Bootstrap Grid Template
Intro
Bootstrap provides a highly effective mobile-first flexbox grid solution for creating designs of any looks and sizes . It is simply based on a 12 column layout and has plenty of tiers, one for every media query selection. You can utilize it with Sass mixins or of the predefined classes.
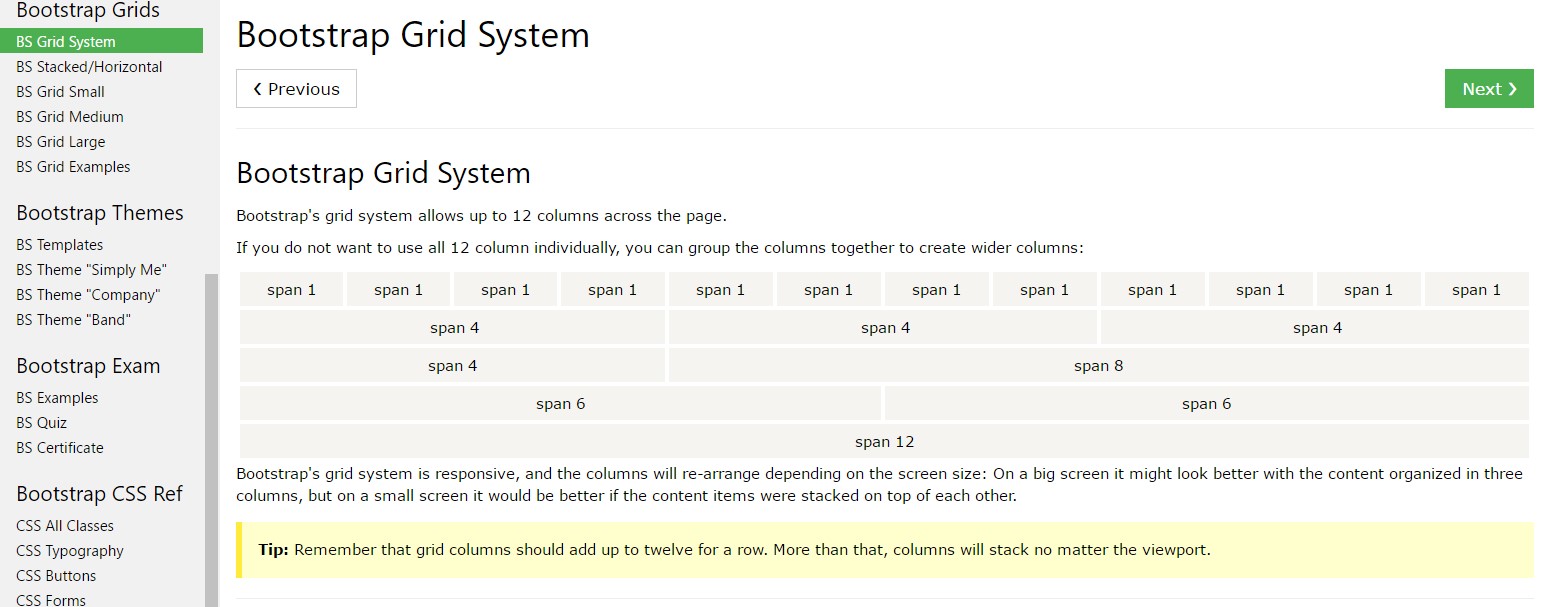
Some of the most important element of the Bootstrap system enabling us to produce responsive page interactively changing in order to always suit the width of the display screen they become featured on yet looking amazingly is the so called grid solution. What it basically handles is providing us the opportunity of establishing complex designs merging row and also a certain quantity of column features stored inside it. Just imagine that the obvious width of the display screen is separated in twelve matching parts vertically.
Tips on how to use the Bootstrap grid:
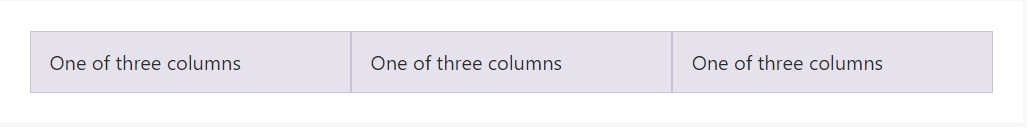
Bootstrap Grid Example utilizes a variety of columns, rows, and containers to structure as well as fix content. It's built by having flexbox and is totally responsive. Below is an example and an in-depth explore exactly how the grid interacts.
