Bootstrap Switch Working
Introduction
Each day| Every day} we waste basically equivalent time using the Internet on our computers and mobile phones. We became so used to all of them so in fact, several typical questions directly from the frequent discussions get moved to the phone and obtain their explanations since we proceed contacting a different real world person-- just like it is intending to rain today or what exactly time the movie launches. So the mobile gadgets with the convenience of possessing a bunch of explanations in your pocket undoubtedly got a component of our life and along with this-- their system for giving easy touch navigating throughout the internet and regulating a variety of setups on the gadget itself with the same as the real life objects visual interface like the hardware switches designated switch controls.
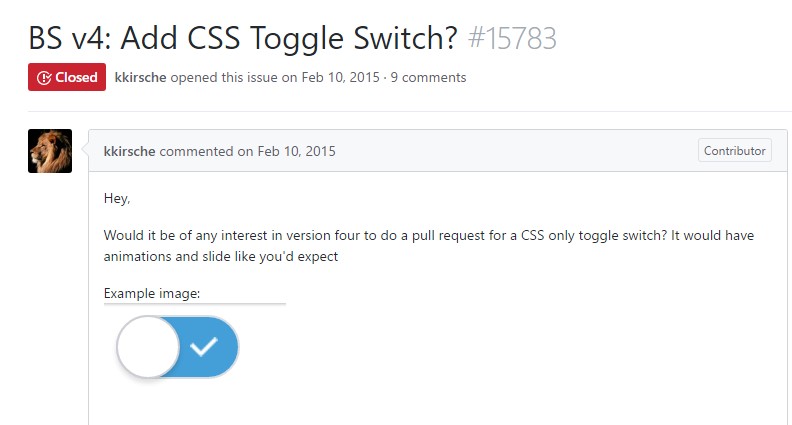
These are really just common checkboxes under the hood but designating in a way closer to a real world hardware makes things much more convenient and instinctive to work with due to the fact that there actually could probably be a person not knowing precisely what the thick in a container signifies yet there is almost none which have never ever turned the light turning up the Bootstrap Switch Class. ( find out more)
The way to work with the Bootstrap Switch Form:
Due to the fact that the moment anything goes affirmed to be functioning in a sphere it oftentimes becomes additionally shifted to a comparable one, it is actually type of normal from a while the requisite of executing this kind of Bootstrap Switch Form visual appeal to the checkboxes in our routine HTML web pages also-- undoubtedly inside more or less minimal cases whenever the entire design line goes along using this certain element.
Whenever it comes down to the most popular system for establishing mobile friendly home page-- its fourth edition which is still in alpha release will probably include several natural classes and scripts for accomplishing this job still, as far as knowned this is however in the to do checklist. However there are certainly some valuable third party plugins that can assist you understand this visual appeal easily. Additionally plenty of developers have presented their approaches just as markup and designing examples around the internet.
Over here we'll have a look at a third party plugin incorporating easy style sheet and also a script file which is really customizable, easy to use and most significantly-- quite well documented and its webpage-- loaded with obvious instance snippets you can easily employ like a beginning place for getting to know the plugin much better and subsequently-- accomplishing just exactly the things you thought about for styling your form controls at the beginning. But like always-- it is simply a give and take scheme-- a lot like the Bootstrap 4 framework itself you'll need to pay time being familiar with the thing, examining its own options just before you finally decide of it is certainly the one for you and ways exactly to incorporate exactly what you really need with its help.
