Bootstrap Label Input
Intro
Being reviewed earlier, located in the webpages that we are making, we commonly desire providing easy or else more tricky forms to consult with the website visitor for a opinion, comments, certain personal data or preferences. We complete that incorporating the proper managements within our forms cautiously taking into consideration the form construction as well as the specific commands that need to be utilized regarding the relevant information we want and the certain circumstance included-- just like we cannot have an order for a single colored phone case which in turn is both blue and white , a person can not be both male and female in gender or else a product should be followed with multiple additionals which do not really omit one another so clicking on each must bring it not excluding the others already chosen. Sometimes, undoubtedly, we do want a correct e-mail given as well as a phone number which in turn requires the input that needs to comply with particular format to be proper and definitely at special circumstances we simply just need to have website visitor's ideas on a topic the way they feel it-- in their very own words.
For all of these kinds of scenarios we apply the proper regulations-- such as radio buttons, checkboxes, input fields, text area elements and so forth but there is definitely an necessary component bound each of these kinds of fields that makes our forms pleasant and easily clear for the visitor to navigate through knowing at any times what is definitely wanted and effectively dealing with even the small-sized commands like radio switches and checkboxes. Specially nowadays when the web turns more and more mobile having webpages displayed on numerous small sized display screens this element is critical in delivering efficiency and quickness in filling in our form.This element is a Bootstrap Label Text. ( discover more)
The best way to apply the Bootstrap Label Css:
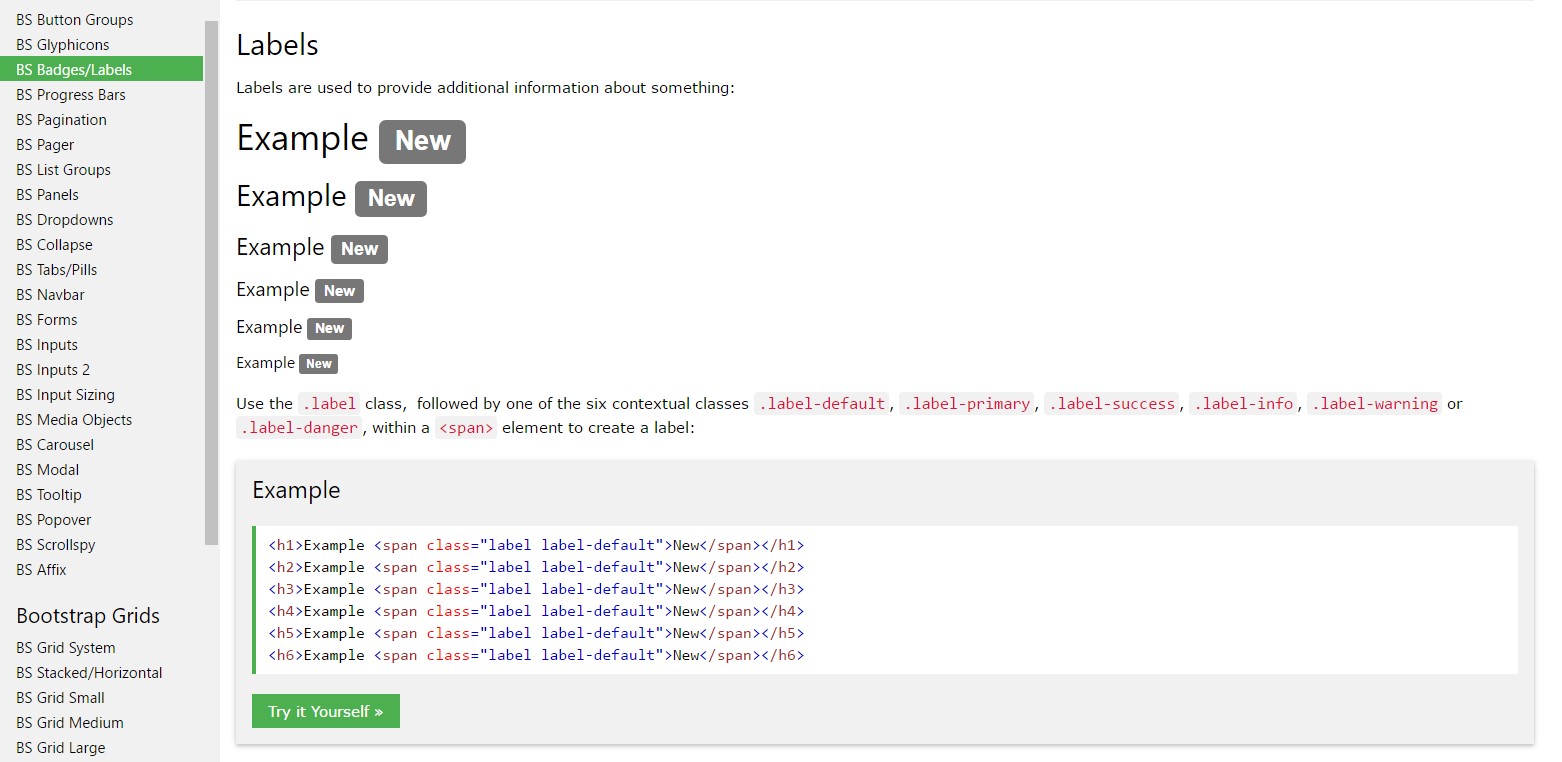
What already has been simply claimed regard the
<label><label>The construction is really simple-- just set a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Yet covering form regulations in labels is quite difficulting the code and it is certainly better to reject it-- additionally using the
for =""Additionally usual text message within the
<label>Example of form without any label
Should you receive no content within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Useful matter to bear in mind
Informative item to mention concerning labels within Bootstrap 4 if that in the brand new edition of the framework this type of element's styling has been actually changed a bit. The
<label>inline-blockConclusions
So now you figure out just what the # elements are for and how they behave in Bootstrap 4-- all that's left is thinking about the appropriate form fields you have to attach them to.
