Bootstrap Tooltip Content
Introduction
In some scenarios, specially on the desktop it is a wonderful suggestion to have a slight callout together with some suggestions coming out when the website visitor puts the mouse arrow over an element. By doing this we make certain the proper information has been given at the correct time and eventually improved the site visitor practical experience and ease while employing our web pages. This activity is handled with tooltip element which has a consistent and trendy to the whole entire framework format visual appeal in the current Bootstrap 4 version and it's actually convenient to put in and configure them-- why don't we see how this gets done . ( additional reading)
Details to understand when employing the Bootstrap Tooltip Content:
- Bootstrap Tooltips rely upon the Third party library Tether for positioning . You must include tether.min.js before bootstrap.js so as for tooltips to perform !
- Tooltips are really opt-in for efficiency purposes, in this way you must activate them yourself.
- Bootstrap Tooltip Modal with zero-length titles are never featured.
- Specify
container: 'body'elements ( such as input groups, button groups, etc).
- Setting off tooltips on hidden features will certainly not function.
- Tooltips for
.disableddisabled- When set off from web page links which span several lines, tooltips are going to be centered.Use
white-space: nowrap<a>Learnt all that? Excellent, let's see exactly how they deal with several good examples.
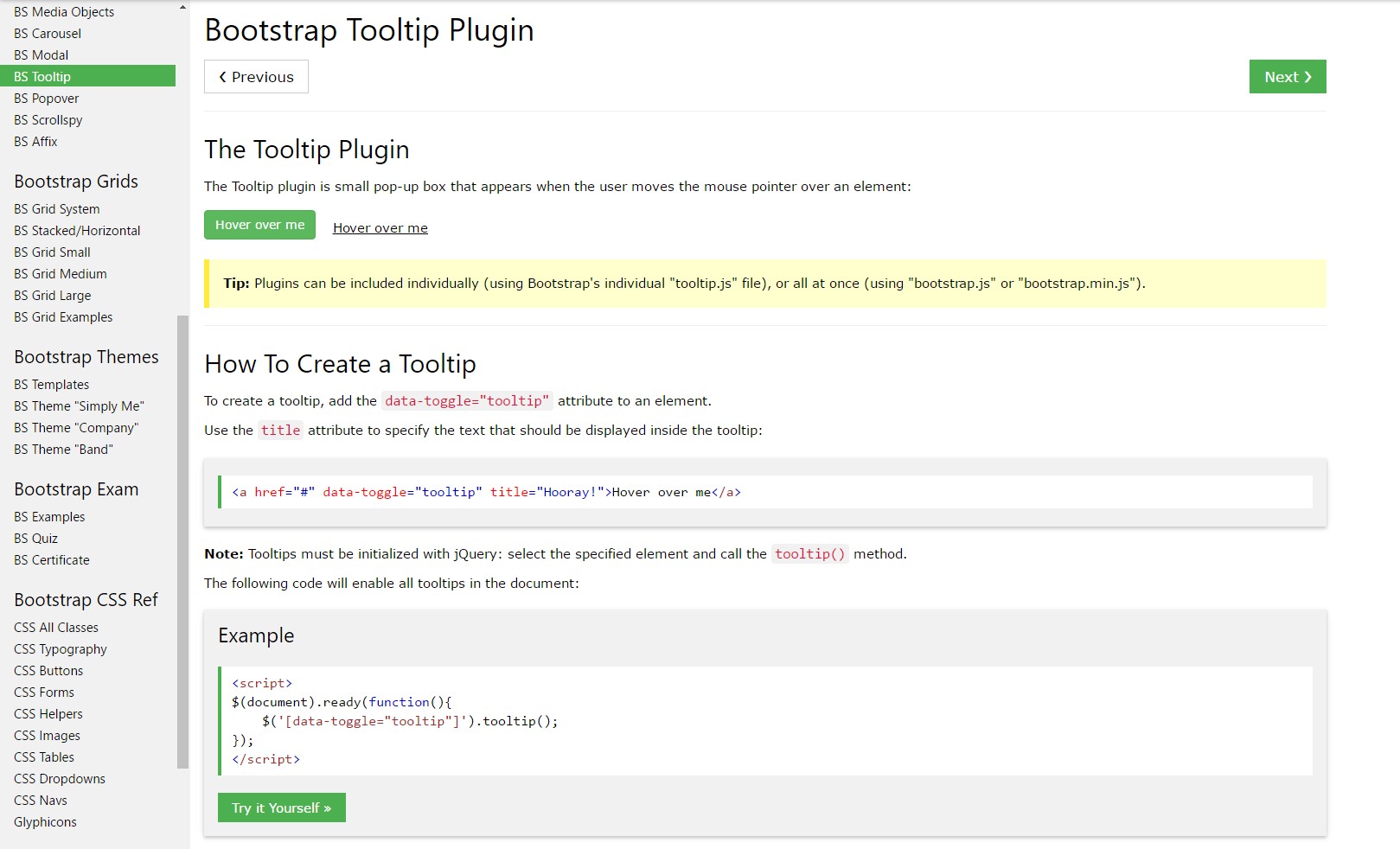
The best way to work with the Bootstrap Tooltips:
Firstly in order to get use of the tooltips capability we should enable it due to the fact that in Bootstrap these particular elements are not enabled by default and demand an initialization. To work on this add in a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips actually handle is getting what's inside an element's
title = ””<a><button>As soon as you have triggered the tooltips functionality to specify a tooltip to an element you must put in two required and only one extra attributes to it. A "tool-tipped" elements really should feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal and behaviour has continued to be pretty much the identical in each the Bootstrap 3 and 4 versions because these actually do work quite well-- completely nothing much more to get demanded from them.
