Bootstrap Alert Design
Intro
The alerts are offered by all these components you even really don't think about till you really get to need them. They are put to use for giving quick in time feedback for the user interacting with the web-site hopefully aiming his or hers focus to a specific course or evoking specific actions.
The alerts are most frequently used along with forms to give the user a idea if a area has been completed incorrectly, which is the right format expected or which is the condition of the submission just once the submit button has been clicked.
As a lot of the elements in the Bootstrap framework the alerts also do have a nice predefined presentation and semantic classes which can possibly be used according the particular case where the Bootstrap Alert has been presented on screen. As it's an alert text message it is necessary to grab user's focus but still leave him in the zone of comfort nevertheless it might even be an error text message. ( visit this link)
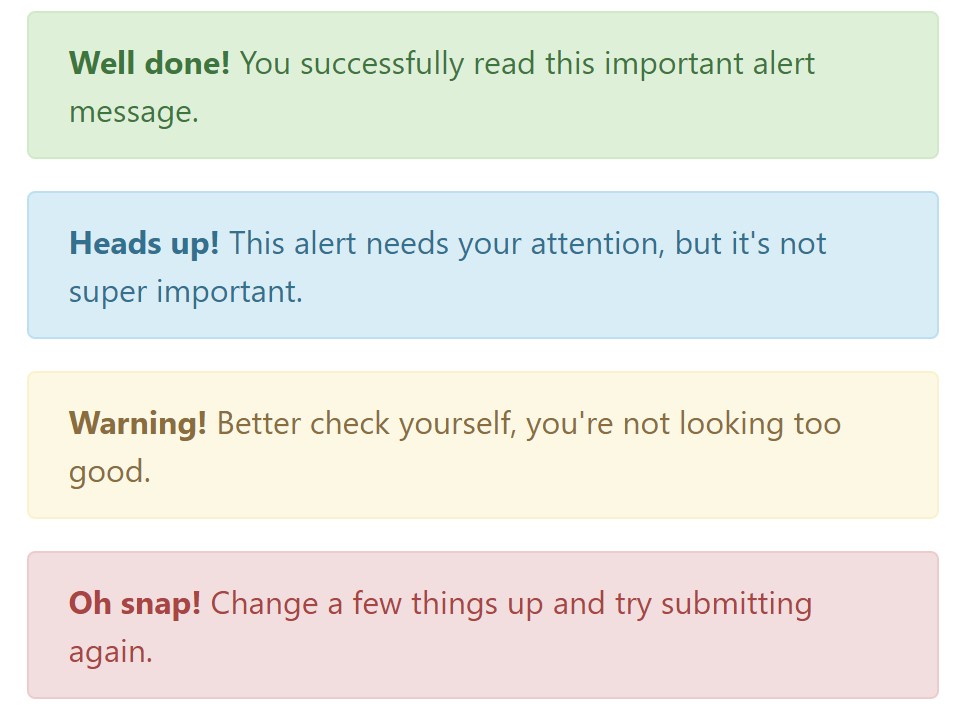
This gets fulfilled by the use of delicate pale color options each being intuitively connected to the semantic of the message material just like green for Success, Light Blue for fundamental information, Pale yellow aiming for user's focus and Mild red pointing out there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the web links
This might not be spotted at a glance but the font color option also is in fact following this coloration too-- just the color tones are much much darker so get intuitively taken black nevertheless it's not exactly so.
Exact same works not only for the alert message in itself but also for the web links included in it-- there are link classes taking out the outline and coloring the anchor elements in the appropriate color so they fit the overall alert text look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>More relevant information for alerts
A thing to take note-- the color tones carry their obvious interpretation only for those who actually get to see them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
In addition to links and simple HTML tags like strong as an example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the cases when you desire to display a bit longer web content ( more info).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
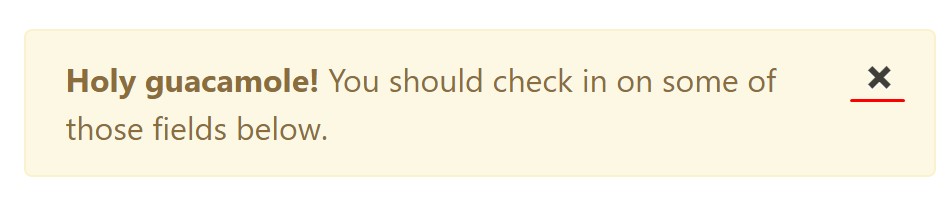
You can also put in an X icon to dismiss the alert and add a cool transition to it to again provide the visual pleasure of the Bootstrap Alert Example visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four varieties of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Do not allow however their titles to limit the manner you are actually making use of them-- all of these are just a number of color schemes and the way they will be actually performed in your web site is absolutely up to you and completely depends on the special scenario.
