Bootstrap Textarea Group
Intro
Inside the pages we make we use the form features to gather several info from the visitors and return it back to the web site founder fulfilling several functions. To perform it appropriately-- suggesting getting the right answers, the appropriate questions must be questioned so we architect out forms form very carefully, considering of all the conceivable cases and sorts of information required and actually presented.
However despite of how accurate we have this, there certainly typically are some circumstances when the info we need to have from the site visitor is quite blurred just before it becomes in fact given and requires to disperse over much more than simply the standard a single or a few words usually completed the input fields. That is definitely where the # element appears-- it is certainly the only and irreplaceable component in which the visitors have the ability to easily write back a few sentences giving a feedback, providing a reason for their actions or just a number of ideas to hopefully support us making the services or product the page is about even better. ( find out more)
The best way to apply the Bootstrap textarea:
Located in the most recent version of some of the most favored responsive framework-- Bootstrap 4 the Bootstrap Textarea Placeholder element is totally maintained instantly adjusting to the width of the display web page becomes presented on.
Developing it is very direct - everything you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to build the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Since this is certainly a responsive element by default it spreads out the whole size of its parent component.
Extra advices
On the other side-- there are certainly certain scenarios you would certainly need to control the responses offered within a
<textbox>maxlenght = " ~ some number here ~ "As an examples
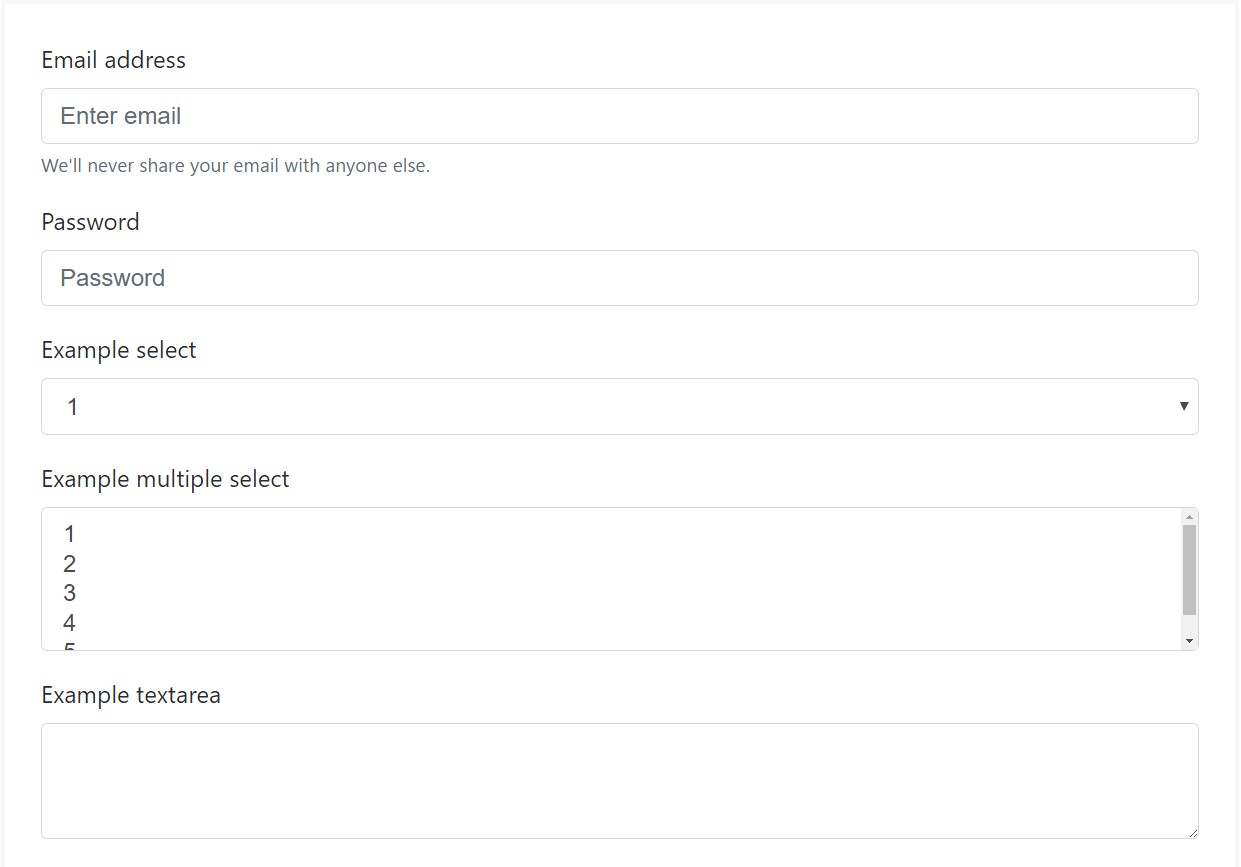
Bootstrap's form controls increase on Rebooted form styles using classes. Utilize these particular classes to opt right into their customised displays for a even more regular rendering throughout internet browsers and tools . The example form listed here shows standard HTML form elements which get improved looks from Bootstrap with added classes.
Just remember, due to the fact that Bootstrap utilizes the HTML5 doctype, all inputs ought to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
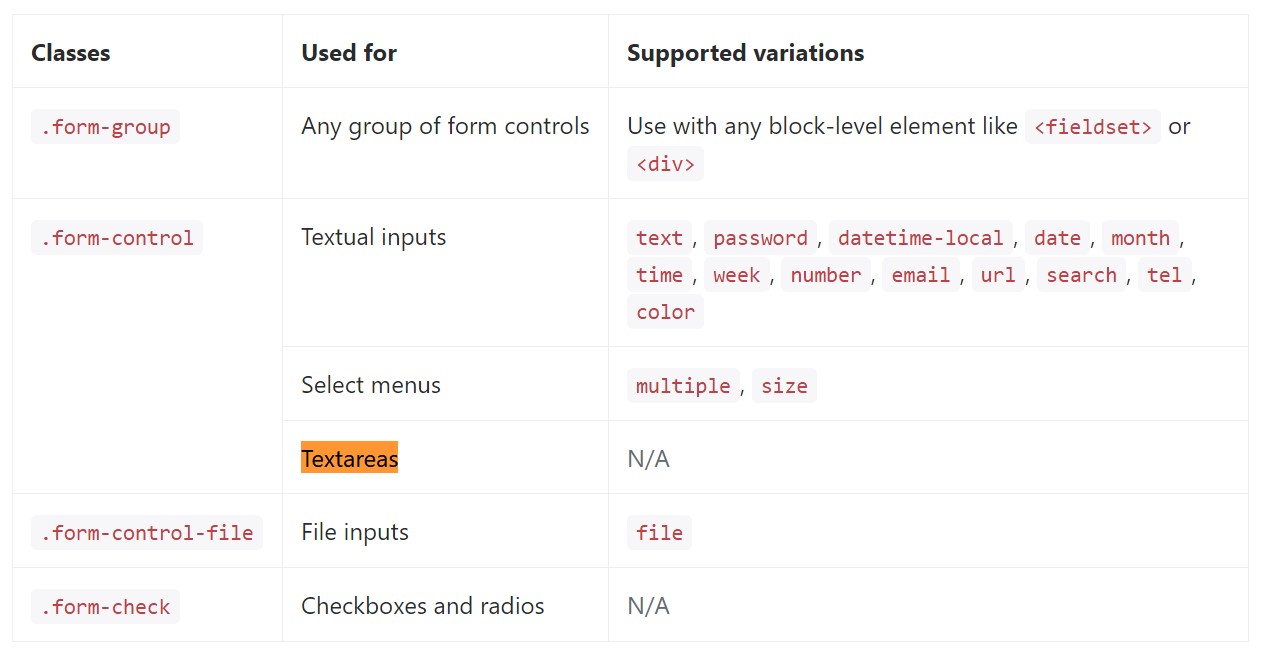
</form>Listed below is simply a complete listing of the specific form commands maintained by means of Bootstrap and the classes that modify them. Additional documentation is provided for every group.

