Bootstrap Image Gallery
Overview
Select your pics in to responsive behavior ( with the purpose that they certainly never get bigger than their parent features) and incorporate light-weight formats to them-- all by using classes.
It doesn't matter exactly how strong is the text showcased in our web pages without a doubt we are in need of certain as effective pictures to back it up making the web content truly glow. And because we are truly within the smart phones generation we also require those illustrations serving correctly in order to present best with any type of display screen size given that nobody likes pinching and panning around to become able to effectively notice what a Bootstrap Image Responsive stands up to show.
The people behind the Bootstrap framework are effectively aware of that and from its start the most well-known responsive framework has been supplying convenient and highly effective devices for finest visual appeal as well as responsive activity of our image features. Here is just how it work out in current edition. ( get more info)
Differences and changes
In contrast to its predecessor Bootstrap 3 the fourth version uses the class
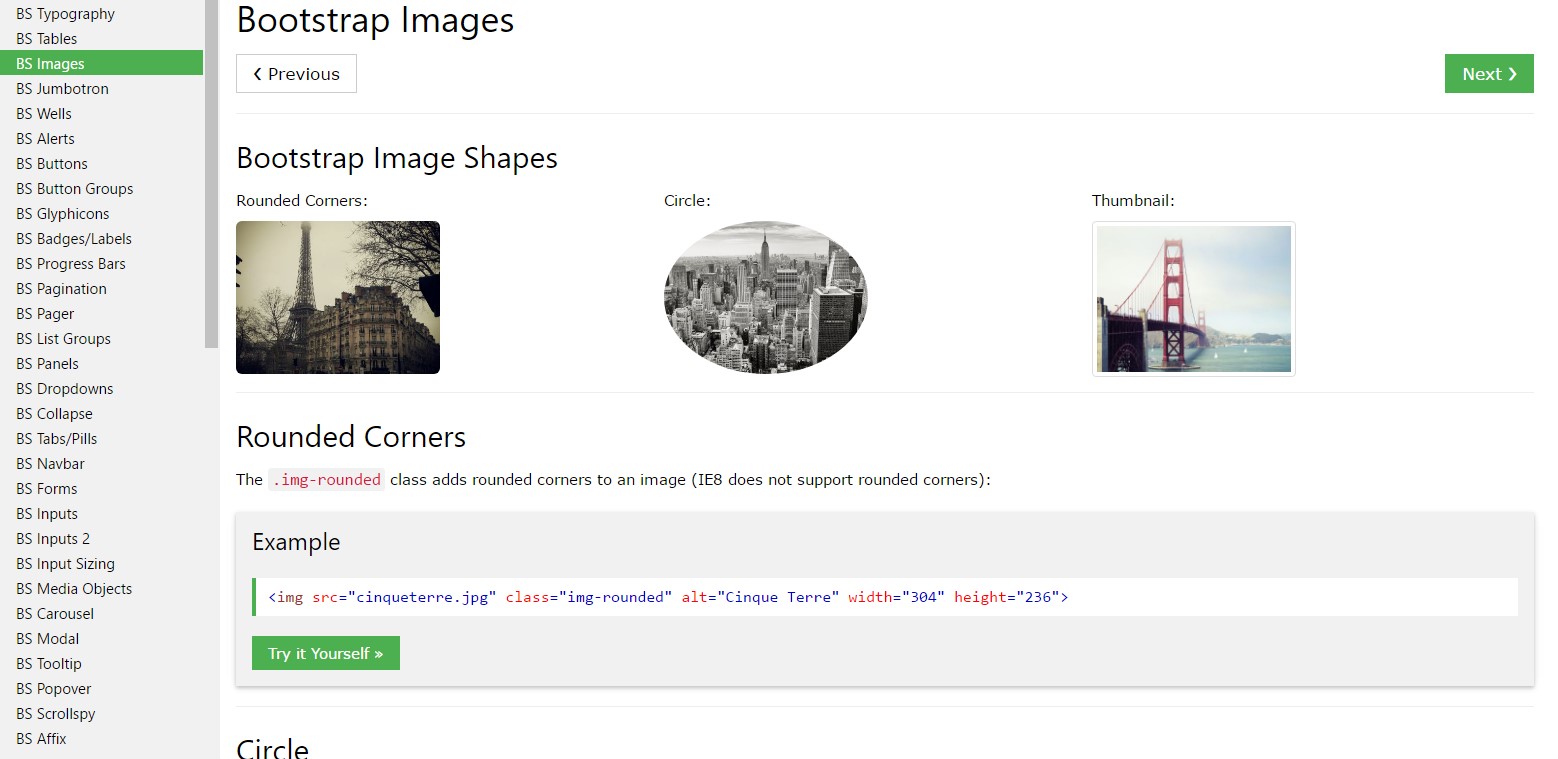
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You may likewise utilize the predefined designing classes generating a special illustration oval by having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pictures in Bootstrap are provided responsive having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG illustrations utilizing
.img-fluidwidth: 100% \ 9Image thumbnails
Besides our border-radius utilities , you are able to apply
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Placeholder
When it comes down to alignment you have the ability to benefit from a few pretty efficient techniques such as the responsive float helpers, message positioning utilities and the
.m-x. autoThe responsive float tools might be used to set an responsive illustration floating left or right and transform this position baseding on the dimensions of the current viewport.
This classes have involved a couple of changes-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightFocusing the pics within Bootstrap 3 used to occur utilizing the
.center-block.m-x. auto.d-blockLine up pictures using the helper float classes as well as text message positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Also the message alignment utilities might be utilized applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Typically that is simply the technique you are able to provide simply a few easy classes to get from usual images a responsive ones by using current build of the absolute most preferred framework for making mobile friendly website page. Right now all that's left for you is choosing the best ones.
Examine some youtube video tutorials regarding Bootstrap Images:
Linked topics:
Bootstrap images main documents

W3schools:Bootstrap image guide

Bootstrap Image issue - no responsive.