Bootstrap Slider Template
Intro
Mobility is some of the most outstanding thing-- it gets our attention and keeps us evolved at the very least for a while. For how long-- well everything depends upon what's definitely flowing-- in case it is certainly something fantastic and appealing we look at it for a longer time, if it is actually boring and dull-- well, there certainly typically is the close tab button. So in the event that you believe you possess some good content available and would like it featured in your web pages the image slider is commonly the one you primarily remember. This particular element turned really so popular in the last handful of years so the net literally go flooded along with sliders-- just search around and you'll see nearly every second webpage starts with one. That's exactly why the most recent web site design tendencies concerns reveal more and more designers are really aiming to switch out the sliders with various other expression implies in order to provide a bit more individuality to their pages.
Possibly the great true is located somewhere between-- as if utilizing the slider component however not really with the good old stuffing the whole entire component area images however probably some with opaque locations to create them it like a particular elements and not the whole background of the slider moves-- the choice is fully to you and undoubtedly is varied for each and every project.
Anyway-- the slider element remains the simple and highly helpful option whenever it concerns incorporating some moving illustrations guided together with effective text message and summon to action tabs to your webpages. ( check this out)
Steps to utilize Bootstrap Slider Template:
The image slider is a component of the principal Bootstrap 4 system and is completely sustained by equally the style sheet and the JavaScript files of the current edition of currently the absolute most prominent responsive framework around. Whenever we speaking about picture sliders in Bootstrap we in fact address the component being Carousel-- which is precisely the similar thing simply just using a different name.
