Bootstrap Tabs Plugin
Overview
In some cases it is really pretty handy if we can simply set a few sections of information and facts sharing the exact same space on webpage so the site visitor easily could browse throughout them without any actually leaving the display. This becomes easily realized in the brand new 4th edition of the Bootstrap framework through the
.nav.tab- *Effective ways to work with the Bootstrap Tabs View:
Initially for our tabbed section we'll require certain tabs. In order to get one make an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is simply new in the Bootstrap 4 system are the
.nav-item.nav-link.active<li>And now as soon as the Bootstrap Tabs Using structure has been prepared it's opportunity for creating the panels keeping the certain content to be featured. First off we want a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can also generate tabbed sections using a button-- like appeal for the tabs themselves. These are likewise referred like pills. To do it simply just make sure as an alternative to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs tactics
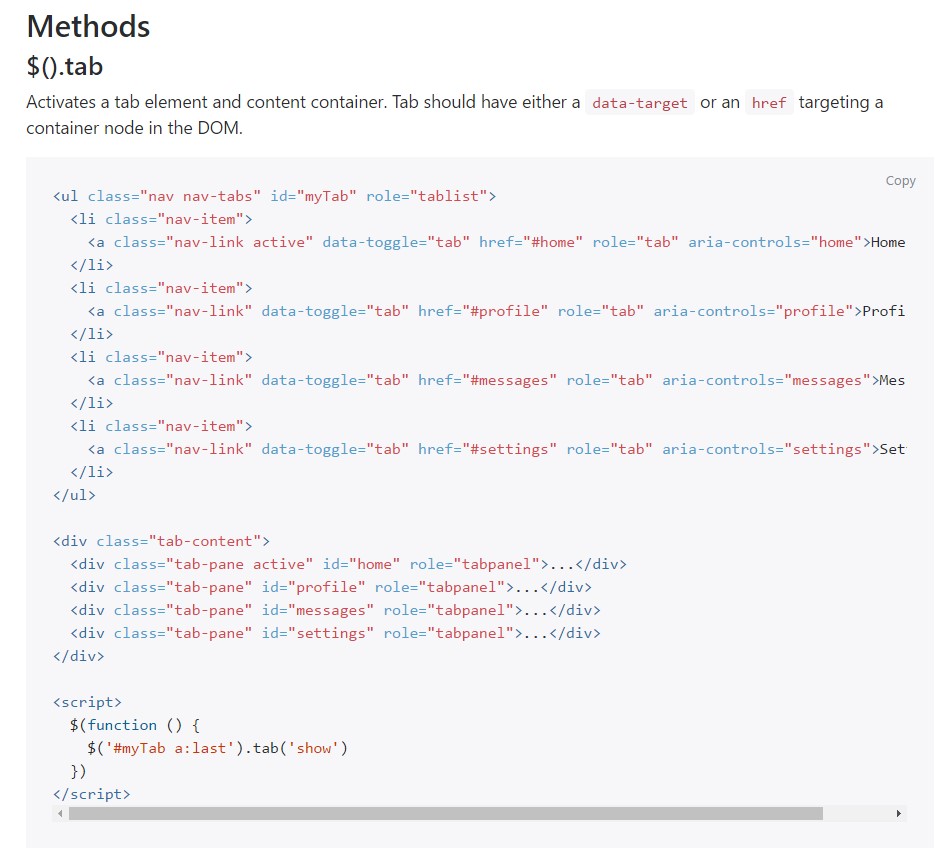
$().tab
$().tabSwitches on a tab element and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the provided tab and shows its involved pane. Any other tab that was previously chosen ends up being unselected and its connected pane is hidden. Turns to the caller right before the tab pane has certainly been displayed (i.e. right before the
shown.bs.tab$('#someTab').tab('show')Events
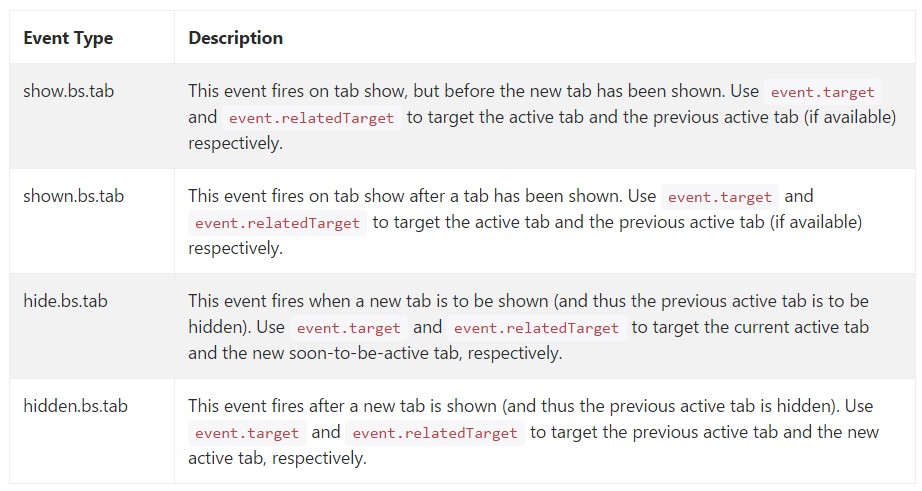
When displaying a brand-new tab, the events fire in the following order:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the event that no tab was already active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well primarily that is actually the manner in which the tabbed panels get made by using the most recent Bootstrap 4 version. A factor to pay attention for when creating them is that the different contents wrapped inside each tab section must be practically the similar size. This will certainly help you stay clear of some "jumpy" activity of your web page when it has been already scrolled to a targeted position, the website visitor has started exploring through the tabs and at a specific place comes to open a tab having extensively additional web content then the one being discovered right before it.
