Bootstrap Checkbox Class
Intro
From time to time the most basic items might probably become quite required-- especially each time you get to need them. As an example how do your visitors interact with the web pages you generate specifying a simple Boolean act-- just yes or no referring to a number of the issues you should request, the way they do accept the conditions or line up a handful of the possible options they might have. We in most cases surpass this with no paying enough of an care to the element liable for these sorts of activities yet the Bootstrap Checkbox Button is really a quite important feature-- one our forms can not actually do without.
Within the most updated fourth edition of the Bootstrap system we are presented with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe best way to make use of the Bootstrap checkbox:
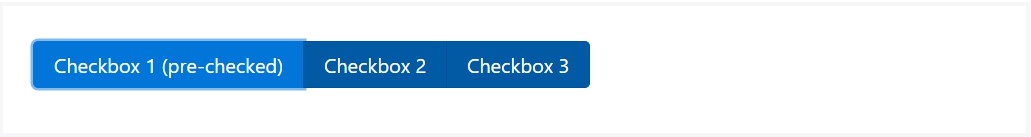
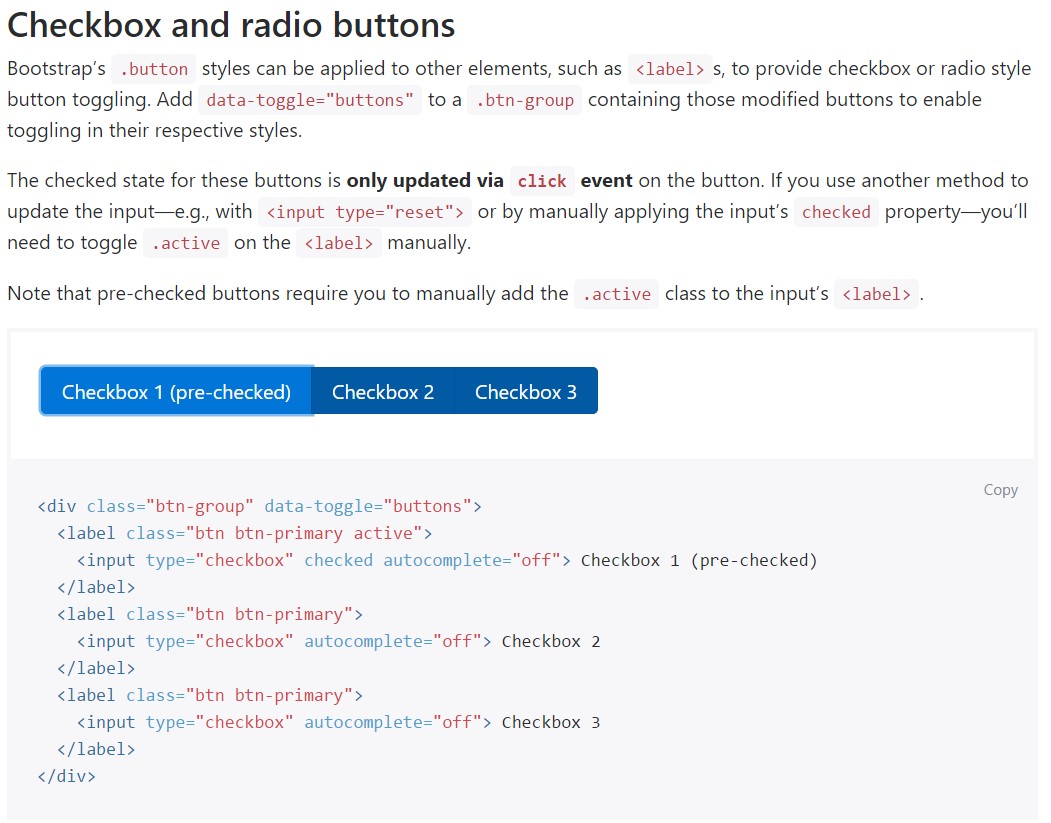
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Sometimes we really need the checkboxes to take place within our forms without the user really having the opportunity to bring any kind of activity selecting them-- that is generally where the disabled option appears.
In order to disable correctly a checkbox in Bootstrap 4 employing the common HTML attribute
disabledOn the occasion that you like the idea and really would like to accomplish this you must appoint the
.disabled.form-checkSome other good example
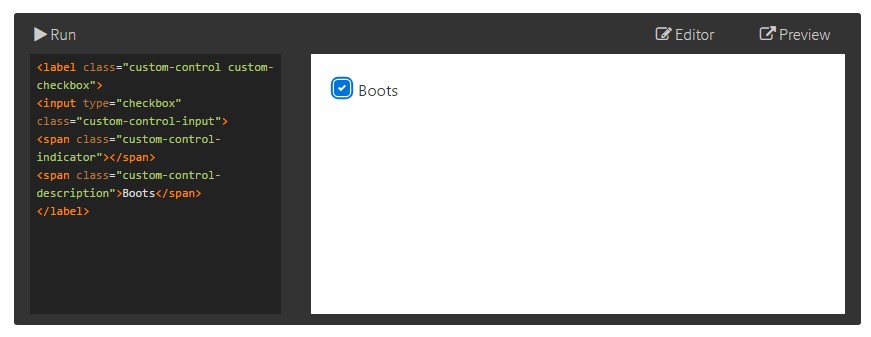
Whenever using checkboxes, wrap them in a
<label>.custom-control.custom-checkboxUtilize
.custom-control-input<input>In addition employ two
<span>.custom-control-indicator.custom-control-description
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Position forms
Default radios and checkboxes are upgraded upon with the support of
.form-checkDisabled checkboxes and radios are supported, however, to deliver a
not-allowed<label>.disabled.form-checkA new thing for the Bootstrap version 4 system is the introduction of the so called custom-made form components. These are actually the identical features we are used to inside capability although designated far more appealing and also with the Bootstrap method. Having them you can surely add amazing taste as well as style to your content by just specifying a few additional classes to the controls you include in your forms.
