Bootstrap Progress bar Animation
Overview
We realize quite well this specific empty horizontal element being really displayed void in the beginning and getting filled with a vivid color bit by bit as an procedure, a download of a document or else commonly any type of action is being completed little by little-- we find it every day on our machines so the message it provides grew into very natural to get-- something becomes done and currently it's finished at this specific amount of percent or else if you prefer examining the unfilled part of the glass-- there is this much left before finishing . One more bonus is that the message it provides does not meet any type of foreign language barrier since it clean visuals and so whenever comes time for presenting the level of our numerous abilities, or else the development or different parts of a project or generally whatever having a entire and not so much parts it's great we can easily have this sort of visual feature put straight within our pages in a speedy and easy way.
( more hints)
What is actually increased?
Within the current fourth edition of probably the most prominent mobile friendly system this grows even faster and less complicated with simply a single tag element and also there are actually lots of modifications easily available that are performed with simply just specifying the appropriate classes. What's fresh here is since the Bootstrap 4 breaks with the IE9 support we can now require whole advantage of the capabilities of HTML5 and as opposed to developing the outer so called void container with a
<div><div><progress>Fundamental features
If you want to begin simply just create a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so right now since we know just how it performs why don't we observe the ways to help make it look better delegating some effects and colors . First-- we can certainly utilize the contextual classes merged with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And now assuming that you may want to obtain earlier web browser compatibility you are able to use pair of
<div>.progressstyle = " width:23%; "Case studies and ideas
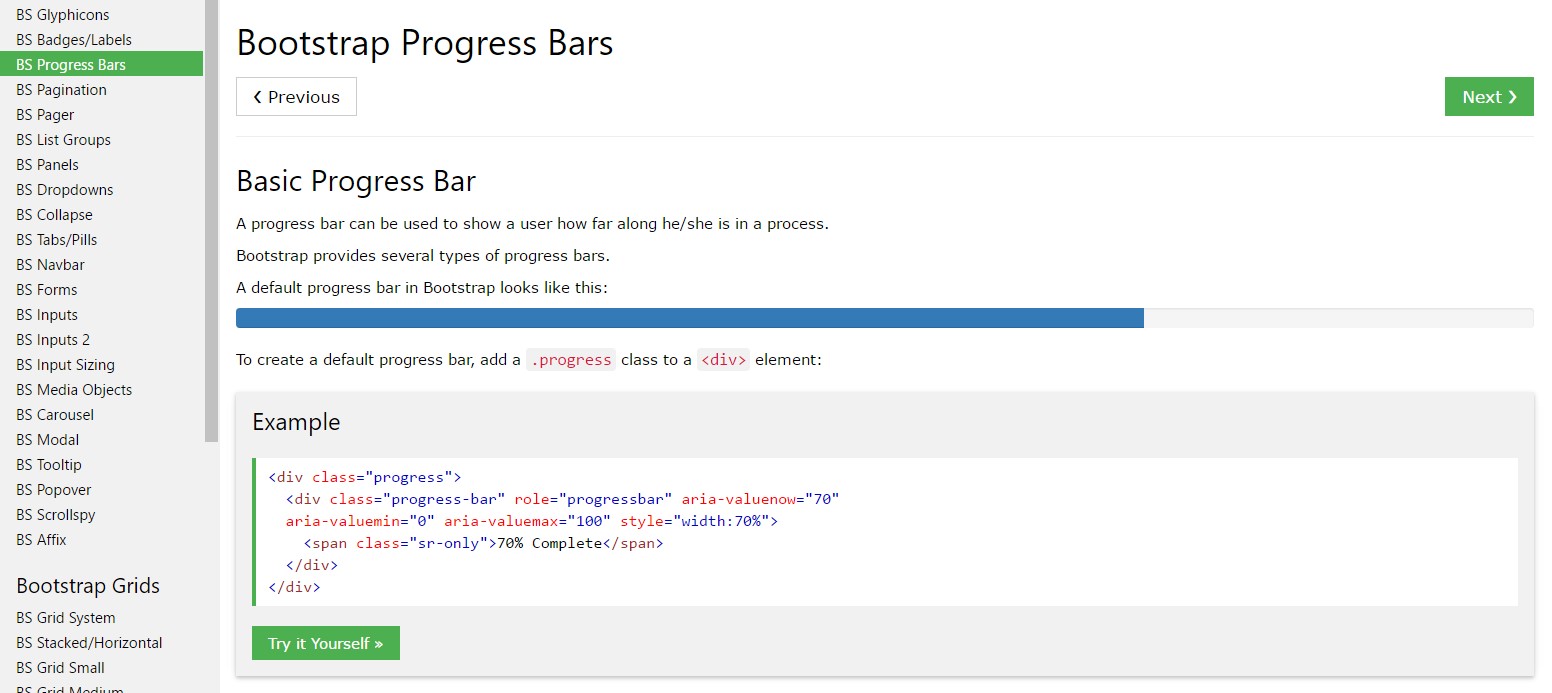
Exactly how to utilize the Bootstrap Progress bar Example:
Bootstrap Progress bar Working items are constructed with two HTML elements, some CSS to set the size, as well as a couple of attributes.
