Bootstrap Carousel Mobile
Intro
Who doesn't like moving photos with amazing cool captions and content making clear the things they speak of, better relaying the text message or else why not even more useful-- in addition featuring a several switches too calling up the visitor to take some action at the very beginning of the webpage due to the fact that these types of are commonly localized in the beginning. This has been truly looked after in the Bootstrap framework through the built in carousel feature which is completely supported and really easy to get as well as a clean and plain structure.
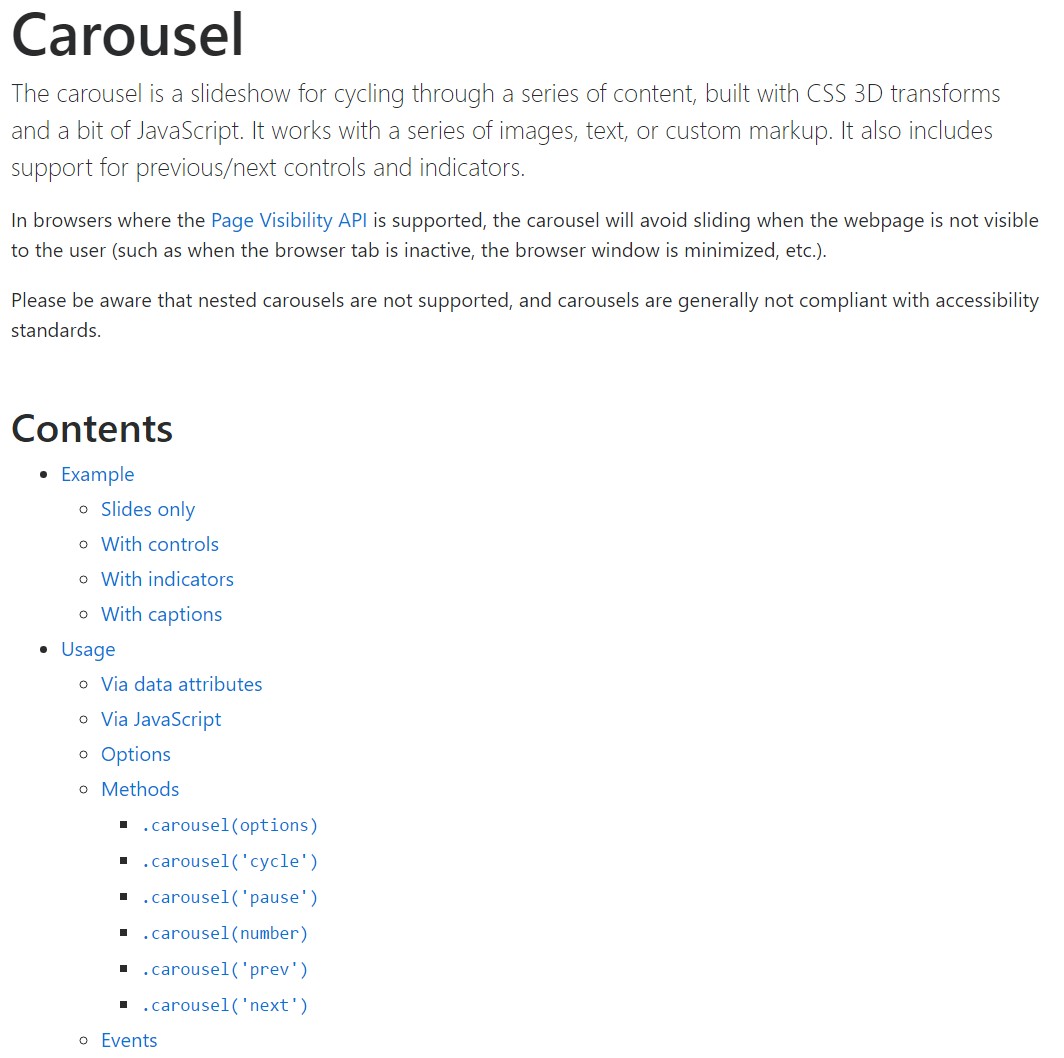
The Bootstrap Carousel Mobile is a slide show for cycling through a series of web content, created with CSS 3D transforms and a little bit of JavaScript. It collaborates with a series of images, message, or else custom made markup. It additionally incorporates service for previous/next commands and signs.
The best ways to apply the Bootstrap Carousel Slide:
All you require is a wrapper component along with an ID to provide the whole carousel component coming with the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerRepresentation
Slide carousels really don't automatically stabilize slide dimensions. Because of this, you might will need to employ extra utilities or possibly custom styles to effectively size material. While slide carousels promote previous/next controls and indications, they're not explicitly involved. Add and customize considering that you see fit.