To work with custom-made checkboxes wrap them inside a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionConclusions
That's practically everything you should work on in order to put a checkbox feature inside of your Bootstrap 4 powered web pages and incorporate certain customized flavor to it providing it a stylish appearances. And now everything you require to do is repeat the exercise unless you have actually reviewed all the checkboxes required are readily on the web page.
Take a look at a few youtube video short training relating to Bootstrap checkbox
Related topics:
Bootstrap checkbox official documentation

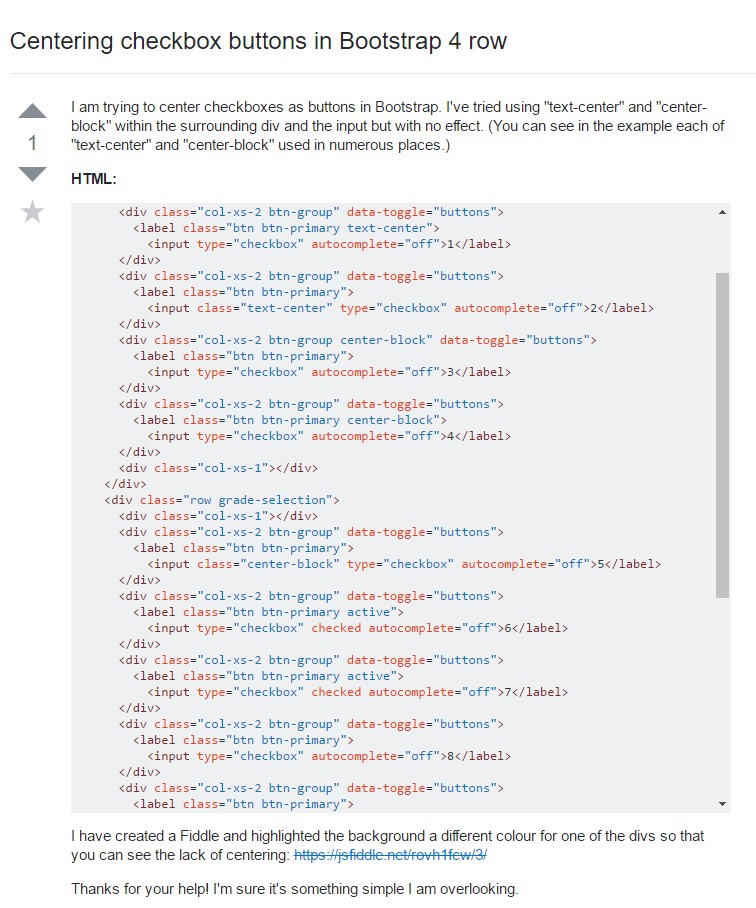
Centering checkbox buttons in Bootstrap 4 row

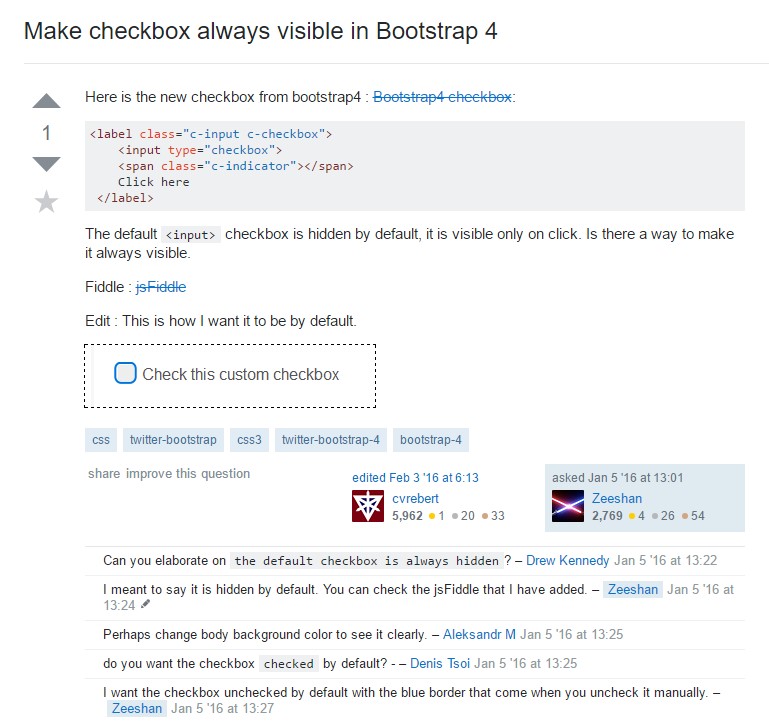
Make checkbox always visible in Bootstrap 4