We use the
.progressWe utilize the inner
.progress-barThe
.progress-barThe
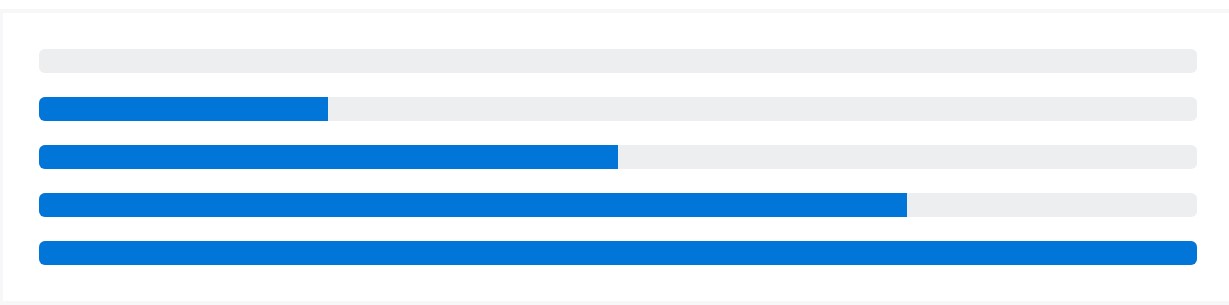
.progress-barroleariaSet that all together, and you have the following examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap supplies a handful of utilities for specifying width. Depending upon your requirements, these may likely help with easily setting up progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Customize the visual appeal of your progress bars using custom made CSS, background utilities, stripes, and far more.
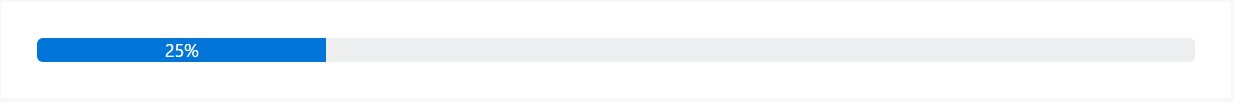
Labels
Include labels to your progress bars simply by setting text message within the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Use background utility classes to alter the visual appeal of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
If you demand, involve various progress bars inside a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
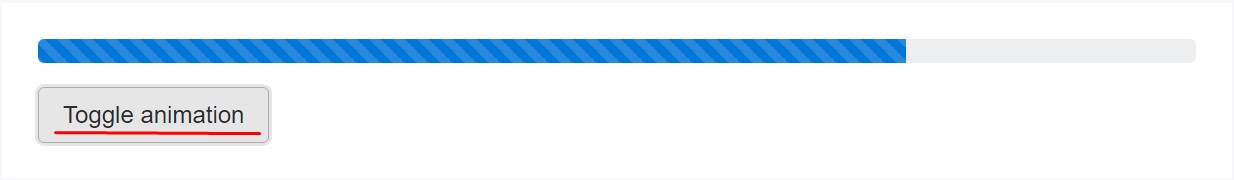
</div>Animated stripes
The striped gradient is able to likewise be actually animated. Include
.progress-bar-animated.progress-barAnimated progress bars don't do work in Opera 12-- as they do not assist CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So basically that is actually the manner in which you are able to present your status in nearly immediate and bright progress bar features with Bootstrap 4-- now all you require is certain works in progress in order to get them showcased.
Look at a number of on-line video information about Bootstrap progress bar:
Connected topics:
Bootstrap progress bar formal documents

Bootstrap progress bar tutorial

How to animate a progress bar in Bootstrap 4?