Bootstrap Header Styles
Intro
As inside of printed documents the header is just one of the more critical parts of the website pages we receive and create to apply every day. It tightly keeps the most critical information relating to the status of the establishment or else individual responsible for the webpage in itself and the essence of the entire internet site-- its own navigating system which in turn as well as the Bootstrap Header Form itself should really be thought and crafted in this sort of approach that a site visitor rushing or not actually knowing which way to see simply take a glance at plus get the wanted information. This is the suitable scenario-- in the real life getting as near as attainable to this visual appeal and activity additionally proceeds since we practically each moment have some project specified limitations to keep in mind. Also unlike the written documentations on the planet of web we should really always bear in mind the selection of possible devices on which our web pages could actually get shown-- we should ensure their responsive activity or else to puts it simply-- ensure that they will demonstrate best at any display size achievable.
And so why don't we have a glance and check out just how a navbar gets developed in Bootstrap 4. ( check this out)
Ways to use the Bootstrap Header Code:
First off in order to make a webpage header or given that it gets pertained to within the framework-- a navbar-- we require to wrap the whole item inside a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent feature we must begin by placing a tab component which will be utilized to show the collapsed web content on a smaller display dimensions-- to execute that develop a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is really bright new for newest alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the necessary element-- making the collapsible container for the primary site navigating-- to accomplish it make an element using the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemRepresentation of menu headers
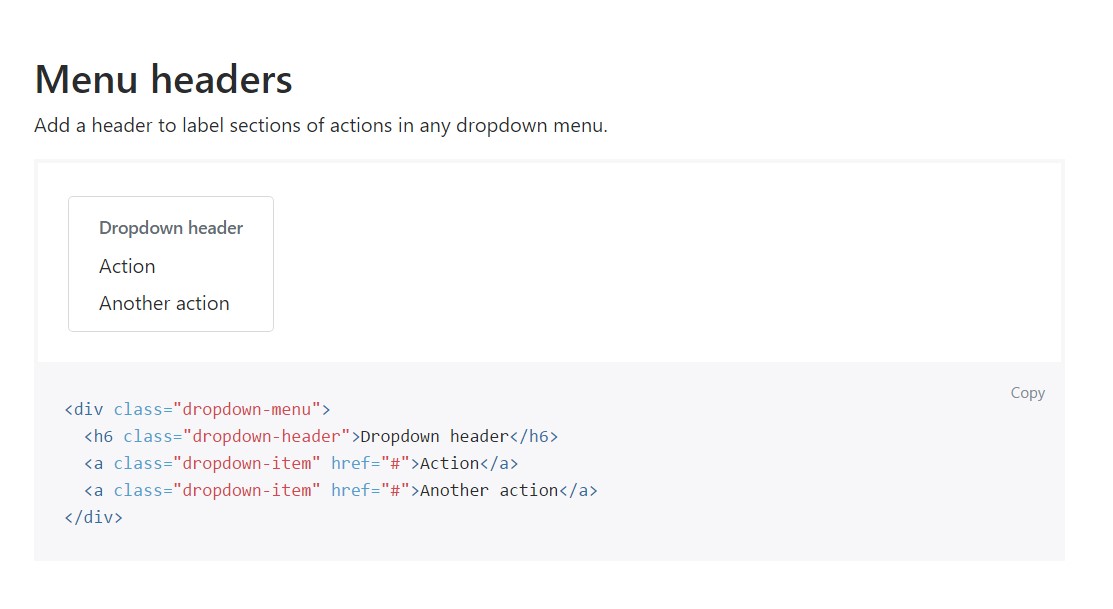
Provide a header to label segments of actions within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other capabilities
Yet another brand new factor for this version is the option to bring in an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
As soon as it approaches the header components in the most recent Bootstrap 4 version this is being looked after with the installed Collapse plugin and various navigation specified content classes-- a number of them produced specifically for maintaining your product's identification and others-- to get certain the real webpage navigational structure will reveal best collapsing in a mobile phone style menu when a indicated viewport size is accomplished.
Check out several video information relating to Bootstrap Header
Connected topics:
Bootstrap Header: authoritative information

Bootstrap Header tutorial

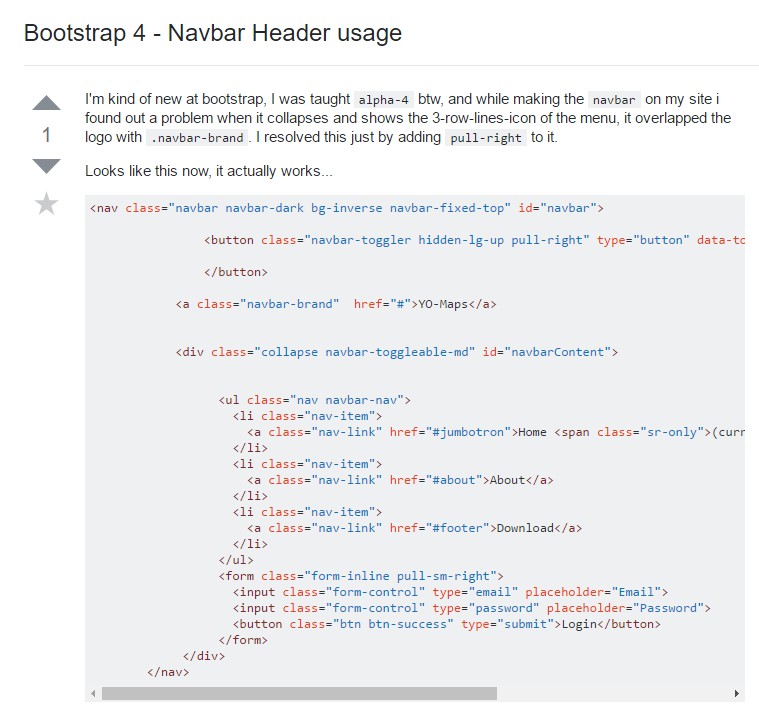
Bootstrap 4 - Navbar Header handling