The above sample builds three equal-width columns on small-sized, normal, large, and also extra large size devices applying our predefined grid classes. Those columns are centered in the page having the parent
.containerHere is likely how it performs:
- Containers give a methods to centralize your internet site's components. Make use of
.container.container-fluid- Rows are horizontal sets of columns that assure your columns are certainly lined up effectively. We utilize the negative margin method for
.row- Content should be set in columns, and only columns can be immediate children of rows.
- Thanks to flexbox, grid columns free from a determined width will promptly design using same widths. As an example, four instances of
.col-sm- Column classes identify the variety of columns you need to work with from the potential 12 per row. { So, in the event that you want three equal-width columns, you may employ
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra small-sized), small-sized, standard, large size, and extra huge.
- Grid tiers are formed on minimum widths, indicating they apply to that tier and all those above it (e.g.,
.col-sm-4- You may employ predefined grid classes or else Sass mixins for additional semantic markup.
Bear in mind the limits together with failures about flexbox, such as the incapability to employ certain HTML features such as flex containers.
Appears to be fantastic? Excellent, why don't we proceed to noticing all that during an instance. ( recommended reading)
Bootstrap Grid Template possibilities
Typically the column classes are simply something like that
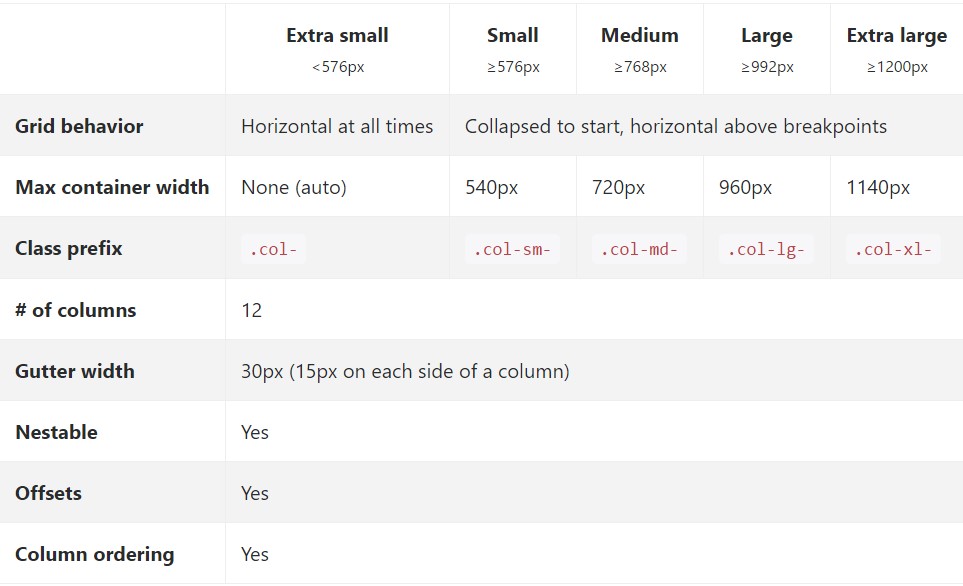
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Whenever it comes to the Bootstrap Grid HTML sizes-- all of the workable sizes of the viewport (or the exposed space on the display screen) have been split up to five selections as comes after:
Extra small-- widths under 544px or 34em (which comes to be the default measuring system within Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever wider than it
.col-xl-*While Bootstrap uses
emrempxDiscover ways in which parts of the Bootstrap grid system do a job around various gadgets with a convenient table.

The different and fresh from Bootstrap 3 here is one additional width range-- 34em-- 48em being designated to the
xsAll the components designated utilizing a particular viewport width and columns take care of its size in width for this viewport and all above it. Once the width of the display screen gets below the defined viewport size the elements stack over one another stuffing the entire width of the view .
