Bootstrap List Button
Introduction
List group is a impressive and convenient element which is located in Bootstrap 4. The element is applied for showing a variety or 'list' web content. The list group materials can certainly be changed and extended to support pretty much any sort of information just within having several features available for modification inside of the list itself. These list groups can certainly in addition be used for site navigation with the use of the correct modifier class.
In Bootstrap 4, the Bootstrap List View is a element that styles the unordered lists in a particular way as it paves the way for making custom-made material just within system lists free from having to think about the demonstration difficulty ( due to the fact that the language looks after that on its own). ( check this out)
Possibilities of Bootstrap List Style:
Displayed in this article are the elements which are attainable inside of the list group component within Bootstrap 4:
• Unordered list: The absolute most general style of list group that you are able to make in Bootstrap 4 is an unordered list that has a variety of things by having the effective classes. You can built upon it by using the various other solutions which are offered in the component.
• Active items: You are able to focus on the present active option by simply including the
.active.list-group-item• Disabled materials: You are able to also de-highlight a list item to make it appear as although it has been certainly disabled. You just simply need to add in the
.disabled.list-group-item• Hyperlinks and Buttons: Through the buttons tag, you may quite easily produce an workable object within the Bootstrap List Item what means that you are going to have the ability to incorporate hover, active, and disabled states to all of these things via using the
.list-group-item-action<div><li>.btn• Contextual classes: This is a further cool component that belongs to the list group component which enables you to design each and every list element together with a definitive color and background. These are specifically helpful for emphasize particular materials as well as sorting all of them according to color-'s code.
• Badges: You can also put in badges to a list thing to present the unread counts, activity on the thing, and allow other involved functions via making use of additional utilities. ( more helpful hints)
Let us observe a couple of cases
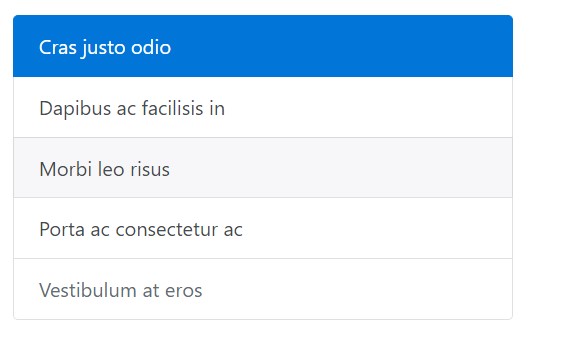
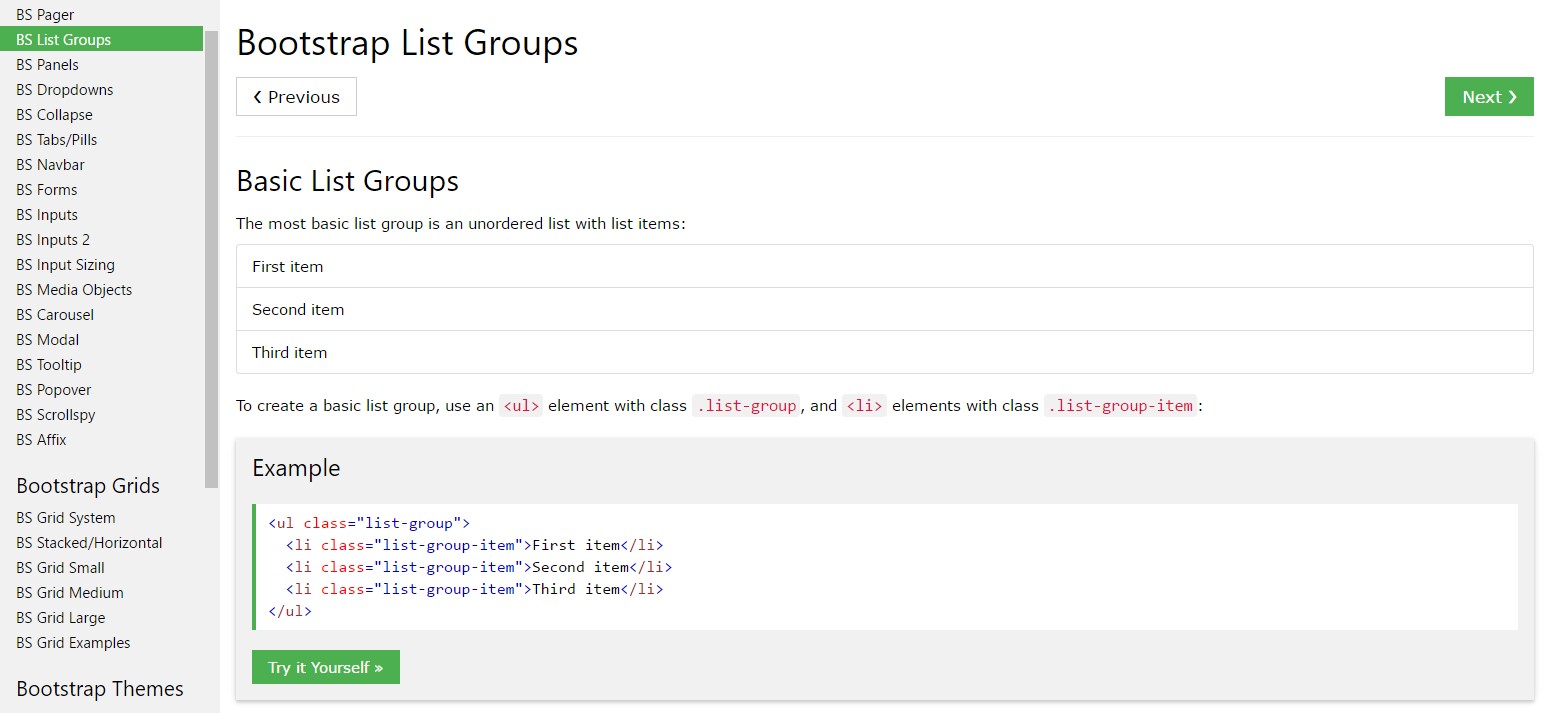
Basic type
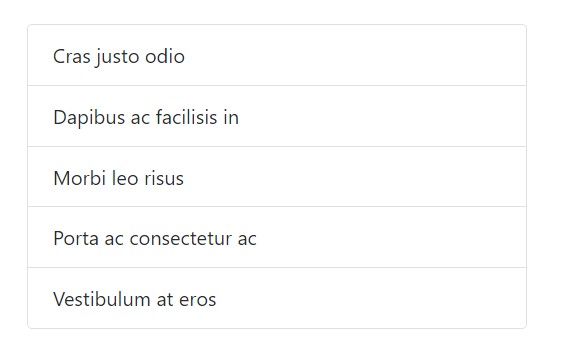
One of the most standard list group is an unordered list plus list pieces and the correct classes. Build on it using the options that follow, or even using your special CSS as desired.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
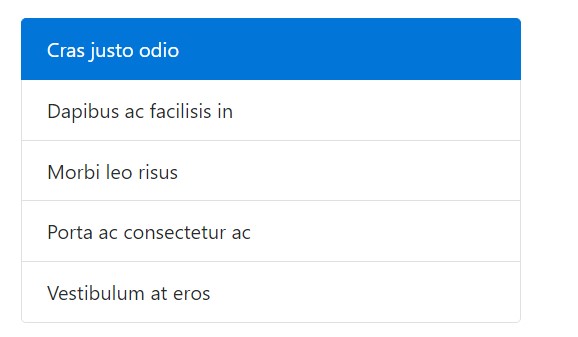
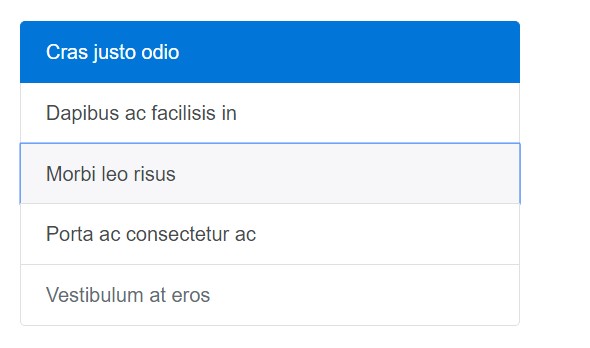
</ul>Active elements
Add to a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
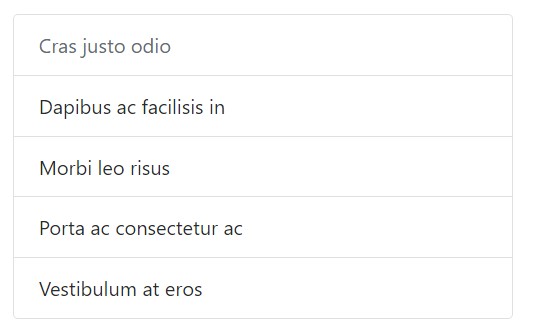
</ul>Disabled items
Put in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and buttons
Work with
<a><button>.list-group-item-action<li><div>Don't forget to not use the typical
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>Through
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