Inspect a number of youtube video guide about Bootstrap label
Related topics:
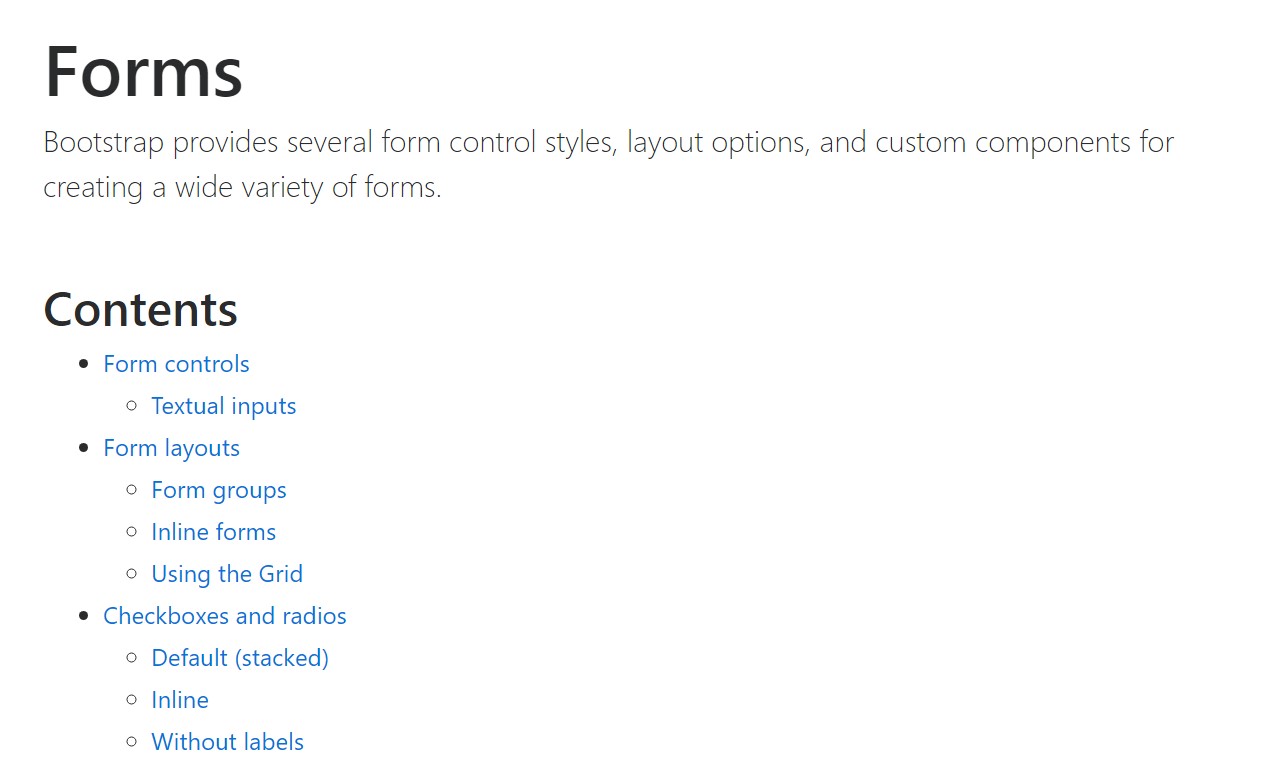
Application of the label in in Bootstrap Forms: approved records

Bootstrap label short training

Taking away label in Bootstrap 4