You may additionally designate an offset to an aspect by means of a pointed out amount of columns in a specified screen scale and more than this is maded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple factors to take into consideration whenever building the markup-- the grids consisting of columns and rows really should be positioned into a
.container.container.container-fluidPrimary heirs of the containers are the
.rowAuto format columns
Employ breakpoint-specific column classes for equal-width columns. Incorporate any quantity of unit-less classes for each and every breakpoint you really need and each and every column will certainly be the equivalent width.
Equivalent width
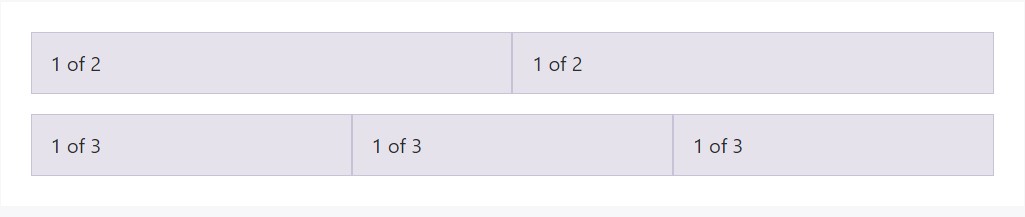
As an example, here are two grid formats that apply to each and every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
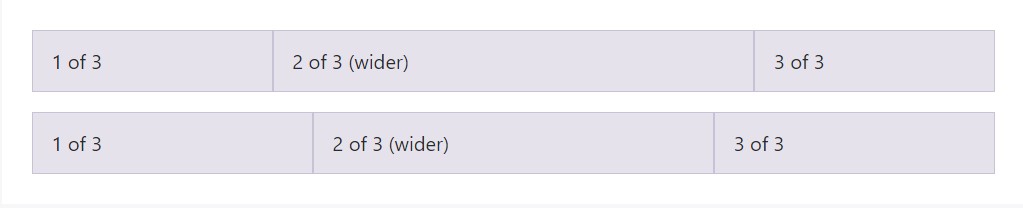
</div>Initiating one column width
Auto-layout for the flexbox grid columns likewise indicates you can easily establish the width of one column and the others will immediately resize all around it. You can use predefined grid classes ( just as indicated here), grid mixins, or else inline widths. Notice that the some other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
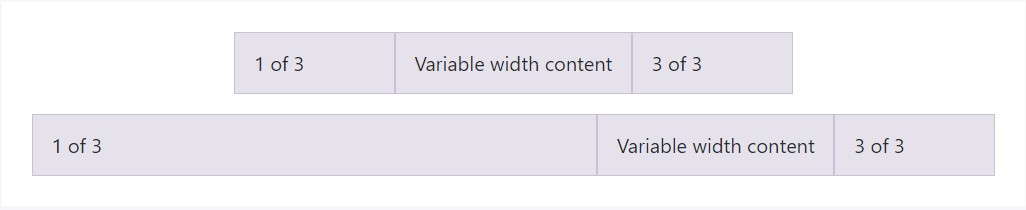
</div>Variable width web content
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
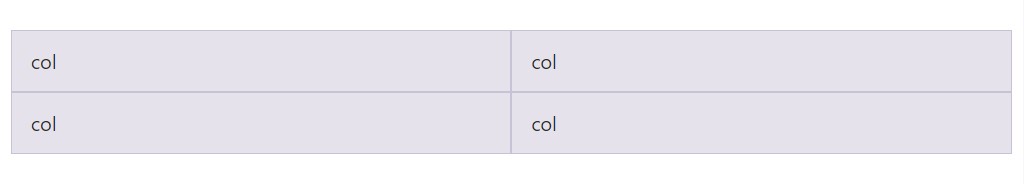
</div>Identical width multi-row
Develop equal-width columns that go across multiple rows by simply filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid involves five tiers of predefined classes for building complex responsive styles. Customise the size of your columns upon extra small, small, medium, large, or else extra large devices however you choose.