For example-- if the colour scheme of your page makes use of the red as main color tone it maybe really well-suited to display the alert for successful form submission in red too working with the predefined alert danger appearance in order to better blend with the page and save time specifying your own classes.
After all the predefined alert classes are nothing but some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Design
Triggers
Enable termination of an alert through JavaScript
$(".alert").alert()Enable removal of an alert through JavaScript
Or with information attributes on a button in the alert, as shown above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Keep in mind that shutting an alert will remove it from the DOM.
Techniques
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a handful of events for netting inside alert capability.
close.bs.alertclosed.bs.alertLook at a couple of video clip short training relating to Bootstrap alerts
Related topics:
Bootstrap alerts main records

W3schools:Bootstrap alert tutorial

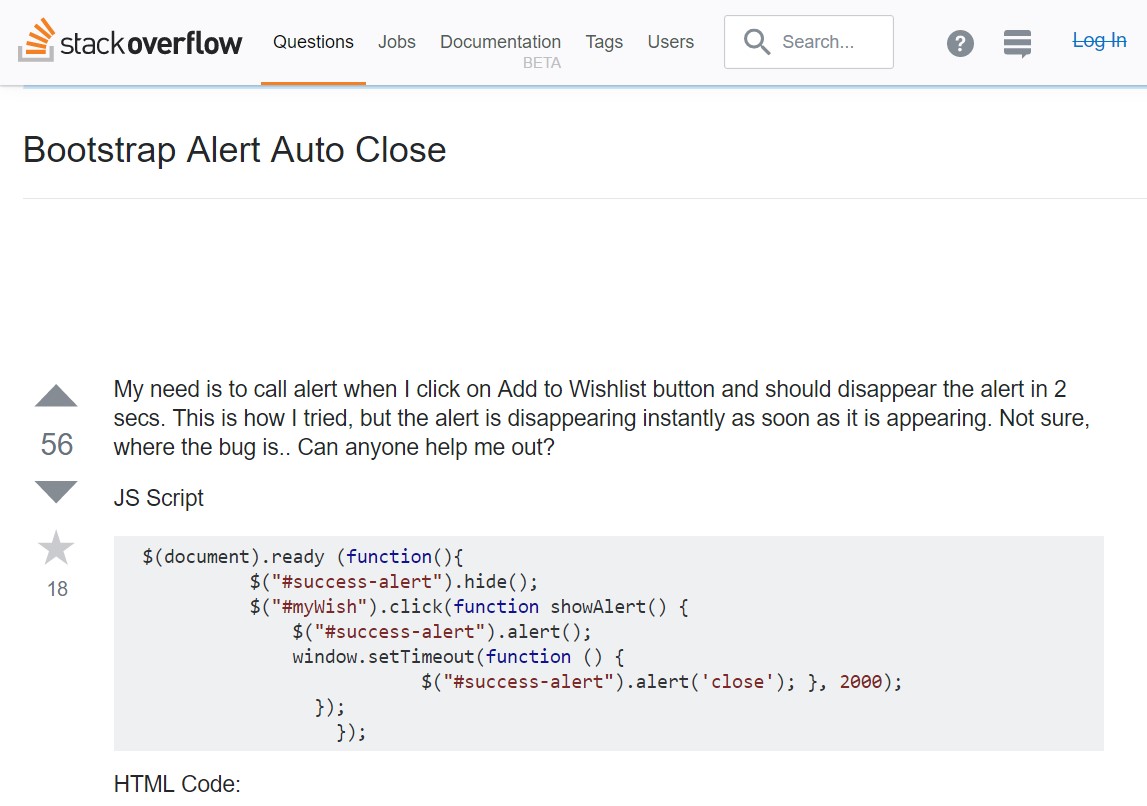
Bootstrap Alert Issue