Good examples
One manner to initialize all tooltips on a web page would certainly be to pick out them by simply their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
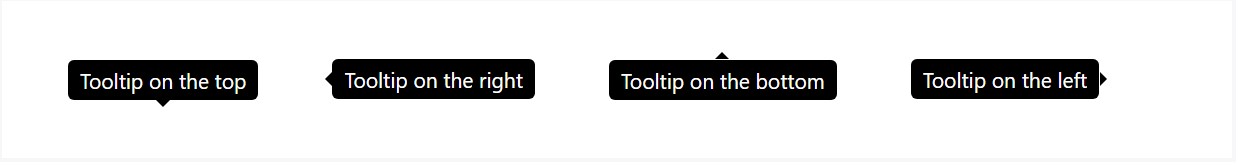
)Static Demo
Four alternatives are attainable: top, right, bottom, and left adjusted.
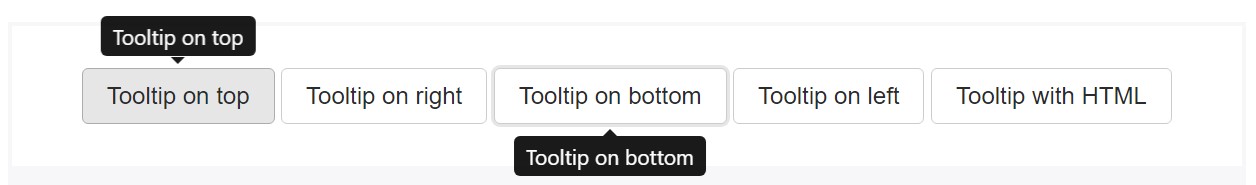
Interactive
Hover over the switches below to see their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom made HTML incorporated:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Treatment
The tooltip plugin generates web content and markup on demand, and by default places tooltips after their trigger element.
Activate the tooltip via JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is simply just a
datatitletopMaking tooltips work for key-board and assistive technology users.
You ought to simply include tooltips to HTML features that are actually interactive and ordinarily keyboard-focusable ( like web links or form controls). Despite the fact that arbitrary HTML components ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Features