Make sure to make a original id on the
.carouselBasically only slides
Here is a Bootstrap Carousel Mobile having slides only . Take note the company of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>And additionally
You can easily in addition set the time every slide gets displayed on web page via bring in a
data-interval=" ~ number in milliseconds ~". carouselSlideshow along with manipulations
The site navigation around the slides gets performed simply by specifying two link features having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes down to assure the regulations will perform appropriately but to additionally ensure that the visitor understands these are currently there and understands what exactly they are doing. It additionally is a really good idea to place a number of
<span>.icon-prev.icon-next.sr-onlyNow for the necessary aspect-- positioning the concrete images which need to materialize within the slider. Each image component must be wrapped in a
.carousel-item.item classAdding in the previous and next regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Making use of indications
You can as well provide the indications to the slide carousel, alongside the controls, too
In the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
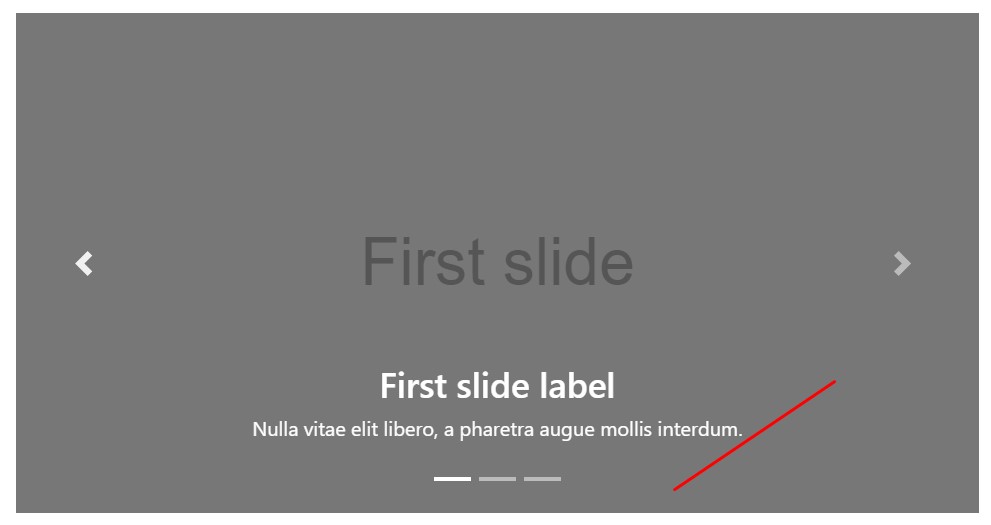
</div>Incorporate a few captions too.
Add in subtitles to your slides effectively through the .carousel-caption element inside of any .carousel-item.
To provide certain underlines, information as well as keys to the slide add an additional
