Bootstrap Row Class
Intro
What do responsive frameworks handle-- they supply us with a helpful and working grid environment to place out the web content, making certain if we identify it right so it will work and show appropriately on any type of device despite the sizes of its display. And a lot like in the construction each framework involving some of the most preferred one in its own most recent version-- the Bootstrap 4 framework-- feature just a handful of principal features which set and combined effectively have the ability to assist you make almost any sort of pleasing appeal to match your design and visual sense.
In Bootstrap, generally, the grid setup gets constructed by three basic components that you have very likely already encountered around reviewing the code of some pages-- these are simply the
.container.container-fluid.row.col-In the event that you're fairly new to this entire thing and in some cases can ask yourself which was the proper way these 3 has to be inserted within your markup right here is really a practical secret-- all you must bear in mind is CRC-- this abbreviation comes to Container-- Row-- Column. And as you'll shortly get used to watching the columns serving as the innermost feature it's not differ likely you would misjudgment what the very first and the last C means. ( more hints)
Few words about the grid system in Bootstrap 4:
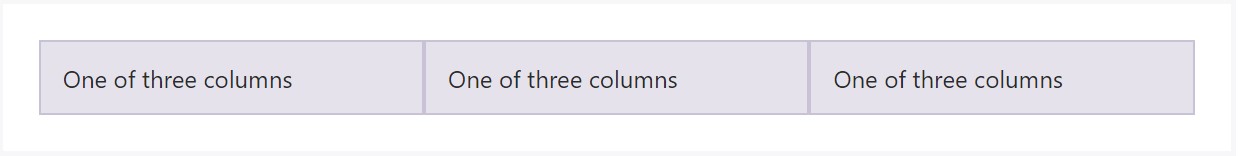
Bootstrap's grid mode works with a variety of columns, rows, and containers to style and also adjust content. It's developed with flexbox and is totally responsive. Shown below is an illustration and an in-depth check out precisely how the grid comes together.
The mentioned above illustration makes three equal-width columns on small-sized, medium, big, and also extra big devices using our predefined grid classes. Those columns are centered in the page along with the parent
.containerHere's how it operates:
- Containers present a solution to centralize your web site's items. Work with
.container.container-fluid- Rows are horizontal sets of columns that provide your columns are actually arranged correctly. We apply the negative margin method regarding
.row- Web content should be set within columns, and simply just columns may be immediate children of Bootstrap Row Css.
- Thanks to flexbox, grid columns free from a fixed width is going to by default format having equivalent widths. As an example, four instances of
.col-sm- Column classes identify the quantity of columns you need to apply outside of the potential 12 per row. { In such manner, in case you desire three equal-width columns, you can absolutely use
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra small-sized), small-sized, medium, huge, and extra huge.
- Grid tiers are based upon minimum widths, implying they put on that one tier and all those above it (e.g.,
.col-sm-4- You have the ability to work with predefined grid classes or Sass mixins for extra semantic markup.
Understand the limitations plus defects around flexbox, such as the lack of ability to use a number of HTML features as flex containers.
Though the Containers grant us fixed in max size or else extending from edge to edge straight space on screen with slight practical paddings all around and the columns supply the means to delivering the display screen area horizontally-- once again with certain paddings across the certain material giving it a territory to breathe we are simply going to aim our focus to the Bootstrap Row element and all the amazing methods we can utilize it for designating, fixing and distributing its materials working with the brilliant brand new to alpha 6 flexbox utilities which are actually some classes to provide to the
.row-sm--md-The best way to put into action the Bootstrap Row Table:
Flexbox utilities may possibly be used for putting together the ordination of the elements positioned inside a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseRight here is the way the grid tiers infixes get utilized-- for instance to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities useded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the upright placement which in Bootstrap 4 flexbox utilities has been actually managed just as
.align-.align-items-start.row.align-items-end.align-items-centerAnother possibilities are lining up the things by their base lines being adjusted the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities discussed so far support independent grid tiers infixes-- insert them right prior to the last word of the equivalent classes-- just like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is actually how this important however at first look not so adjustable element-- the
.rowExamine a few video clip short training relating to Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: main documentation

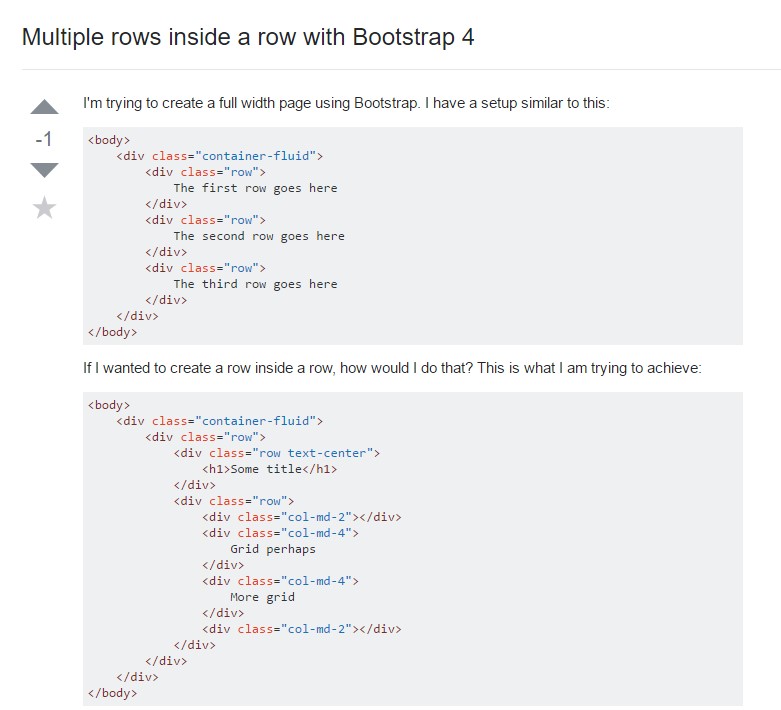
Multiple rows inside a row with Bootstrap 4

One more complication: .row
causes horizontal overflow
.row