Bootstrap Menu HTML
Introduction
Even the simplest, not discussing the extra complicated web pages do desire special sort of an index for the website visitors to effortlessly navigate and identify precisely what they are actually looking for in the early number of seconds avter their coming over the web page. We should regularly think a site visitor might be in a rush, checking out a number of webpages for a while scrolling over them searching for something or else decide. In these types of situations the certain and well stated navigating selection might possibly create the variation when comparing a single unique site visitor and the webpage being clicked away. So the structure and behavior of the web page site navigation are critical indeed. Additionally our websites get increasingly more seen from mobiles in this way not having a page and a navigation in certain behaving on scaled-down sreens nearly rises to not possessing a webpage at all or even much worse.
The good news is the brand-new 4th version of the Bootstrap framework provides us with a effective device to handle the situation-- the so called navbar element or else the list bar people got used noticing on the peak of most pages. It is certainly a basic yet highly effective instrument for wrapping our brand's identification info, the webpages design as well as a search form or else a several call to action buttons. Let us see how this whole entire thing gets done inside Bootstrap 4.
Efficient ways to utilize the Bootstrap Menu Responsive:
First off we require a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can easily also utilize some of the contextual classes just like
.bg-primary.bg-warningAn additional bright new element presented in the alpha 6 of Bootstrap 4 system is you must also specify the breakpoint at which the navbar will collapse to become displayed as soon as the selection button gets pressed. To perform this put in a
.navbar-toggleable- ~the desired viewport size ~<nav>Next move
Thereafter we require to develop the so called Menu button which will appear in the location of the collapsed Bootstrap Menu Themes and the visitors will use to carry it back on. To work on this make a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightSupported content
Navbars come up with integrated service for a number of sub-components. Select from the following as demanded :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an illustration of each of the sub-components included in a responsive light-themed navbar that immediately collapses at the
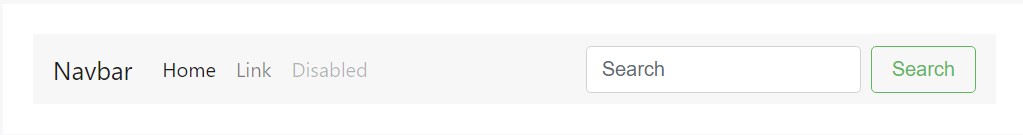
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
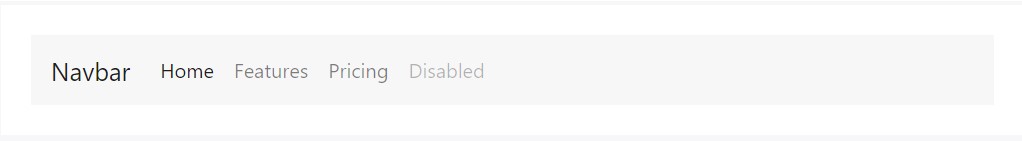
</nav>Nav
Navbar navigation web links build on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Put several form commands and elements within a navbar with
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely incorporate pieces of content with
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Yet another feature
Yet another bright new capability-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we require to generate the container for our menu-- it will develop it to a bar with inline pieces over the specified breakpoint and collapse it in a mobile phone view below it. To do this generate an element using the classes
.collapse.navbar-collapse.collapse.navbar-togglerFinal part
Finally it is definitely moment for the actual site navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So basically this is the system a navigational Bootstrap Menu Template in Bootstrap 4 need to possess -- it is actually intuitive and quite basic -- now all that's left for you is considering the right system and appealing captions for your material.
Look at a couple of video clip training regarding Bootstrap Menu
Linked topics:
Bootstrap menu authoritative documents

Mobirise Bootstrap menu

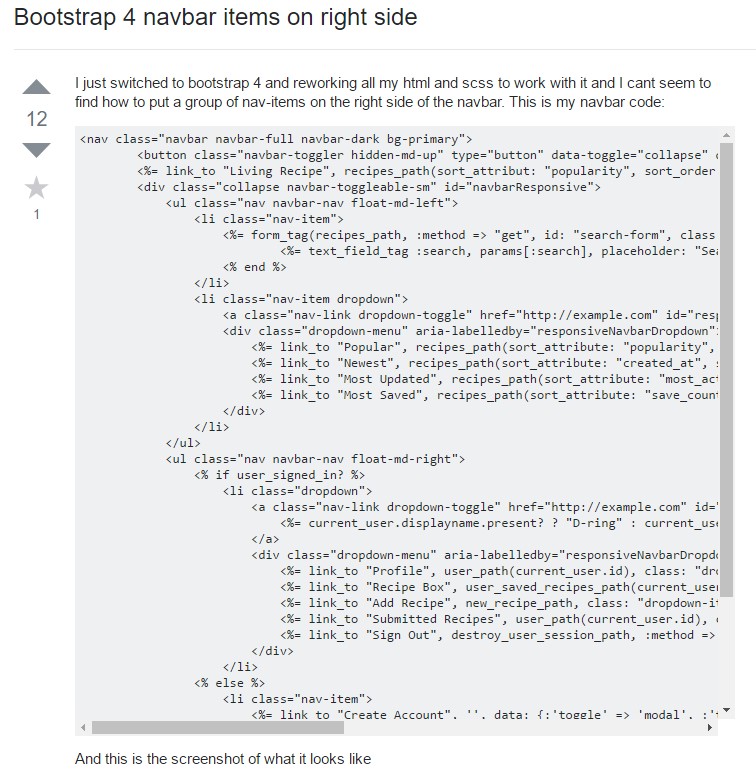
Bootstrap Menu on the right side