Bootstrap Pagination Table
Introduction
An upward movement in the front-end community is the usage of the CSS frameworks having base styles for our webpage. As an alternative to starting every project from scratch, building every single style in the hand , there are frameworks that currently give a completely constructed infrastructure from where we will create our program. There are lots of opportunities, but Bootstrap is perhaps some of the most widely known. It was launched as open source and the project has improved in perfection and usefulness on the market.
Bootstrap introduces a number of functions:
● Reset CSS
● Base graphic look for a large number of tags
● Icons.
● Grids ready for apply.
● CSS Components.
● JavaScript Plugins.
● Total responsive and mobile-first .
As its name proposes, it is a course to set up the project soon with a very simple design and features without exhausting design time in the starting point.
Standard pagination ideas.
Every time we have a page with numerous items to show, paging eventually becomes necessary. We know that in the case of checklists, like showing products in virtual shops or maybe search results in systems, the need is not to expose all things instantly, but in preference to organise them properly, making them more convenient to access, a lot faster and more usual web pages.
Listed here are some great strategies in the use of Bootstrap Pagination, no matter what the technology applied ( more helpful hints)
Pagination: an unneeded caption.
Paging dispenses the title when well designed. That is , if you had to write "Pagination" for the user of Bootstrap Pagination Table to work with, there is one thing wrong: look into redesigning it!
Effective visualness and setting.
Paging is a completing site navigation and should certainly have good positioning and pretty good exposure. Work with fonts with sizes and color options that follow the style of page usage, offering excellent presence and placing it directly after the item listing ends.
Be practical.
Some paging instruments use advanced navigating components just like going directly to a certain webpage or perhaps developing a specific number of pages at one time. They are extra features, users are more accustomed to simple shapes and do better with conventional models.
Provide ordering possibilities.
A great and strongly recommended feature is to deliver categorizing solutions to enhance their usage.
Do not work with subscript styles on hyperlinks.
In paging instruments, these elements are unnecessary, since the urls are noticeable and the subscript format will simply just keep the visual loaded. ( more helpful hints)
Give good space for clickable local areas.
The bigger the clickable local area the better easily accessible the tabs become and therefore easier to apply.
Deliver spaces around web links
Territory starting with one button to another will generate paging a lot more user-friendly and comfortable , staying away from undesirable access.
Establish the current page and generate the standard navigation urls.
The paging work is to facilitate user navigation, so the instrument really should keeping it understandable precisely where the user is, where exactly he has been and where exactly he is able to go.
Deliver practical navigation web links just like "Previous Page" and "Next Page", always locating them at the start and end.
Generate handy shortcuts and extra relevant information
Links to the "first page" and "last page" are usually practical, consider them in the case that it is required!
Use a wrapping
<nav>Additionally, as webpages most likely have over one such navigating part, it's a good idea to present a detailed
aria-labelaria-label="Search results pages"<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
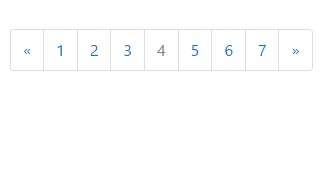
Classic Bootstrap Pagination How
You may want to add some kind of pagination to each page if you have a site with many pages.
To make a basic pagination, provide the
.pagination<ul>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 changes
Bootstrap 3 only requires the
.paginationBootstrap 4, besides the
.pagination.page-item<li>.page-link<a>Working with icons
Wanting to work with an icon or symbol instead of text for a number of pagination hyperlinks? Make sure to deliver proper screen reader assistance with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
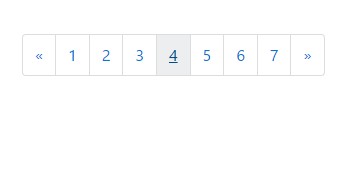
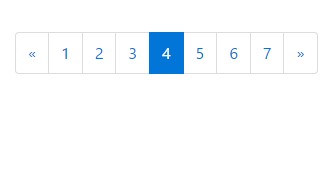
</nav>Active status
The active state demonstrates precisely what the present page is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled State
A disabled web link can not be selected:
If a link for some reason is disabled, add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
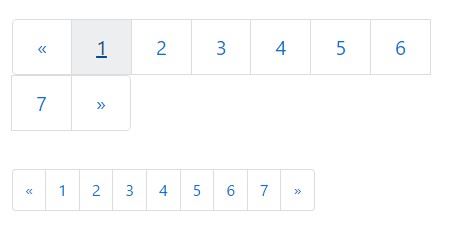
</nav>Pagination Size
Paging blocks can also be proportioned to a bigger or much smaller sizing.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
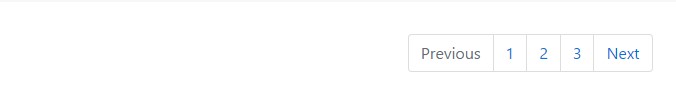
</nav>Switch the alignment of pagination parts using flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Examine several video tutorials relating to Bootstrap Pagination
Connected topics:
Bootstrap pagination main information

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap