Bootstrap Collapse Button
Introduction
While you wihtout a doubt identify, Bootstrap promptly builds your internet site responsive, working with its components as a reference for locating, proportions, and so forth.
Realising this, in the event that we are to make a menu putting to use Bootstrap for front-end, we will need to follow a couple of the standards and standards determined by Bootstrap making it instantly form the components of the web page to make responsive appropriately.
Amongst the most exciting options of using this framework is the development of menus exposed on demand, basing on the activities of the site visitors .
{ A great option to get applying menus on small-sized screens is to connect the options in a variety of dropdown which only starts every time it is activated. That is , create a button to turn on the menu on demand. It is definitely pretty not difficult to perform this having Bootstrap, the functionality is all at the ready.
Bootstrap Collapse Panel plugin permits you to toggle content in your pages using a couple of classes thanks to fascinating helpful JavaScript. ( click this link)
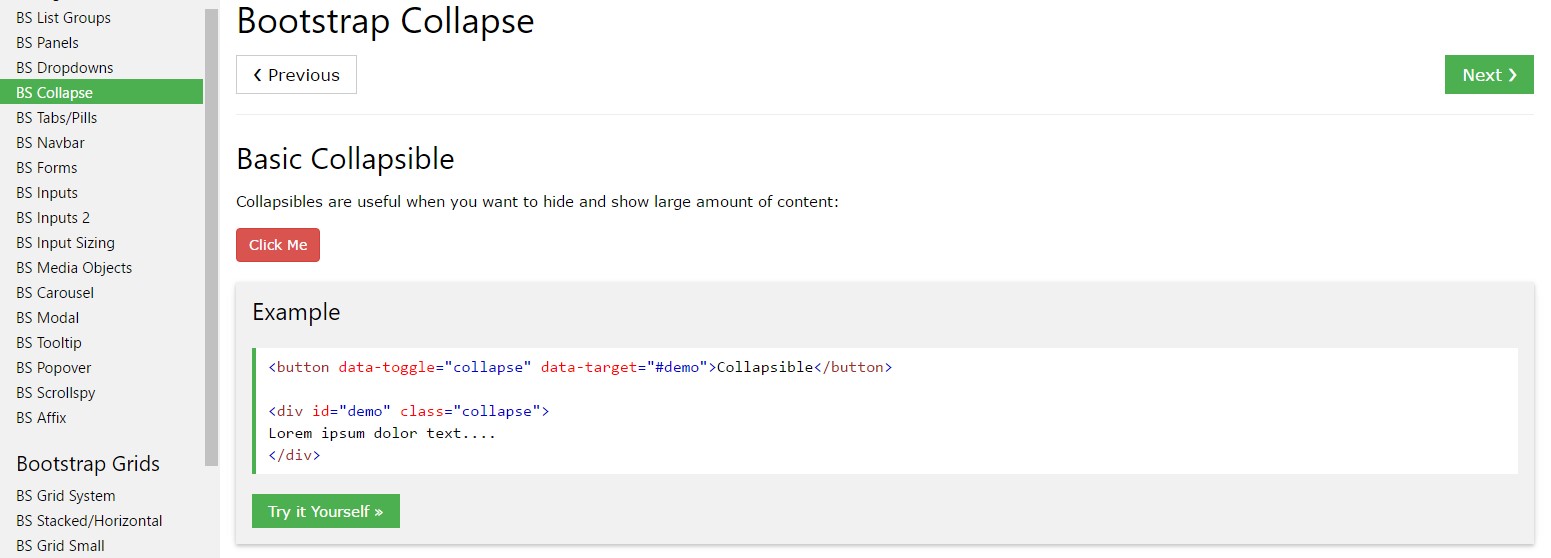
Effective ways to employ the Bootstrap Collapse Mobile:
To make the Bootstrap Collapse Button into small screens, simply add in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Using this, you have the ability to get the menu be lost on the small-scale screens.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Anything inside this element are going to be provided within the framework of the menu. Through decreasing the personal computer display, it compresses the internal elements and cover up, showing up only through clicking the
<button class = "navbar-toggle">This way the menu will come into view but will definitely not work when moused click. It is actually by reason of this functionality in Bootstrap is performed with JavaScript. The good information is that we do not need to prepare a JS code line at all, however, for every thing to function we need to provide Bootstrap JavaScript.