.carousel-captionThey have the ability to be easily covered on small viewports, like demonstrated below, with alternative display screen utilities. We conceal them at the beginning through
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra tricks
A cool technique is anytime you want to have a hyperlink or a tab on your web page to take to the carousel and yet additionally a special slide within it for being visible at the time. You may actually accomplish this simply by selecting
onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );"Handling
By means of data attributes
Apply data attributes in order to quickly regulate the location of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By JavaScript
Call carousel manually by using:
$('.carousel').carousel()Capabilities
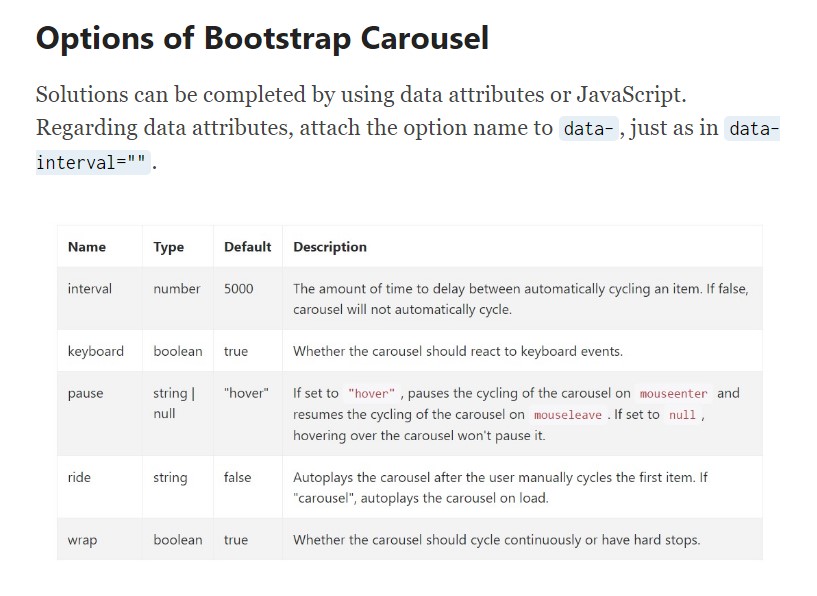
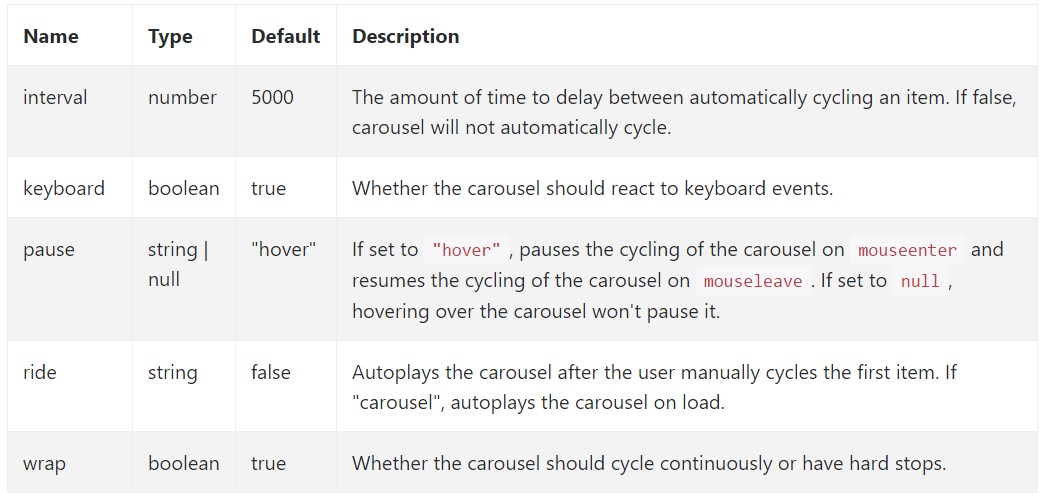
Solutions can possibly be completed by means of data attributes or JavaScript. With regard to data attributes, append the option name to
data-data-interval=""
Ways
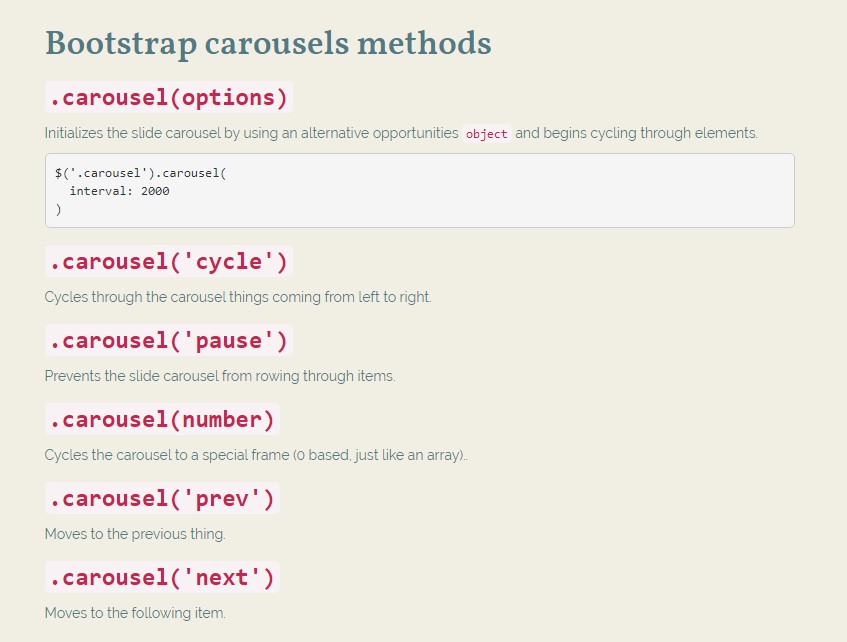
.carousel(options)
.carousel(options)Initializes the slide carousel using an alternative possibilities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel elements coming from left to right.
.carousel('pause')
.carousel('pause')Prevents the carousel from rowing through objects.
.carousel(number)
.carousel(number)Cycles the slide carousel to a special frame (0 based, similar to an array)..
.carousel('prev')
.carousel('prev')Moves to the prior item.
.carousel('next')
.carousel('next')Cycles to the following item.