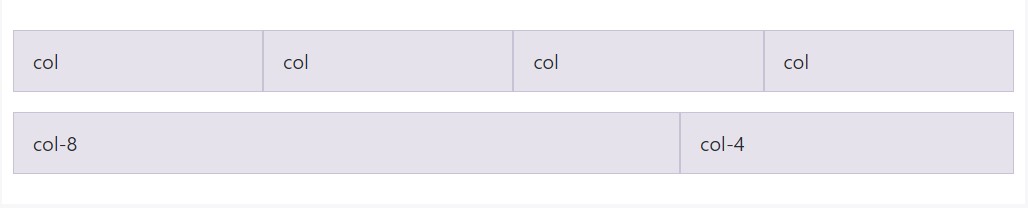
All breakpoints
For grids which are the same from the smallest of devices to the biggest, make use of the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
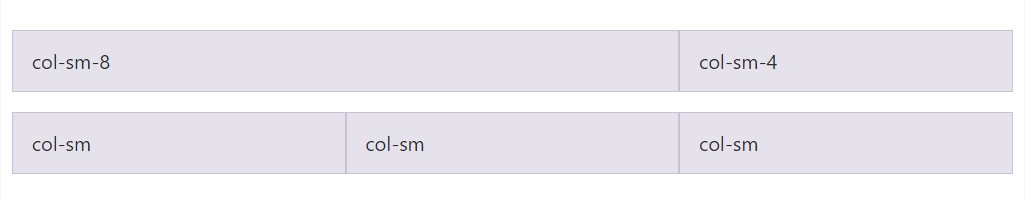
</div>Loaded to horizontal
Utilizing a particular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
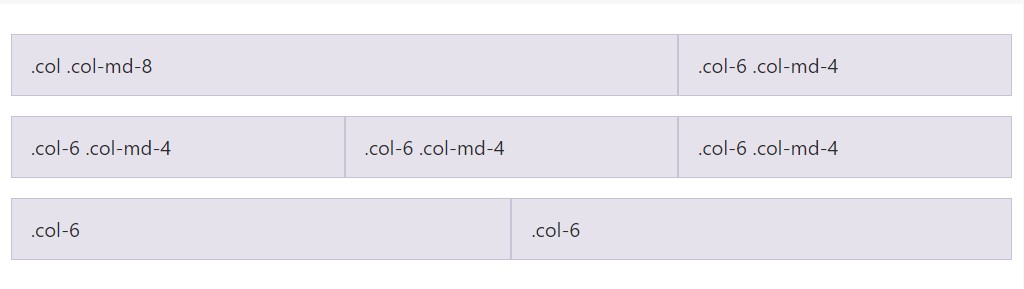
</div>Mix and suit
Really don't need your columns to only stack in a number of grid tiers? Apply a combination of separate classes for each tier as needed. View the good example below for a better idea of ways all of it acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Apply flexbox positioning utilities to vertically and horizontally straighten columns. ( more info)
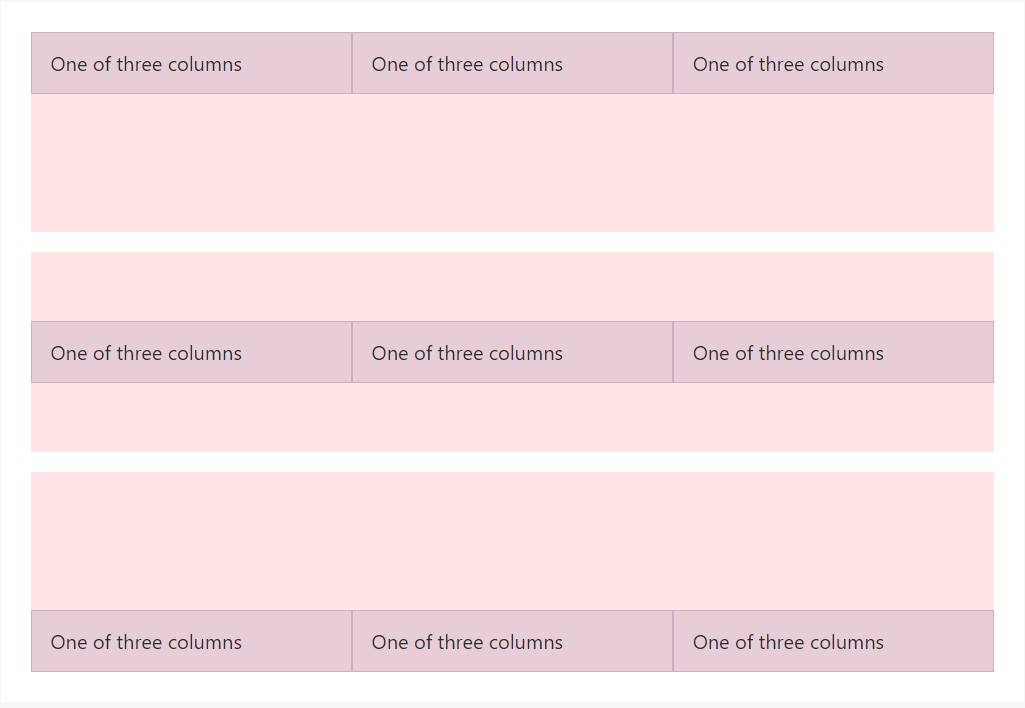
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
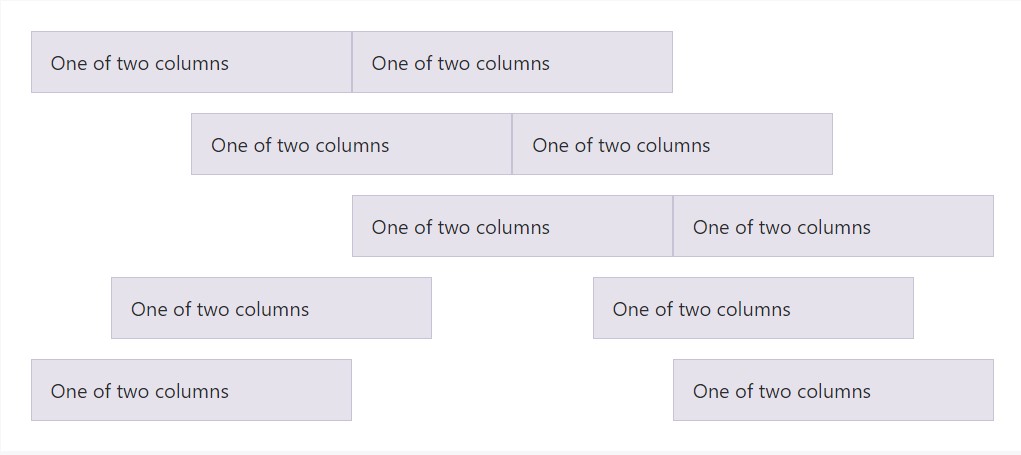
</div>Horizontal alignment

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
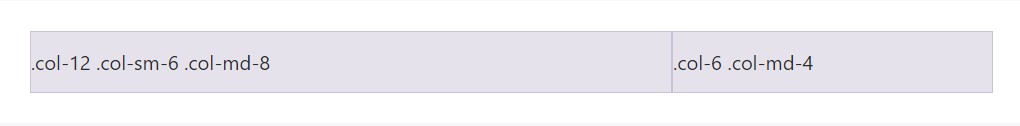
The gutters within columns in our predefined grid classes can be extracted with
.no-guttersmargin.rowpaddingHere is actually the source code for making such varieties. Keep in mind that column overrides are scoped to just the very first children columns and are intended via attribute selector. Even though this produces a further certain selector, column padding can still be extra modified with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's exactly how it displays. Consider you can certainly remain to employ this together with all of various other predefined grid classes ( featuring column widths, responsive tiers, reorders, and further ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