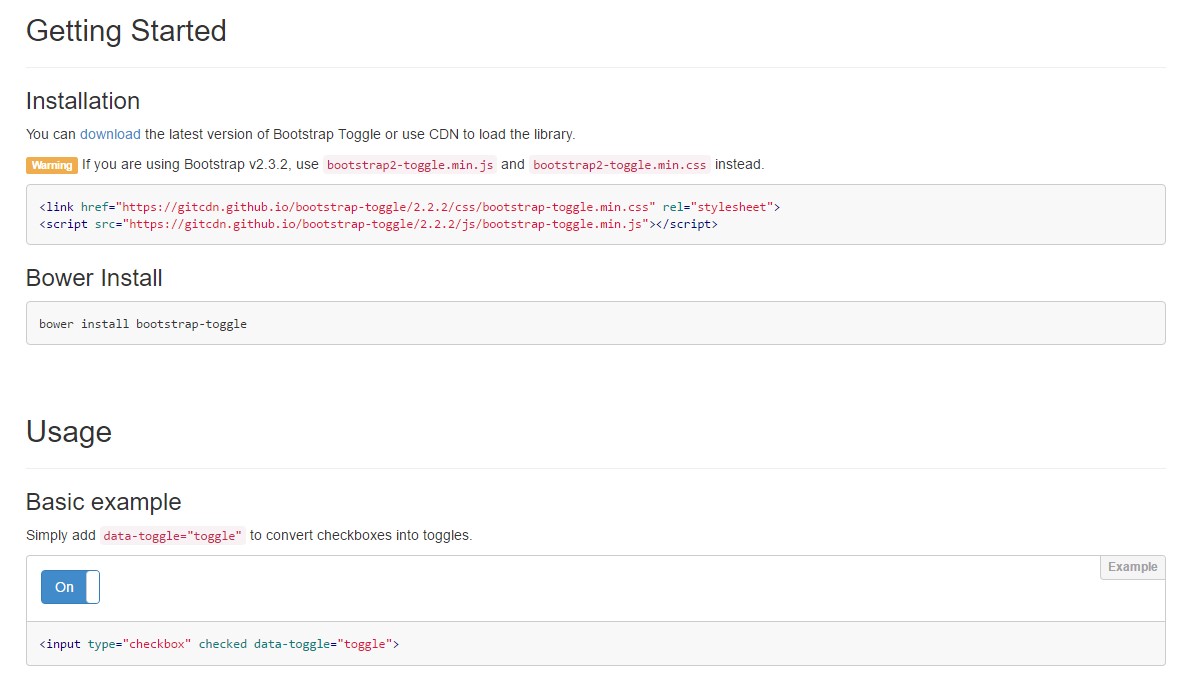
The plugin is titled Bootstrap Toggle and dates back form the first editions of the Bootstrap framework expanding along with them so in the main page http://www.bootstraptoggle.com you will definitely also find several prehistory Bootstrap editions standards together with a download web link to the styles heet and the script file needed for including the plugin in your projects. These files are likewise hosted on GitHub's CDN so if you decide you can also employ the CDN links which are additionally supplied. ( additional hints)
Toggle states supplied by means of Bootstrap switches
Add in
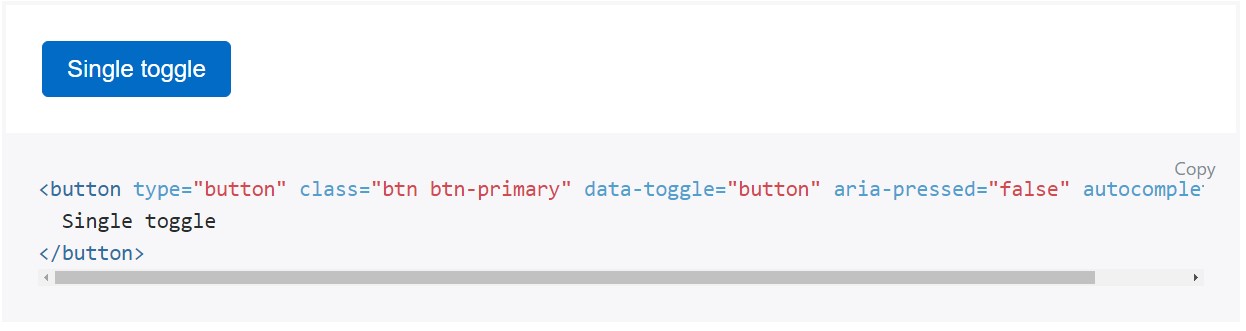
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Primarily it's a smart idea incorporating the style sheet link within your pages # tag plus the # - at the end of page's # to get them load simply whenever the entire webpage has been read and revealed.
