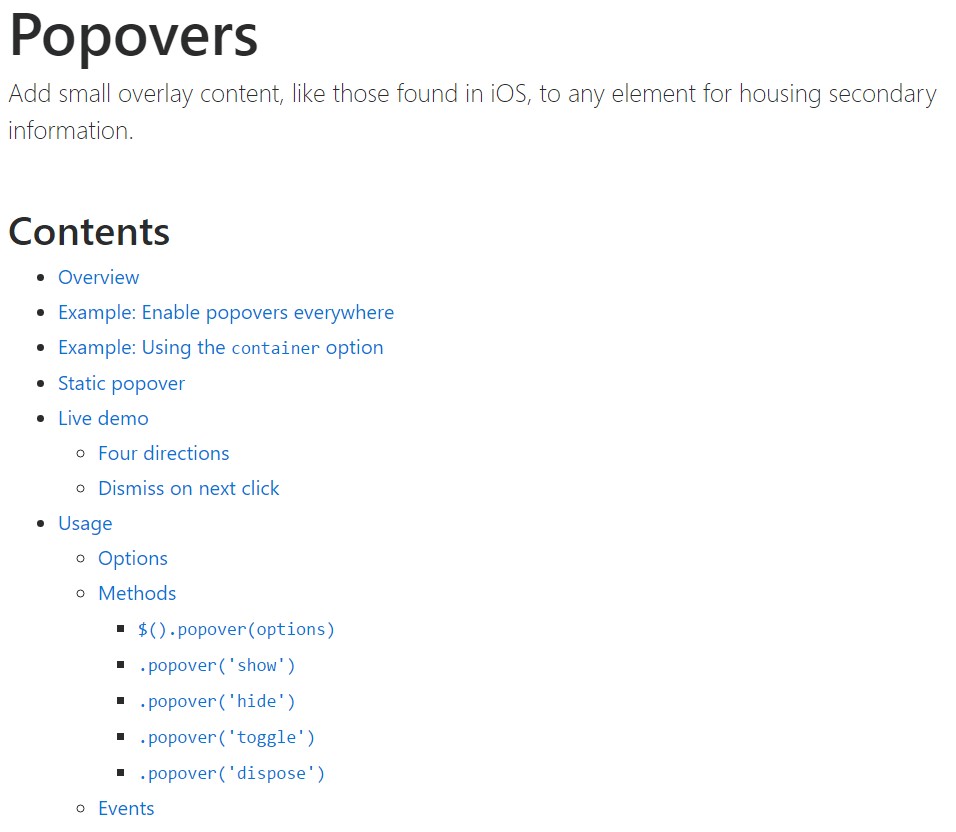
Bootstrap Popover Example
Overview
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usefulness of the Bootstrap 4
With Bootstrap 4 you have the ability to create your website now faster than ever. It is quite incredibly much easier to use Bootstrap to establish your site than some other systems. Having the integration of HTML, CSS, and JS framework it is among the most well-known systems for website advancement.
Some components and methods in Bootstrap 4
A couple of the greatest components of the Bootstrap 4 incorporate:
• An improved grid structure which makes it easy for the user to obtain mobile device responsive along with a fair level of convenience.
• Several utility guidance sets have been provided in the Bootstrap 4 to assist in very easy learning for beginners in the field of online creation.
Items to note
Step 2: Rewrite your article by highlighting words and phrases.
Together with the introduction of the brand new Bootstrap 4, the ties to the older version, Bootstrap 3 have not been entirely renounced. The property developers have guaranteed that the Bootstrap 3 does get frequent upgrade and bug resolve in addition to renovations. It will be performed even after the final launch of the Bootstrap 4. Bootstrap 3 have not been totally cut off. The developers has guaranteed that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Contrasts comparing Bootstrap 4 and Bootstrap 3
• The service for many different web browsers in addition to running systems has been involved in the Bootstrap 4
• The global size of the font is enhanced for pleasant browsing and web-site development experience
• The renaming of numerous components has been completed to guarantee a faster and much more reliable website development system
• Together with brand new customizations, it is possible to generate a more active web site with very little efforts
Bootstrap Popover Content
And right away let us reach the essential subject.
When you really want to put in some supporting info on your internet site you can possibly utilize popovers - just add compact overlay content.
How you can apply the popover plugin:
- Bootstrap Popover HTML rely upon the Third party library Tether for placing. You will need to utilize tether.min.js previous to bootstrap.js straight for popovers to function!
- Popovers demand the tooltip plugin considering that a dependency .
- Popovers are opt-in for performance factors, so that you have to activate them by yourself.
- Zero-length
titlecontent- Specify
container:'body'- Producing popovers on hidden components will just not run.
- When triggered directly from website links that span numerous lines, popovers will definitely be centralized. Make use of
white-space: nowrap;<a>Did you understood? Wonderful, why don't we observe ways they do the job with some cases. (see page)
You will need to feature tether.min.js right before bootstrap.js in order for popovers to do the job!
For example: Implement popovers anywhere
One idea to initialize all popovers on a webpage would definitely be to pick out all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Example: Applying the container option
Every time you obtain certain designs on a parent component which interfere with a popover, you'll really want to indicate a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
)Static popover
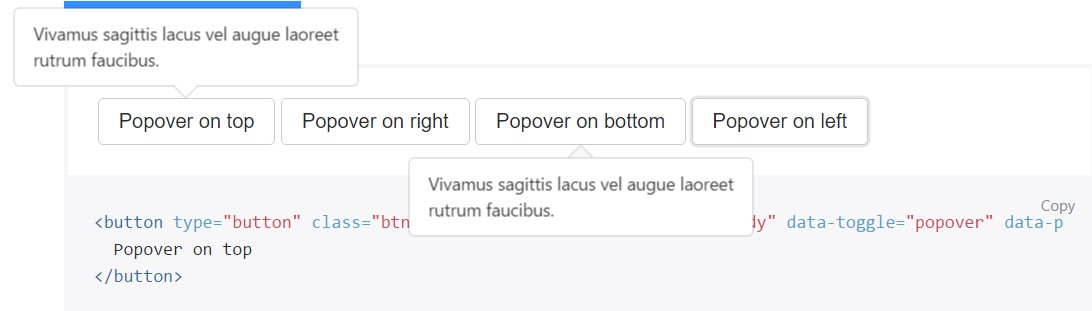
Four possibilities are accessible: high point, right-handed, lowest part, and left lined up.
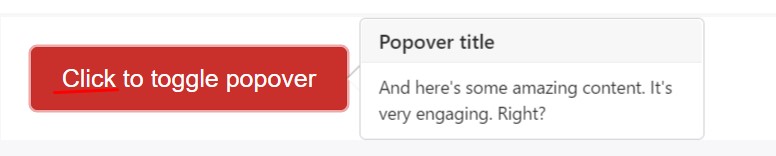
Live demo