At the end of the page, just before shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Situations
Click on the switches listed here to demonstrate and hide some other component through class changes:
-
.collapse-
.collapsing-
.collapse.showYou can easily put to use a backlink using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
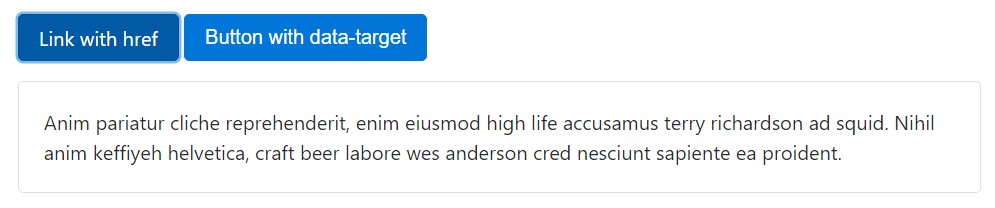
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
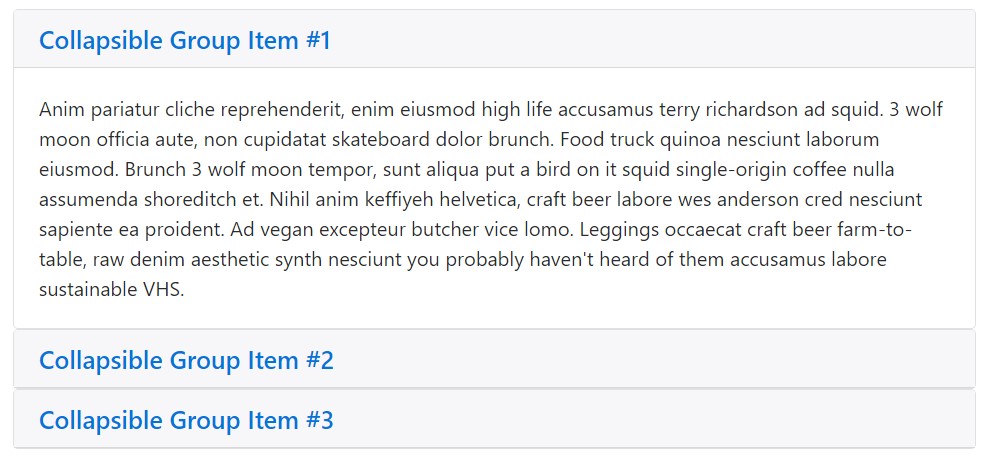
</div>Accordion representation
Extend the default collapse activity in order to generate an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Accessibility
Make sure to add in
aria-expandedaria-expanded="false"showaria-expanded="true"Along with that, in the event that your control element is targeting a single collapsible element-- i.e. the
data-targetidaria-controlsidTreatment
The collapse plugin uses a several classes to take care of the excessive lifting:
-
.collapse-
.collapse.show-
.collapsingThese kinds of classes are able to be seen in
_transitions.scssBy means of data attributes
Just provide
data-toggle="collapse"data-targetdata-targetcollapseshowTo bring in accordion-like group management to a collapsible control, provide the data attribute
data-parent="#selector"By JavaScript
Make it possible by hand using:
$('.collapse').collapse()Features
Features can be passed by using data attributes as well as JavaScript. For data attributes, attach the selection name to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Activates your content as a collapsible component. Receives an alternative selections
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible feature to displayed as well as concealed.
.collapse('show')
.collapse('show')Indicates a collapsible element.
.collapse('hide')
.collapse('hide')Conceals a collapsible element.
Events
Bootstrap's collapse class reveals a number of activities for fixing into collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We make use of Bootstrap JavaScript implicitly, for a functional and quick effect, with no great programming effort we are going to have a excellent end result.
Though, it is not just helpful when it comes to making menus, yet additionally other features for featuring or concealing on-screen components, according to the decisions and demands of users.
Usually these kinds of capabilities are at the same time handy for hiding or displaying large sums of info, enabling additional dynamism to the site as well as leaving the layout cleaner.
Examine a few youtube video guides relating to Bootstrap collapse
Related topics:
Bootstrap collapse formal documentation

Bootstrap collapse training

Bootstrap collapse problem