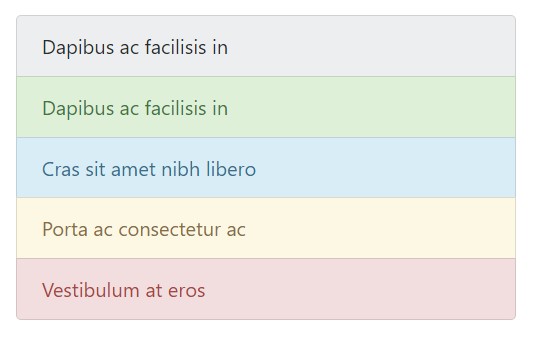
</div>Contextual classes
Use contextual classes to style list pieces with a stateful background and color.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes equally operate with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning to assistive innovations.
Applying color option to add in meaning just presents a visional signifier, that will certainly not be shared to users of assistive technological innovations -- such as screen readers. Be sure that info denoted through the colour is either evident directly from the content itself (e.g. the viewable text), or else is featured through other solutions, just like added text covered with the
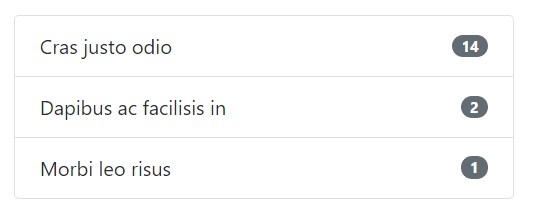
.sr-onlyWith badges
Include badges to any kind of list group piece to demonstrate unread matters, activity, and much more with various utilities. Keep in mind the justify-content-between utility class and the badge's placement.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
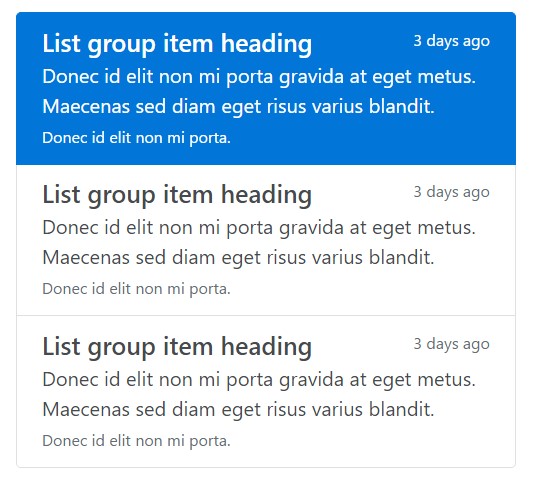
</ul>Custom made content
Include almost any kind of HTML in, and even for related list groups such as the one listed below, through flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
Overall, list group is a robust and helpful component within Bootstrap 4 which lets you to produce an unordered list a lot more organized, interactive, and responsive free from spoiling on the visual aspect or else layout of the list items themselves.
Review a number of on-line video short training relating to Bootstrap list:
Connected topics:
Bootstrap list approved records

Bootstrap list guide

Bootstrap list trouble