<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four positions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
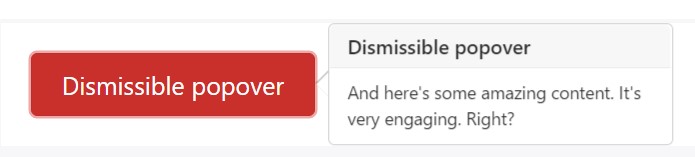
</button>Dismiss upon following mouse click
Work with the
focusCertain markup demanded for dismiss-on-next-click
For right cross-browser and cross-platform behavior, you have to apply the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Usage
Enable popovers via JavaScript
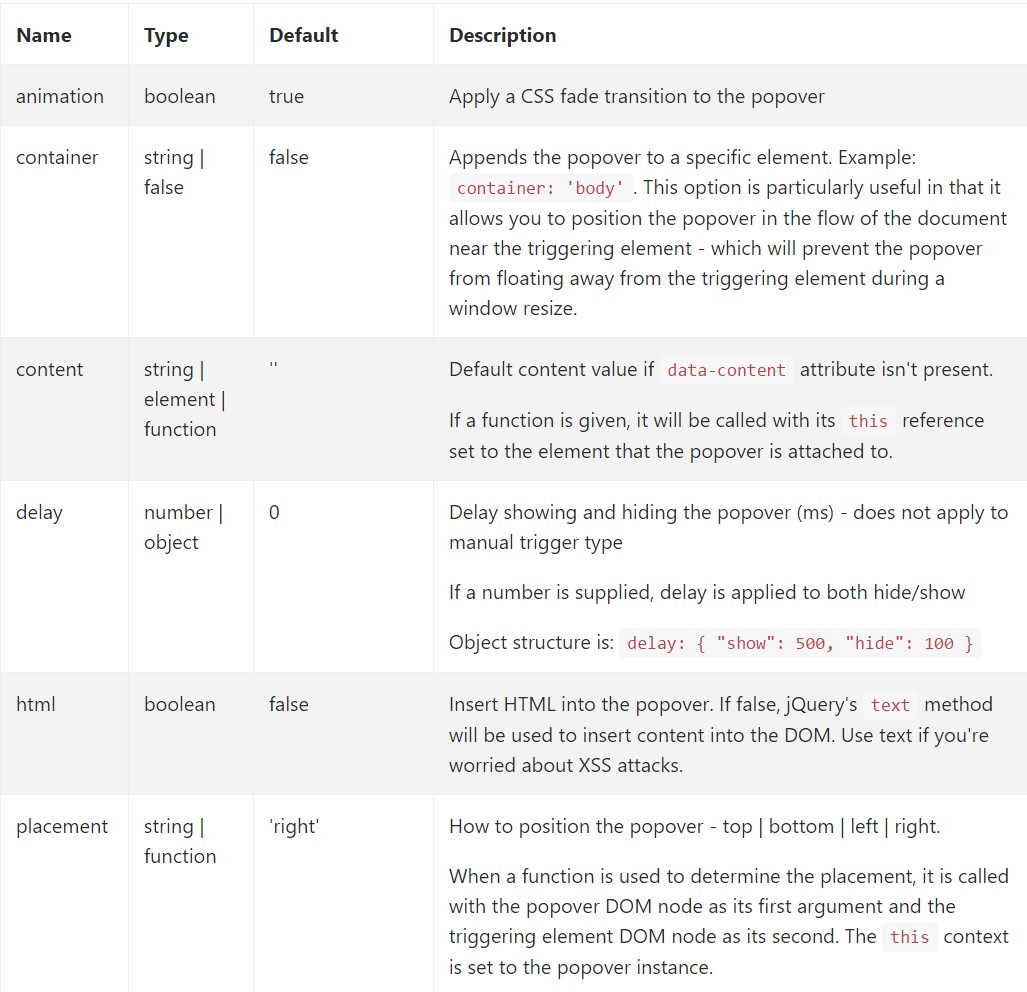
$('#example').popover(options)Possibilities
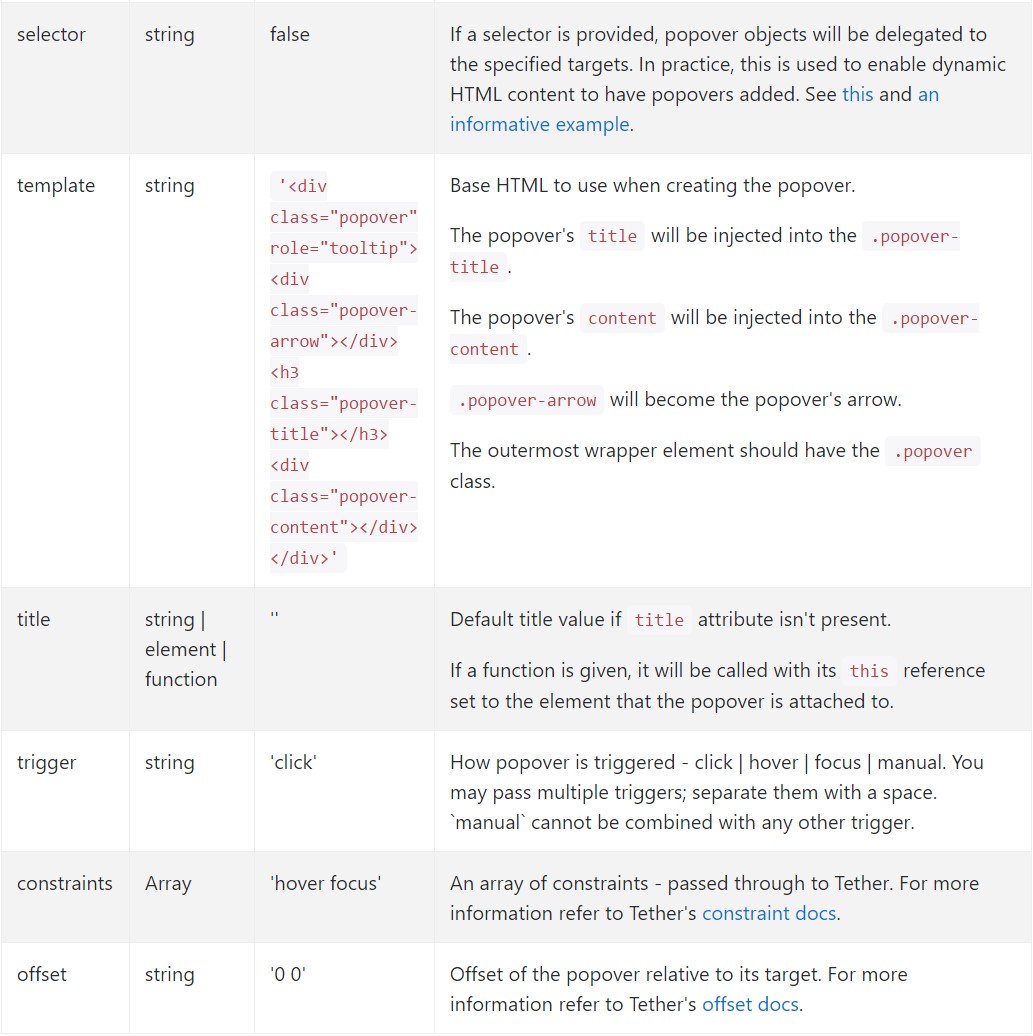
Options can possibly be passed by using information attributes as well as JavaScript. For data attributes, attach the option name to
data-data-animation=""