Conclusions
And so right now you realise effective ways to create a
<textarea>Inspect some youtube video tutorials regarding Bootstrap Textarea Placeholder:
Related topics:
Basics of the textarea

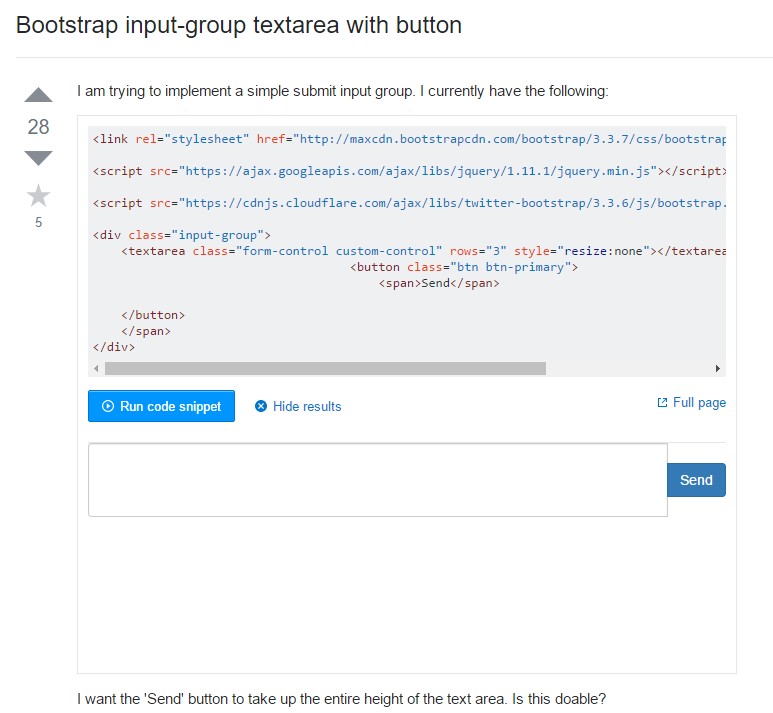
Bootstrap input-group Textarea button together with

Install Textarea width to 100% in Bootstrap modal