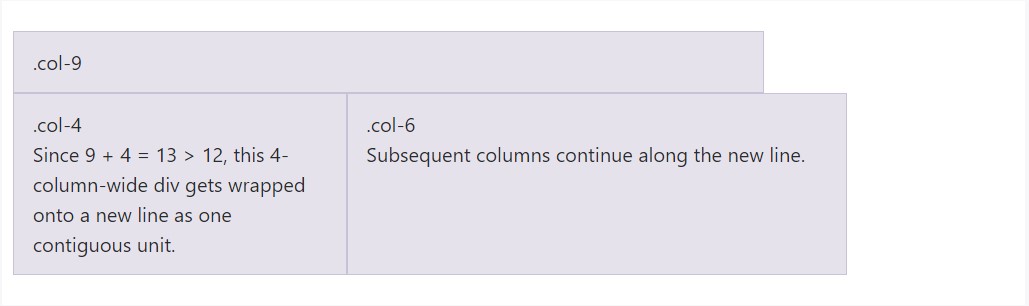
</div>Column wrap
In the event that more than 12 columns are inserted inside of a single row, each group of extra columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
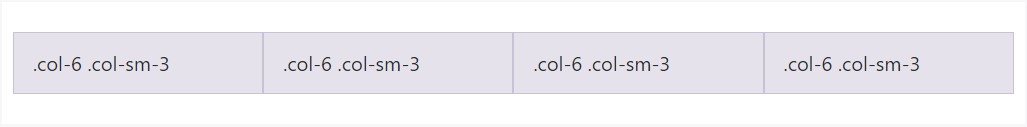
</div>Reseting of the columns
With the selection of grid tiers obtainable, you are certainly bound to meet difficulties where, at particular breakpoints, your columns don't clear pretty suitable being one is taller than the various other. To deal with that, apply a mixture of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
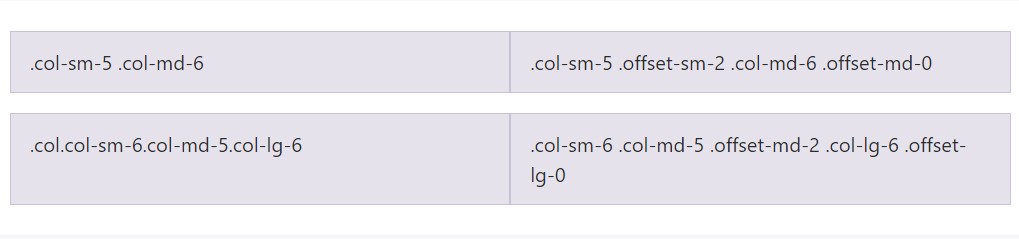
</div>Apart from column clearing up at responsive breakpoints, you may likely ought to reset offsets, pushes, or else pulls. Check out this at work in the grid good example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
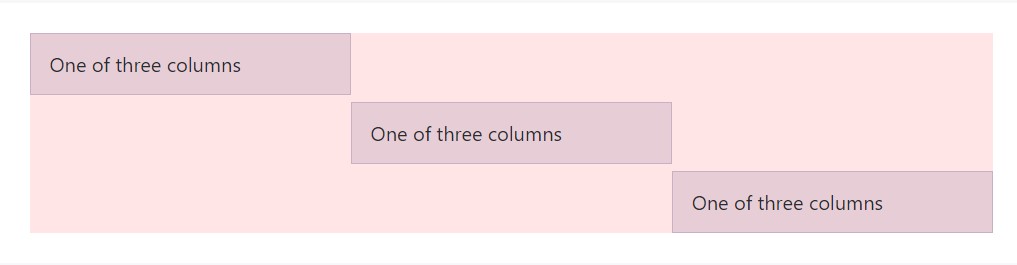
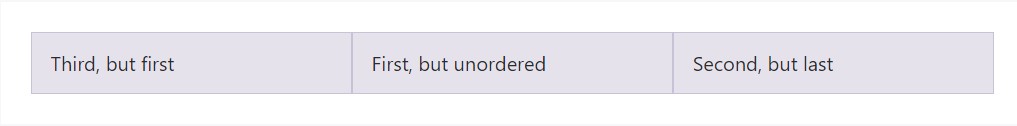
</div>Re-ordering
Flex order
Apply flexbox utilities for dealing with the visible disposition of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
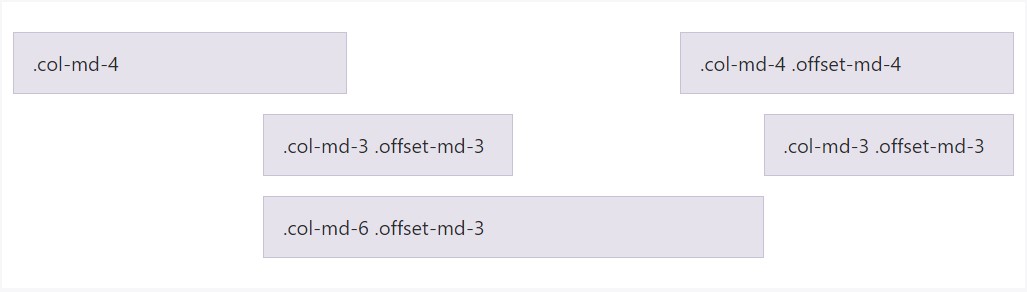
</div>Offsetting columns
Relocate columns to the right employing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
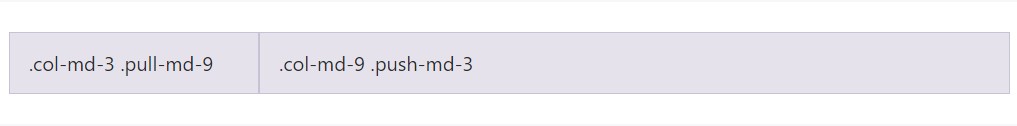
</div>Push and pull
Simply alter the setup of our integrated grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
