Bootstrap Button Input
Intro
The button features as well as the urls covered inside them are maybe among the most significant elements helping the users to have interaction with the web pages and move and take various actions from one page to some other. Most especially now in the mobile first community when at least half of the webpages are being watched from small touch screen machines the large comfortable rectangle-shaped places on display screen very simple to discover with your eyes and touch with your finger are more important than ever before. That's exactly why the new Bootstrap 4 framework evolved delivering extra convenient experience canceling the extra small button sizing and adding in some more free space around the button's captions to make them a lot more easy and legible to work with. A small touch adding in a lot to the friendlier appearances of the new Bootstrap Button Switch are also just a little bit more rounded corners which along with the more free space around making the buttons much more pleasing for the eye.
The semantic classes of Bootstrap Button Change
Here in this version that have the very same variety of easy and marvelous to use semantic styles giving us the ability to relay interpretation to the buttons we use with simply just adding a particular class.
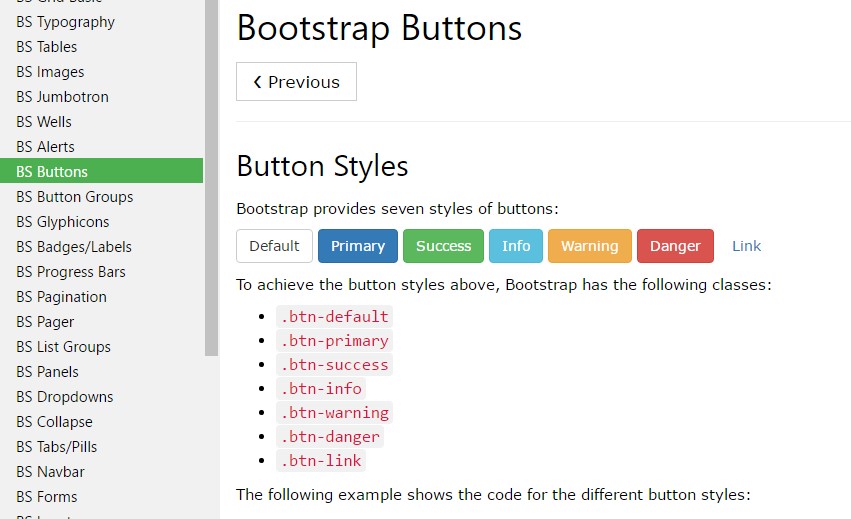
The semantic classes are the same in number as in the latest version however with several enhancements-- the hardly ever used default Bootstrap Button generally carrying no meaning has been cancelled in order to get changed by more keen and user-friendly secondary button styling so in a moment the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first add the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
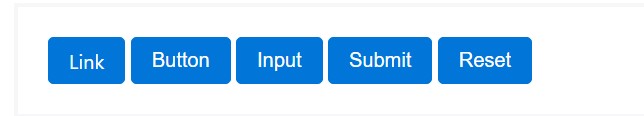
The
.btn<button><a><input><a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the part of the attainable visual aspects you can add to your buttons in Bootstrap 4 due to the fact that the brand-new version of the framework also provides us a new suggestive and pleasing solution to design our buttons holding the semantic we currently have-- the outline mechanism ( useful source).
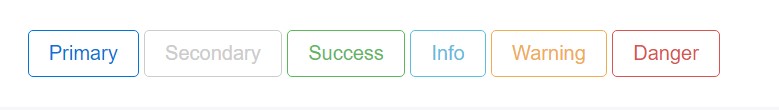
The outline process
The solid background without any border gets changed by an outline having some text message with the corresponding color. Refining the classes is pretty much simple-- simply just incorporate
outlineOutlined Major button comes to be
.btn-outline-primaryOutlined Additional -
.btn-outline-secondaryCrucial fact to note here is there actually is no such thing as outlined hyperlink button and so the outlined buttons are really six, not seven .
Change the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Added text message
Even though the semantic button classes and outlined appearances are truly awesome it is necessary to keep in mind just some of the page's viewers probably will not practically be capable to check out them so whenever you do have some a little bit more important message you would like to bring in to your buttons-- ensure alongside the visual means you as well add in a few words describing this to the screen readers hiding them from the web page with the
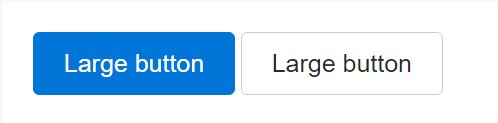
. sr-onlyButtons scale

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons are going to appear clicked ( by having a darker background, darker border, and inset shadow) when active. There's no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Make buttons appear non-active by simply putting the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons working with the
<a>-
<a>.disabled- A few future-friendly styles are featured to disable all pointer-events on anchor buttons. In web browsers that support that property, you won't see the disabled arrow at all.
- Disabled buttons really should include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capabilities caveat
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle function
Add
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and also radio
The reviewed status for these kinds of buttons is only updated by using click event on the button. If you put into action one other procedure to update the input-- e.g., with
<input type="reset">.active<label>Take note that pre-checked buttons need you to manually incorporate the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Solutions
$().button('toggle')Conclusions
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Check out some video short training regarding Bootstrap buttons
Connected topics:
Bootstrap buttons approved documentation

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button