Details attributes for specific popovers
Selections for separate popovers may additionally be defined throughout the usage of data attributes, being explained above.
Options
$().popover(options)
Initializes popovers with regard to the element variety.
.popover('show')
Shows an element's popover. Go back to the caller right before the popover has really been revealed (i.e. before the shown.bs.popover
event occurs). This is regarded as a "manual" triggering of the popover. Popovers whose both the title and web content are zero-length are never displayed.
$('#element').popover('show')
.popover('hide')
Disguises an element's popover. Come back to the caller before the popover has truly been concealed (i.e. right before the hidden.bs.popover
activity happens). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Goes back to the caller right before the popover has truly been shown or covered (i.e. right before the shown.bs.popover
or hidden.bs.popover
event happens). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Hides and wipes out an element's popover. Popovers that apply delegation (which are developed working with the selector option) can not be personally destroyed on descendant trigger features.
$('#element').popover('dispose')
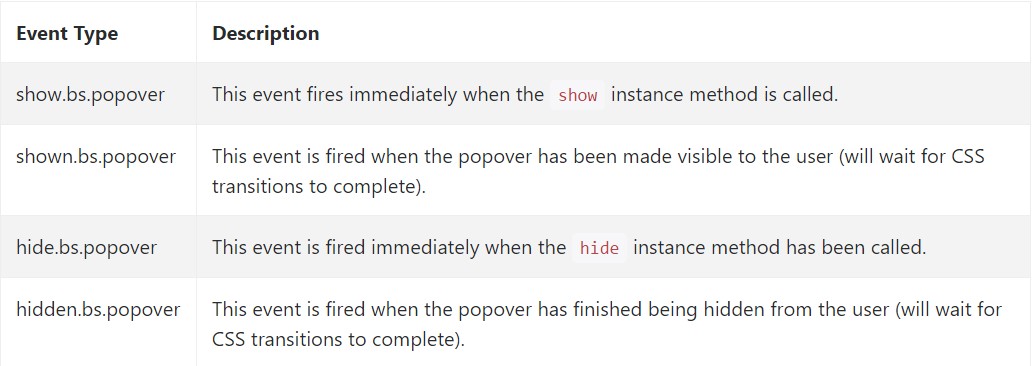
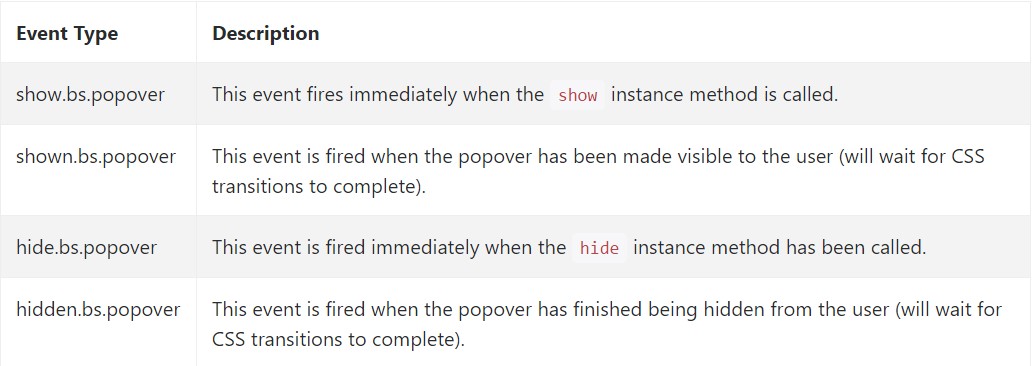
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Examine a number of video guides regarding Bootstrap popovers
Related topics:
Bootstrap popovers official information

Bootstrap popovers information

Bootstrap Popover complication

$().popover(options)
Initializes popovers with regard to the element variety.
$().popover(options).popover('show')
Shows an element's popover. Go back to the caller right before the popover has really been revealed (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Disguises an element's popover. Come back to the caller before the popover has truly been concealed (i.e. right before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Goes back to the caller right before the popover has truly been shown or covered (i.e. right before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Hides and wipes out an element's popover. Popovers that apply delegation (which are developed working with the selector option) can not be personally destroyed on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Examine a number of video guides regarding Bootstrap popovers
Related topics:
Bootstrap popovers official information

Bootstrap popovers information

Bootstrap Popover complication