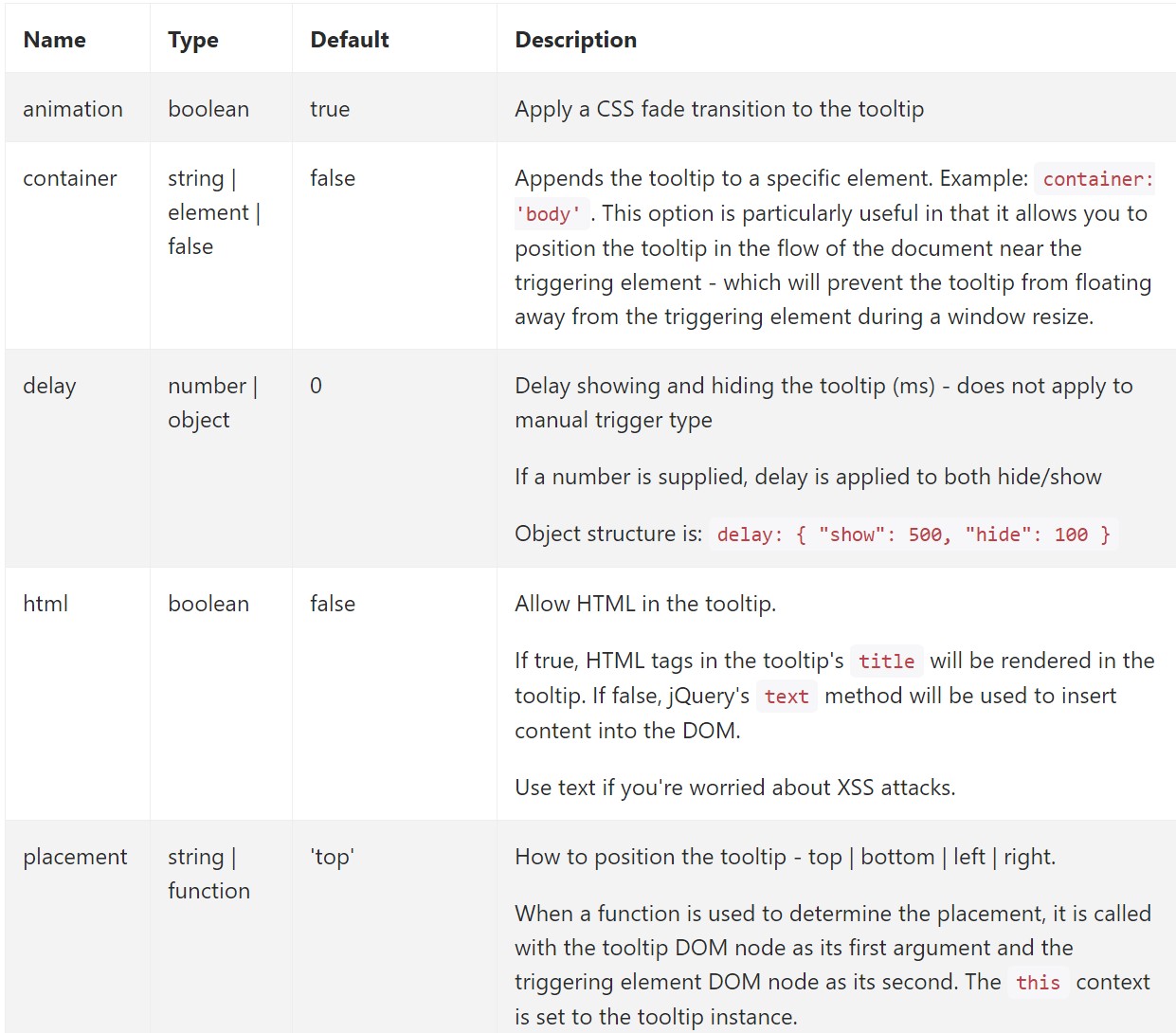
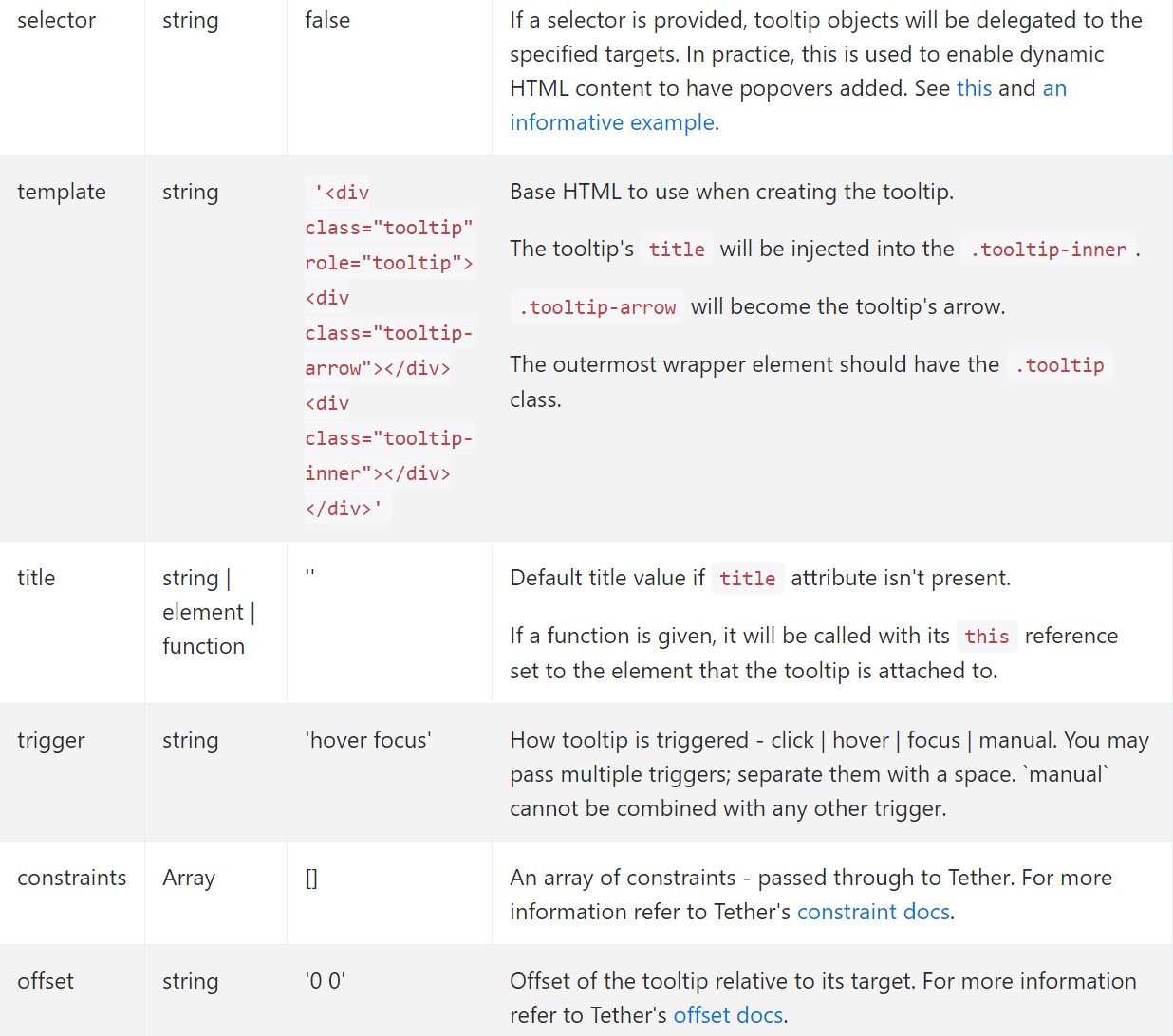
Options may possibly be successfully pass by means of data attributes or JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for various tooltips
Opportunities for individual tooltips are able to additionally be pointed out through using data attributes, as explained above.
Ways
$().tooltip(options)
$().tooltip(options)Adds a tooltip handler to an element variety.
.tooltip('show')
.tooltip('show')Exhibits an element's tooltip. Comes back to the caller right before the tooltip has in fact been revealed ( such as prior to the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Stores an element's tooltip. Returns to the customer prior to the tooltip has actually been hidden ( such as before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the caller just before the tooltip has actually been revealed or else covered ( such as before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and wipes out an element's tooltip. Tooltips which make use of delegation ( which in turn are produced using the selector opportunity) can not actually be independently destroyed on descendant trigger components.
