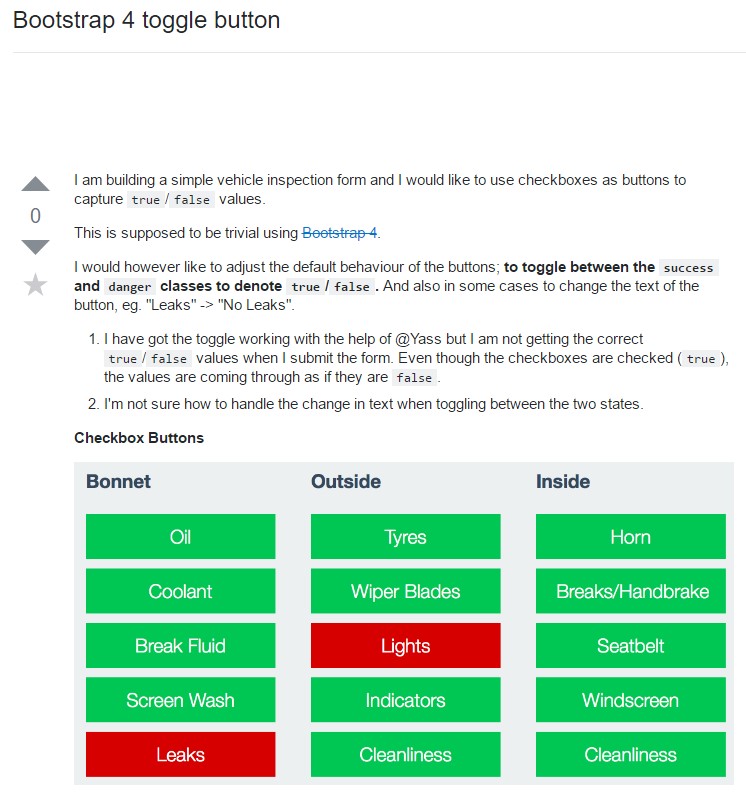
.card-blockSome example of toggle states
Add in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Basically that is generally the way a particular collapsible component becomes established in Bootstrap 4. Just to develop the entire section you ought to repeat the steps from above developing as lots of
.cardExamine a few video tutorials regarding Bootstrap toggle:
Linked topics:
Bootstrap toggle official documentation

Bootstrap toogle problem

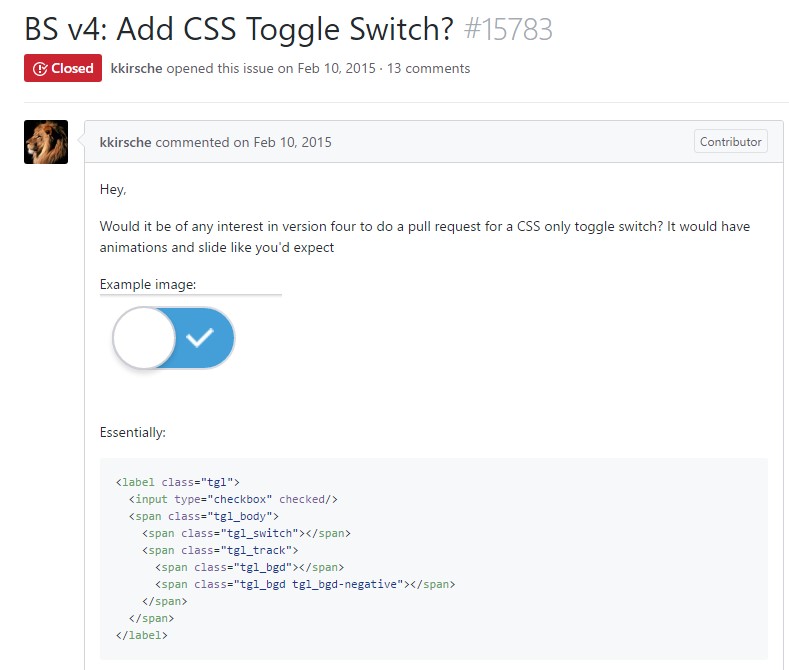
Tips on how to provide CSS toggle switch?