Creating a carousel component utilizing Bootstrap is quite simple-- all you need to do is follow a easy structure-- to start cover the entire item inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these are the tiny features showing you the position each pictures gets in the Bootstrap Slider Template -- you have the ability to additionally click on them to jump to a exact appearance. In order to incorporate indicators element generate an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Representation
You can in addition incorporate the hints to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active component required
The
.activeImages container-- this one is a usual
<div>.carousel-inner<div>.carousel item.item.activeSubtitles
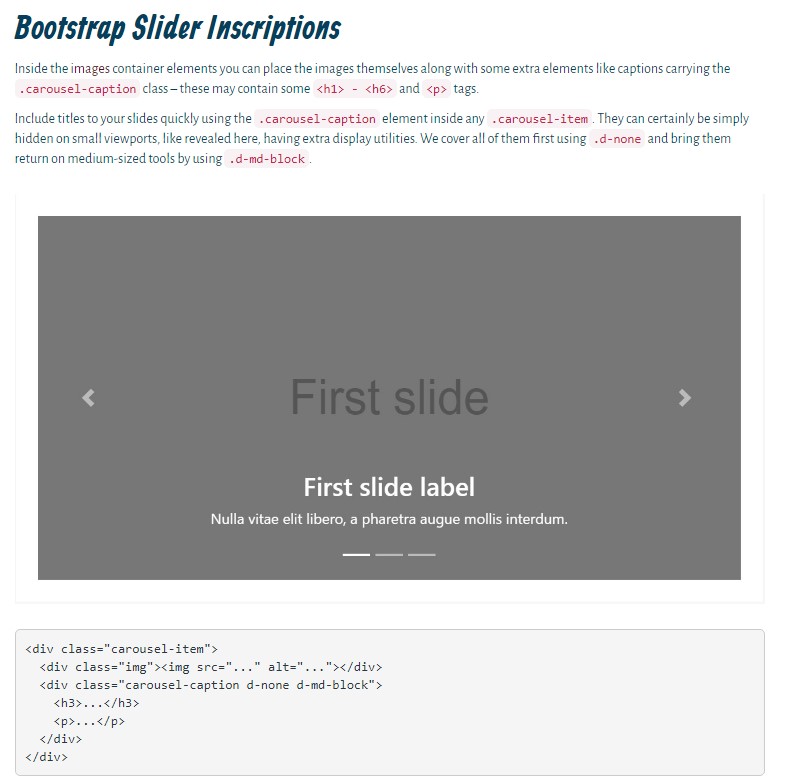
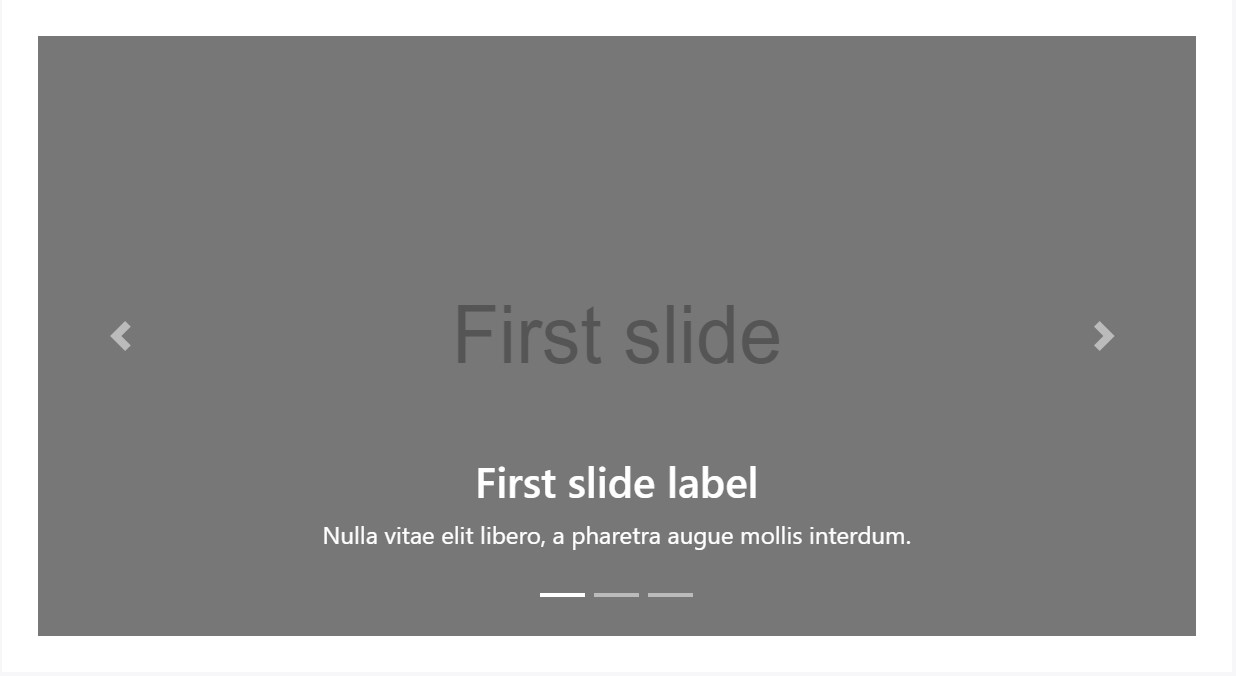
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Bring in subtitles to your slides easily using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Ultimately within the major
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Activities
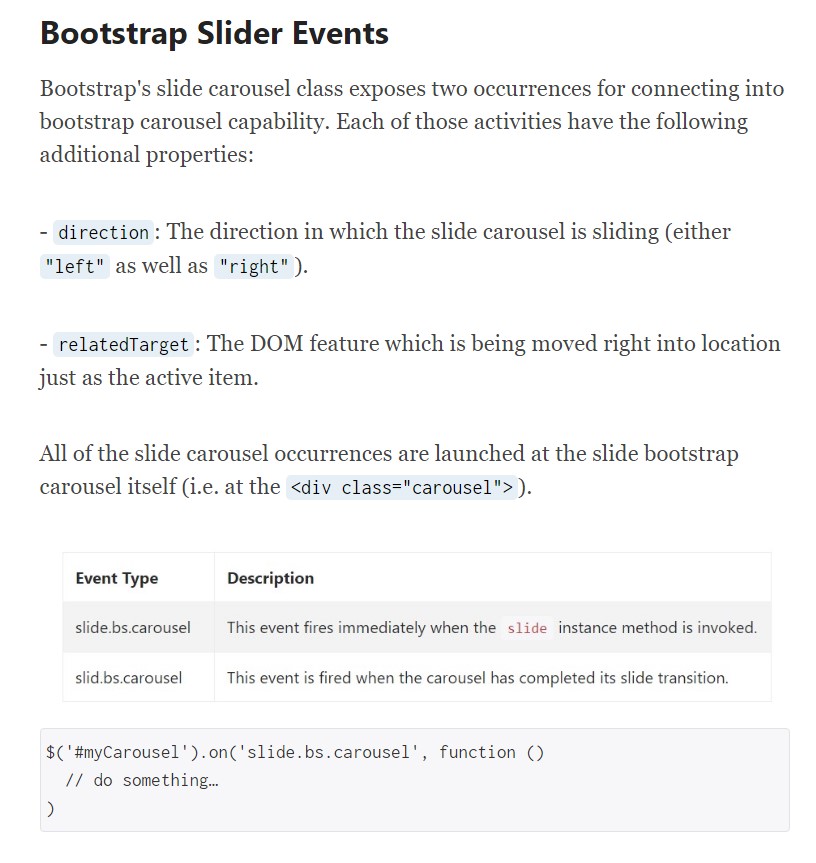
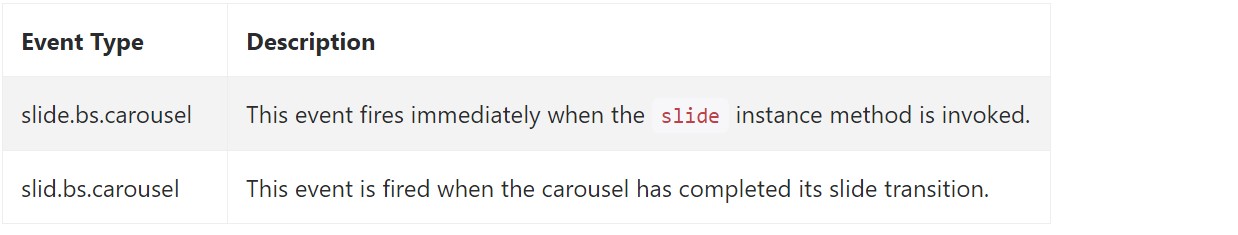
Bootstrap's slide carousel class uncovers two occurrences for hooking into carousel useful functionality. Each of the occasions have the following supplemental properties:
direction"left""right"relatedTargetAll of the carousel occasions are ejected at the slide carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Generally that's the construction an illustration slider (or carousel) should have with the Bootstrap 4 system. Right now all you require to do is think about several desirable pics and message to put inside it.
Inspect a number of video training about Bootstrap slider:
Linked topics:
Bootstrap slider authoritative records

Bootstrap slider tutorial

Mobirise Bootstrap slider

jQuery Bootstrap Image Slider Examples
Responsive Bootstrap 4 Slider with Autoplay
jQuery Bootstrap Slider Slideshow