Bootstrap Modal Popup Position
Overview
Quite often, if we build our web pages there is this sort of content we don't wish to occur on them up until it is definitely really wanted by the site visitors and once such time comes they should be able to simply just take a automatic and simple activity and get the wanted data in a matter of moments-- quickly, convenient and on any kind of display dimension. Whenever this is the case the HTML5 has simply the appropriate element-- the modal. ( useful content)
Critical things to take into account:
Before beginning using Bootstrap's modal component, be sure to review the following since Bootstrap menu decisions have recently changed.
- Modals are designed with HTML, CSS, and JavaScript. They are really positioned above anything else located in the document and remove scroll from the
<body>- Selecting the modal "backdrop" is going to immediately close the modal.
- Bootstrap typically supports a single modal window at once. Embedded modals usually are not assisted given that we believe them to be unsatisfactory user experiences.
- Modals usage
position:fixeda.modal- One once again , due to
position: fixed- Lastly, the
autofocusContinue reading for demos and application instructions.
- Caused by how HTML5 explains its own semantics, the autofocus HTML attribute provides no effect in Bootstrap Modal Popup Set. To accomplish the identical result, use certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The way to apply the Bootstrap Modal Popup Button:
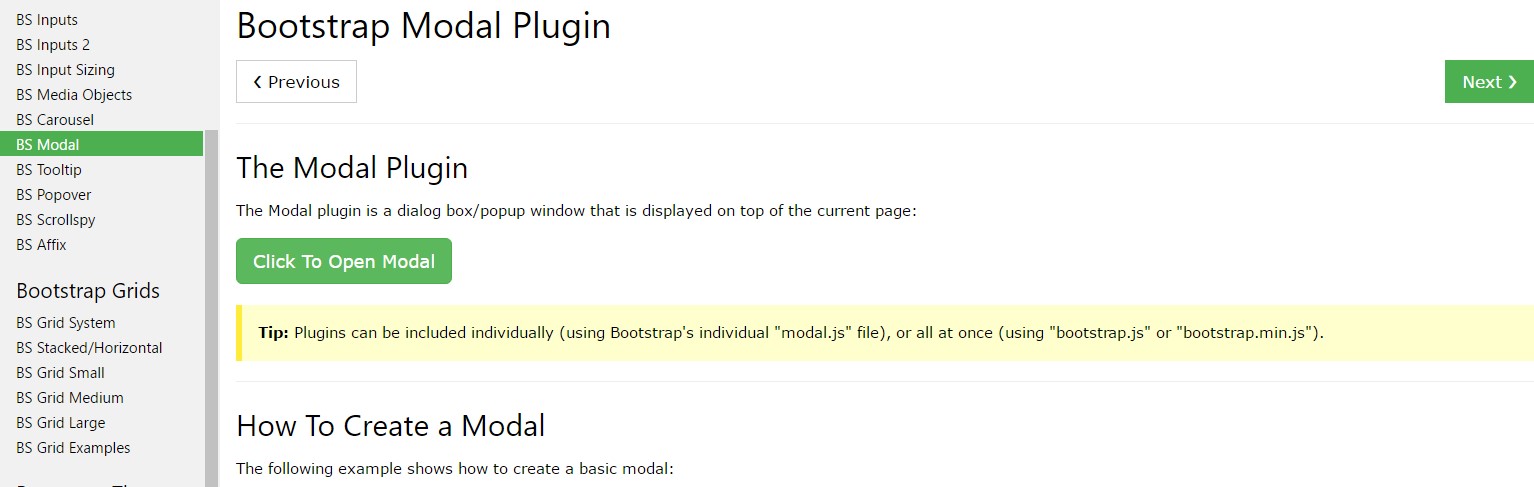
Modals are totally sustained in recent 4th edition of probably the most famous responsive framework-- Bootstrap and can easily as well be styled to display in various sizes inning accordance with designer's needs and sight yet we'll get to this in just a moment. Initially why don't we view tips on how to develop one-- step by step.
Firstly we demand a container to handily wrap our disguised material-- to create one develop a
<div>.modal.fadeYou desire to add certain attributes additionally-- just like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we need a wrapper for the concrete modal content coming with the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after regulating the header it is certainly moment for developing a wrapper for the modal web content -- it should happen together with the header feature and carry the
.modal-body.modal-footerdata-dismiss="modal"Now when the modal has been generated it is certainly moment for setting up the element or elements which in turn we are planning to work with to launch it up or else in other words-- create the modal appear ahead of the users whenever they make the decision that they require the relevant information brought within it. This typically gets done utilizing a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Approaches
.modal(options)
.modal(options)Switches on your web content as a modal. Approves an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Go back to the user before the modal has really been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Come back to the user before the modal has actually been concealed (i.e. right before the
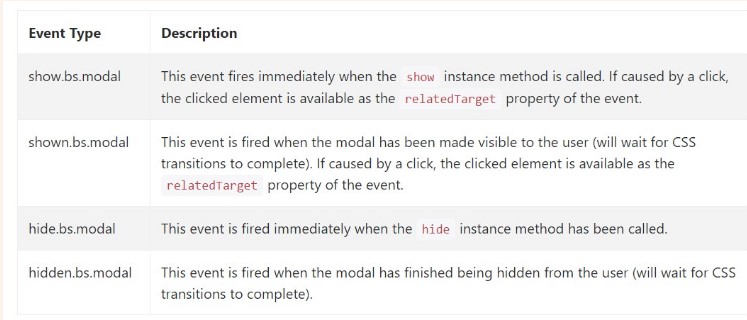
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a number of events for trapping inside modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Primarily that is really all of the necessary aspects you ought to take care about whenever forming your pop-up modal component with newest fourth edition of the Bootstrap responsive framework-- right now go find an item to cover up inside it.
Check a couple of youtube video guide regarding Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: official documents

Bootstrap Modal Popup: training guide

Another practical post relating to Bootstrap Modal Popup