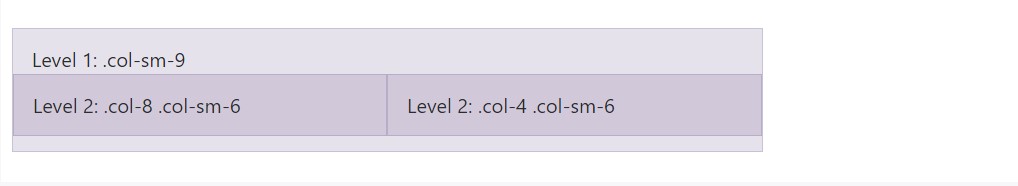
</div>Material placing
To den your content together with the default grid, incorporate a new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Applying Bootstrap's resource Sass information
When working with Bootstrap's origin Sass files, you have the option of using Sass variables and mixins to develop customized, semantic, and responsive webpage styles. Our predefined grid classes use these same variables and mixins to present a whole set of ready-to-use classes for fast responsive designs .
Opportunities
Maps and variables control the number of columns, the gutter width, and also the media query factor. We work with these to produce the predefined grid classes recorded just above, and also for the custom made mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are used together with the grid variables to bring in semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example usage
You have the ability to customize the variables to your personal custom values, or else just work with the mixins using their default values. Here is actually an example of employing the default modes to produce a two-column configuration with a gap among.
See it practical here in this provided illustration.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customing the grid
Using our incorporated grid Sass maps and variables , it is really feasible to absolutely customize the predefined grid classes. Shift the quantity of tiers, the media query dimensions, and also the container widths-- then recompile.
Columns and gutters
The number of grid columns as well as their horizontal padding (aka, gutters) can be customized through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Possibilities of grids
Moving beyond the columns themselves, you can additionally modify the variety of grid tiers. Assuming that you desired simply three grid tiers, you would certainly modify the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);If creating any sort of changes to the Sass maps or variables , you'll ought to save your updates and recompile. Accomplishing this are going to out a brand-new collection of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely additionally be up-dated to employ the customized breakpoints.
Final thoughts
These are truly the simple column grids in the framework. Operating certain classes we can easily tell the specific features to span a specified amount of columns according to the actual width in pixels of the viewable place in which the webpage becomes exhibited. And ever since there are actually a a number of classes determining the column width of the components rather than viewing everyone it is simply more suitable to try to learn about precisely how they really get built-- it is actually quite simple to remember knowning just a few things in mind.
Review a couple of online video short training about Bootstrap grid
Connected topics:
Bootstrap grid authoritative documentation

W3schools:Bootstrap grid article

Bootstrap Grid column