Examine a number of online video short training relating to Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

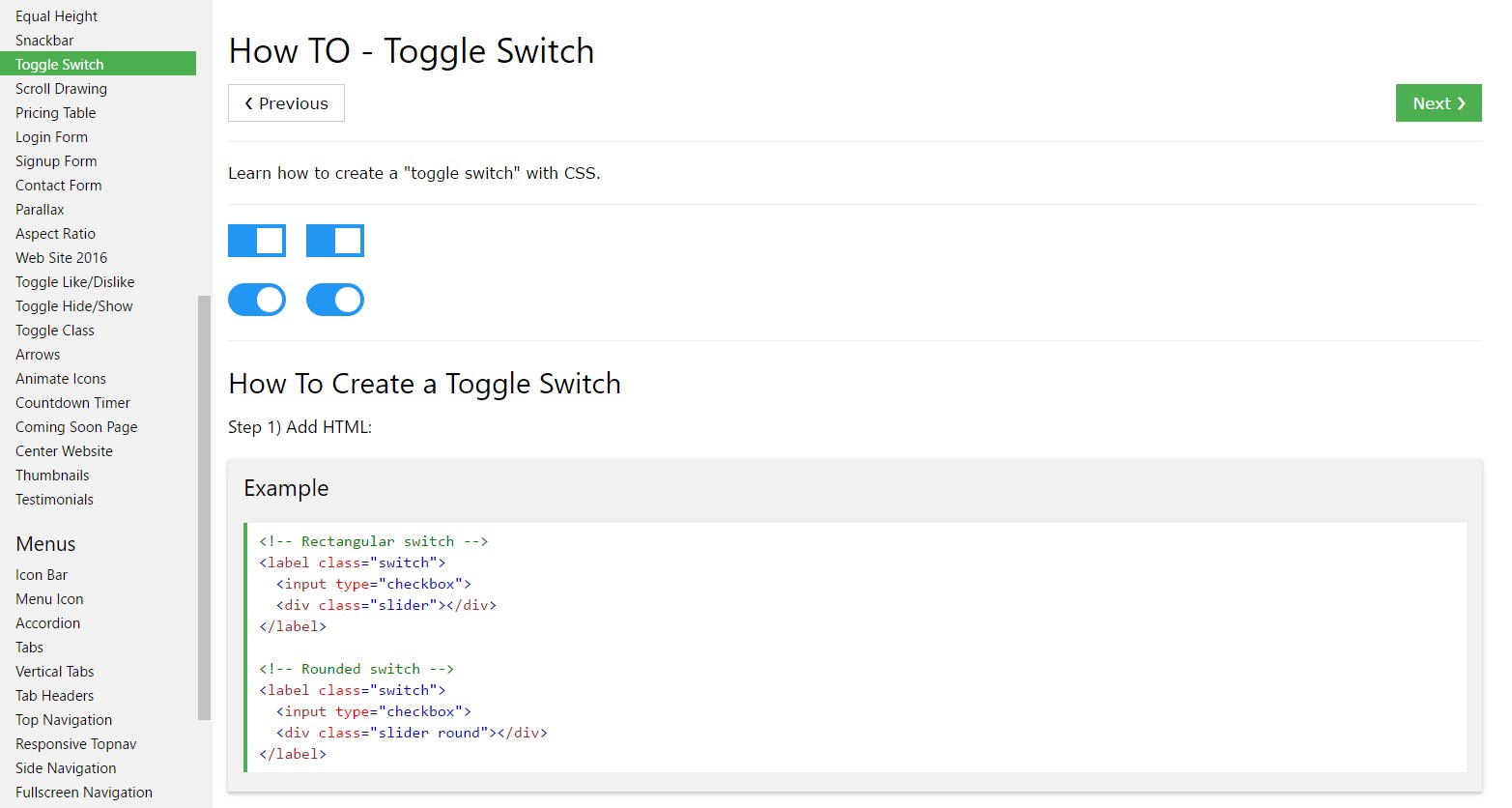
Tips on how to establish Toggle Switch

Adding CSS toggle switch in Bootstrap 4