Inspect several youtube video training about Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs:official documents

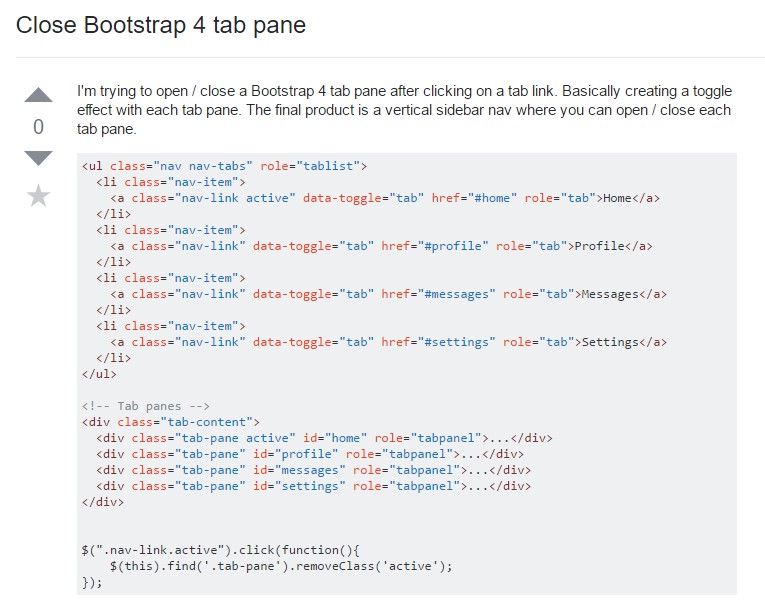
How to shut Bootstrap 4 tab pane

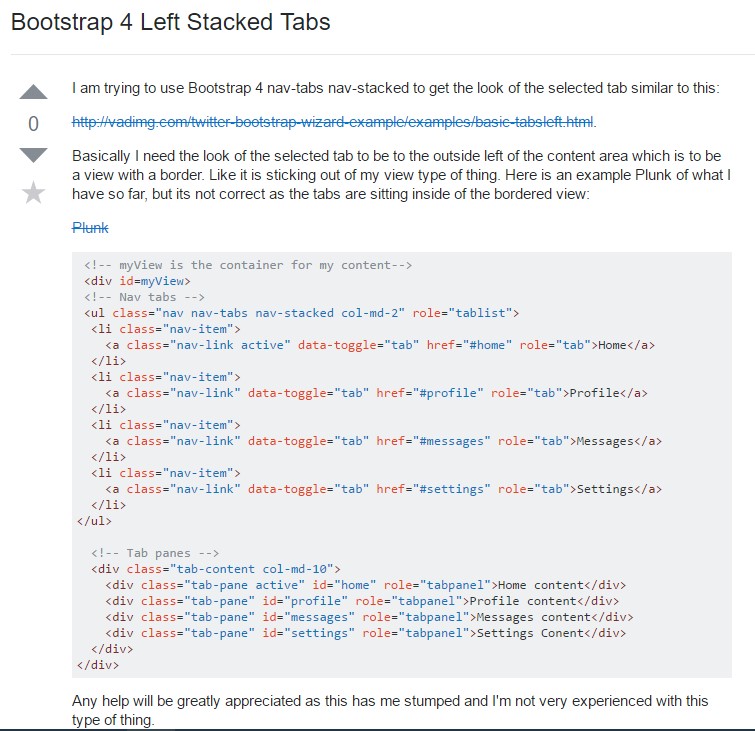
Bootstrap 4 Left Stacked Tabs