Bootstrap Radio Jquery
Overview
Occasionally the little aspects happen to be the highly necessary because the full picture is actually a all featuring a lot of small elements refined and compiled for display and observe just as a well-oiled shiny machine. These kinds of powerful words might probably seem a bit too much when it comes to make regulations however assuming that you just think about it for a little bit there is actually only a single feature allowing the visitor to pick up one among a several accessible solutions. And so in case you are actually featuring certain forms through this type of solutions controls over your numerous websites does this guarantee they will all look equivalent? And most significantly-- would you agree to that?
Happily for us current version of the most well-known mobile phone friendly framework - Bootstrap 4 arrives totally filled with a brilliant new treatment to the responsive activity of the Bootstrap Radio Button regulations and just what is bright new for this version-- the so called customized form regulations-- a palette of predefined looks you can surely just take and operate just to include the so desired at presents variety in the visual demonstrations of basically boring form details. In this way let's inspect how the radio buttons are meant to be described and styled in Bootstrap 4. ( find out more)
The ways to put into action the Bootstrap radio button:
For you to build a radio switch we primarily need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledIn the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is in addition the location to specify assuming that you want the radio control to first load as checked when the webpage gets loaded. Supposing that this is what you're looking for-- as opposed to
disabledchecked<input>checkedCheckbox plus Bootstrap Radio Using for examples
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupTake note of that pre-checked buttons require you to manually include the
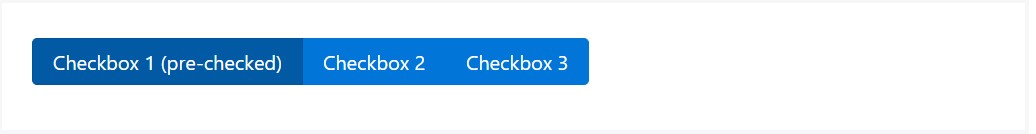
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
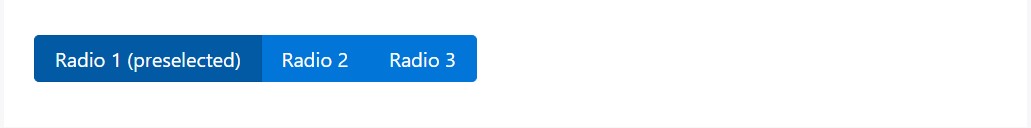
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
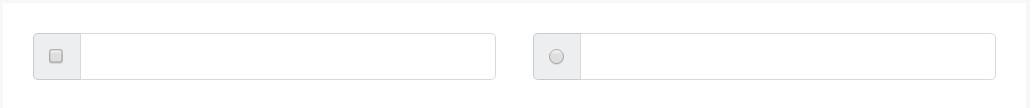
</div>Radio button option
When we want the user to go for just one of a set of features, we can easily put into action input elements of the radio style. ( more helpful hints)
Whenever there is more than just one element of this one style using the similar value within the name attribute, just one can be picked.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Primarily this is the method the default radio tabs get determined and perform along within Bootstrap 4-- in a moment all you need are some possibilities for the visitors to select from.
Check out several on-line video guide about Bootstrap Radio Button:
Connected topics:
Bootstrap buttons authoritative documentation

Bootstrap Radio button - information

Checkbox radio buttons break entire toolbar styling