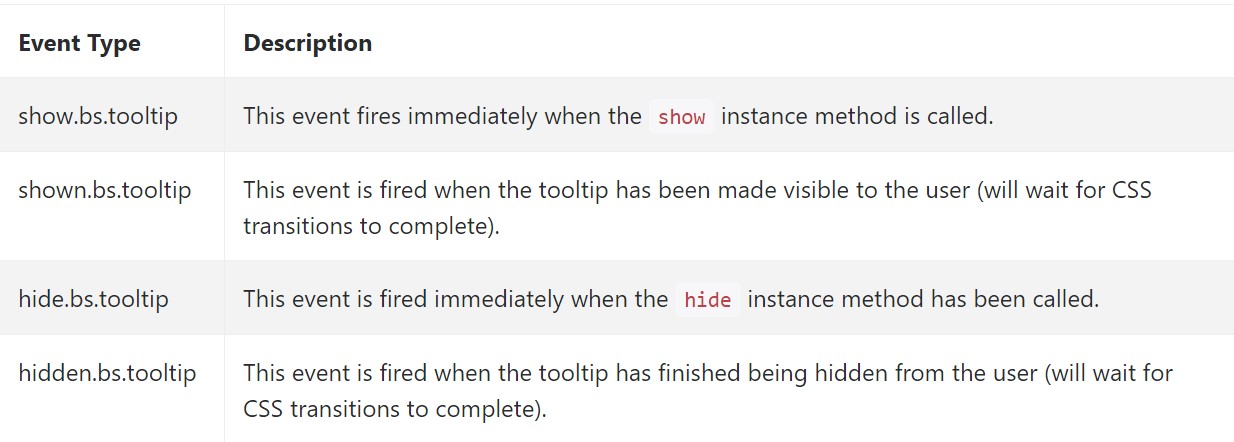
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A detail to take into consideration right here is the amount of details which goes to be put inside the # attribute and ultimately-- the arrangement of the tooltip according to the placement of the major element on a display. The tooltips really should be precisely this-- small useful suggestions-- inserting a lot of info might possibly even confuse the website visitor as opposed to support getting around.
Furthermore in the event that the primary feature is extremely near an edge of the viewport mading the tooltip alongside this very side might probably lead to the pop-up text message to flow out of the viewport and the information within it to end up being almost unusable. Therefore, when it concerns tooltips the balance in operating them is necessary.
Inspect a few youtube video information about Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips formal records

Bootstrap Tooltips training

Change Bootstrap 4 Tooltip template without refresh