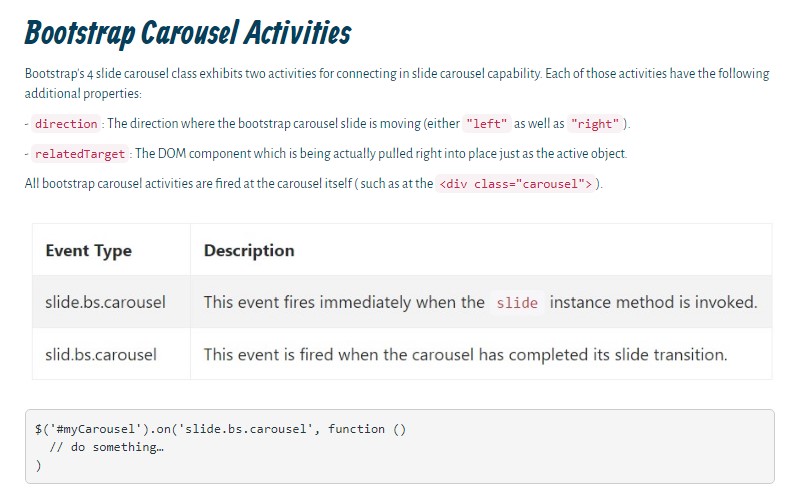
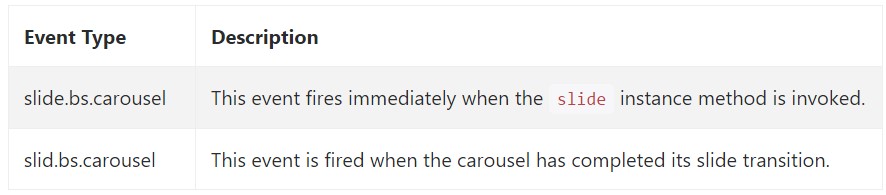
Events
Bootstrap's slide carousel class exposes two events for hooking into slide carousel functionality. Both of these occasions have the following added properties:
direction"left""right"relatedTargetAll carousel occurrences are fired at the carousel itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so generally this is the approach the slide carousel element is designed in the Bootstrap 4 framework. It is certainly straightforward and also really quick . Nevertheless it is fairly an practical and eye-catching solution of display a a lot of material in less area the slide carousel feature should however be utilized carefully considering the readability of { the information and the website visitor's convenience.
A lot of pictures could be skipped being discovered by scrolling down the web page and in the event that they flow very fast it might come to be hard really noticing them or else read the texts that could at some point mislead or maybe annoy the page viewers or else an critical appeal to motion might be skipped-- we absolutely really don't want this stuff to develop.
Examine a number of video training relating to Bootstrap Carousel:
Connected topics:
Bootstrap Carousel formal documents

Mobirise Bootstrap Carousel & Slider

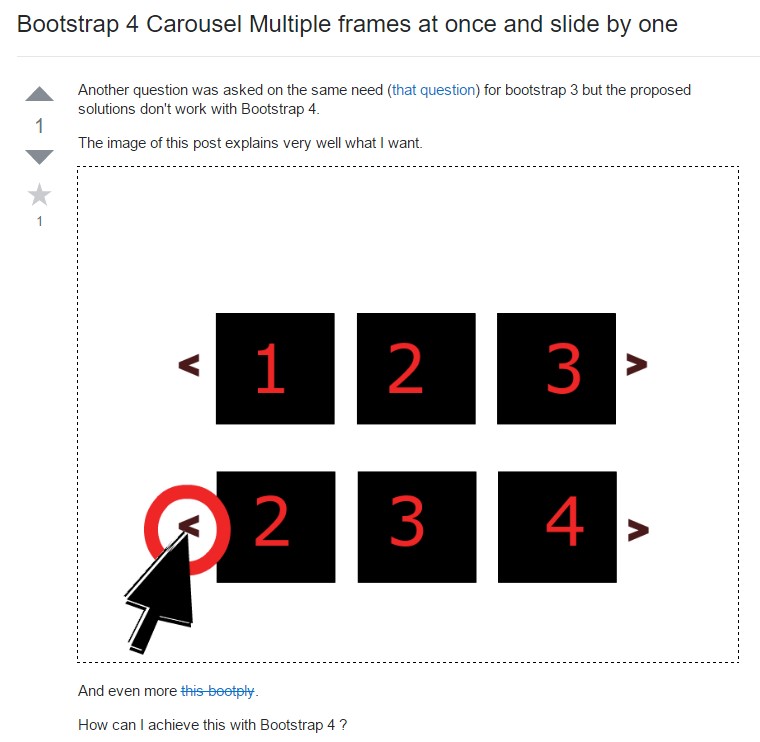
Bootstrap 4 Сarousel issue

CSS Bootstrap 4 Carousel with Swipe
Bootstrap Carousel with Thumbnails
jQuery Bootstrap Carousel with Options