Bootstrap Columns Tutorial
Overview
In the past couple years and most definitely the next ones to come the whole world of internet spread more and even more extensively throughout each sort of machines in this degree now almost half of the views of the webpages out there are performed not really on desktop computer and laptop screens however, coming from several mobile gadgets with each kinds of small-sized display screen proportions. And so in the case that a page will not reveal appropriately-- signifying to resize and quickly get its greatest shape on the device utilized its generally will get explored away to become replaced by a mobile friendly webpage providing identical service or product.
Aside from that-- the indexing engines like Google operate the so called mobile-friendly test and display far down your pages throughout the search results. This lowering is even deeper in the case that the search is carried out by a mobile device-- the internet search engines feel this specific subject pretty seriously. In this way not providing a mobile phone friendly page practically implies not possessing a webpage in any way.
The best ways to put into action the Bootstrap Columns Using:
And yet just what certainly a page becoming responsive implies-- basically-- fitting all width of the screen which beings displayed on showcasing the features with legible and practical method at any scale. To manage this the Bootstrap framework employs so called breakpoints and columns . In a few words the breakpoints are predefined display screen widths at which a shift happens and the Bootstrap Columns Work turn reordered to ideally match much better. The previous version used 4 breakpoints and the absolute most current Bootstrap 4 system offers one additional so they become in fact five. Here they are along with the maximum value they stretch to. The correct boundary number in itself correlates to the next display size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More techniques
The horizontal space in Bootstrap 4 system becomes shared in 12 segments identical in width-- these are the so called columns-- they all carry the
.col-.col-12.col-xs-12Auto configuration columns
Utilize breakpoint-specific column classes for equal-width columns. Incorporate any variety of unit-less classes for each and every breakpoint you require and each and every Bootstrap Columns Work will certainly be the equal width.
Identical width
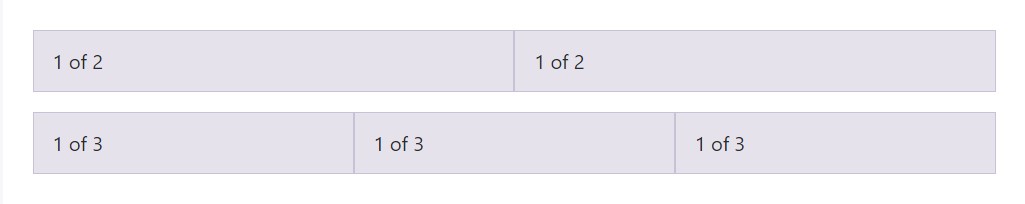
As an example, listed below are two grid layouts that placed on every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column width
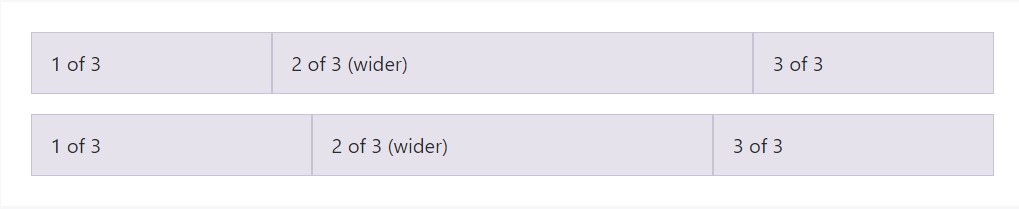
Auto-layout for flexbox grid columns also signifies you can certainly establish the width of one column and the others will promptly resize all around it. You may possibly choose predefined grid classes ( while revealed below), grid mixins, as well as inline widths. Bear in mind that the various columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
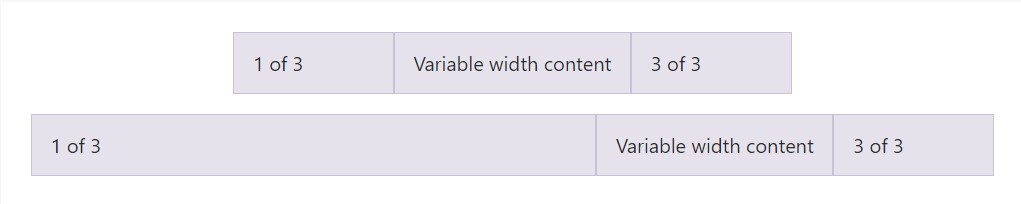
</div>Variable width web content
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
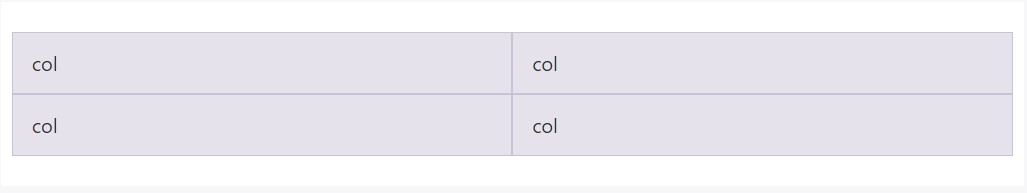
</div>Equal size multi-row
Set up equal-width columns that extend multiple rows by simply placing a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another brand new thing
Another new thing upon the most current Alpha 6 build of Bootstrap 4 is in case that you add in simply just a couple of
.col-~ some number here ~Final thoughts
Well right now you recognize ways in which the column features build the structure as well as responsive activity of the Bootstrap system and everything that's left for you is making something truly exceptional using them.
Check a number of video clip training regarding Bootstrap columns
Connected topics:
Bootstrap columns official records

Responsive columns in Bootstrap

Trouble with a heights of the Bootstrap columns