Bootstrap Login forms Dropdown
Introduction
Sometimes we really need to take care of our valuable content to give access to only certain people to it or else dynamically personalise a part of our sites baseding upon the particular viewer that has been viewing it. However how could we actually know each particular visitor's personality considering that there are certainly so many of them-- we need to discover an trusted and simple method learning more about who is whom.
This is exactly where the customer accessibility control arrives primary engaging with the website visitor with the so familiar login form feature. Inside of the most recent fourth edition of one of the most prominent mobile friendly web-site page production framework-- the Bootstrap 4 we have a plenty of components for producing this sort of forms so what we are certainly planning to do here is taking a look at a detailed instance exactly how can a simple login form be made employing the convenient tools the most recent version comes along with. ( discover more here)
Steps to use the Bootstrap Login forms Design:
For starters we need to have a
<form>Inside of it certain
.form-groupUsually it's more handy to use individual's email instead of making them discover a username to confirm to you since typically anybody realises his mail and you have the ability to constantly question your users later to exclusively provide you the way they would like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Ultimately we require a
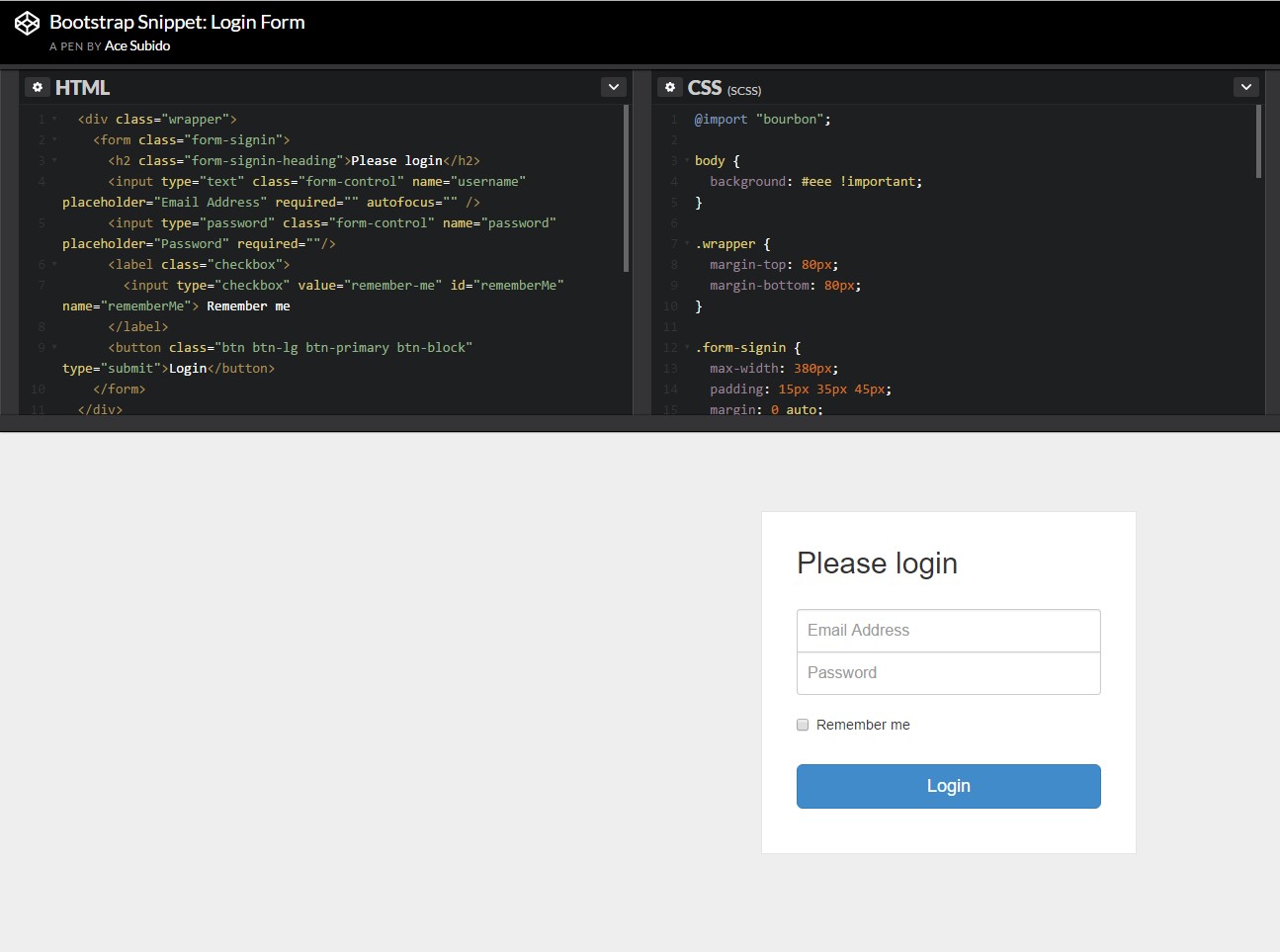
<button>type="submit"An example of login form
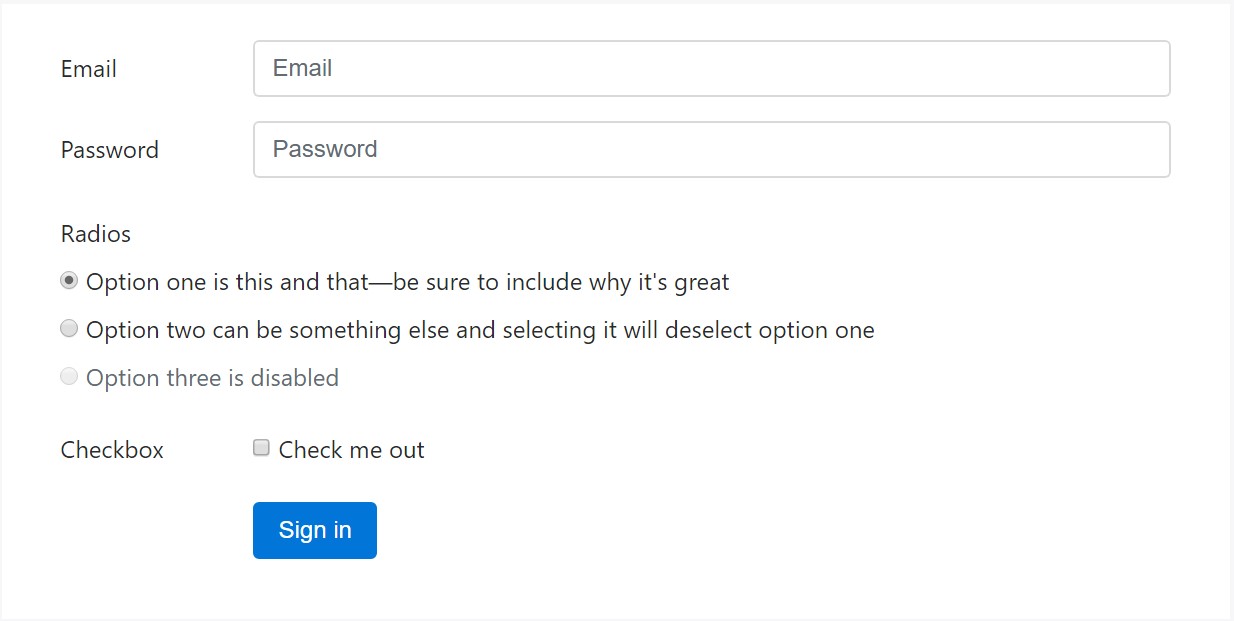
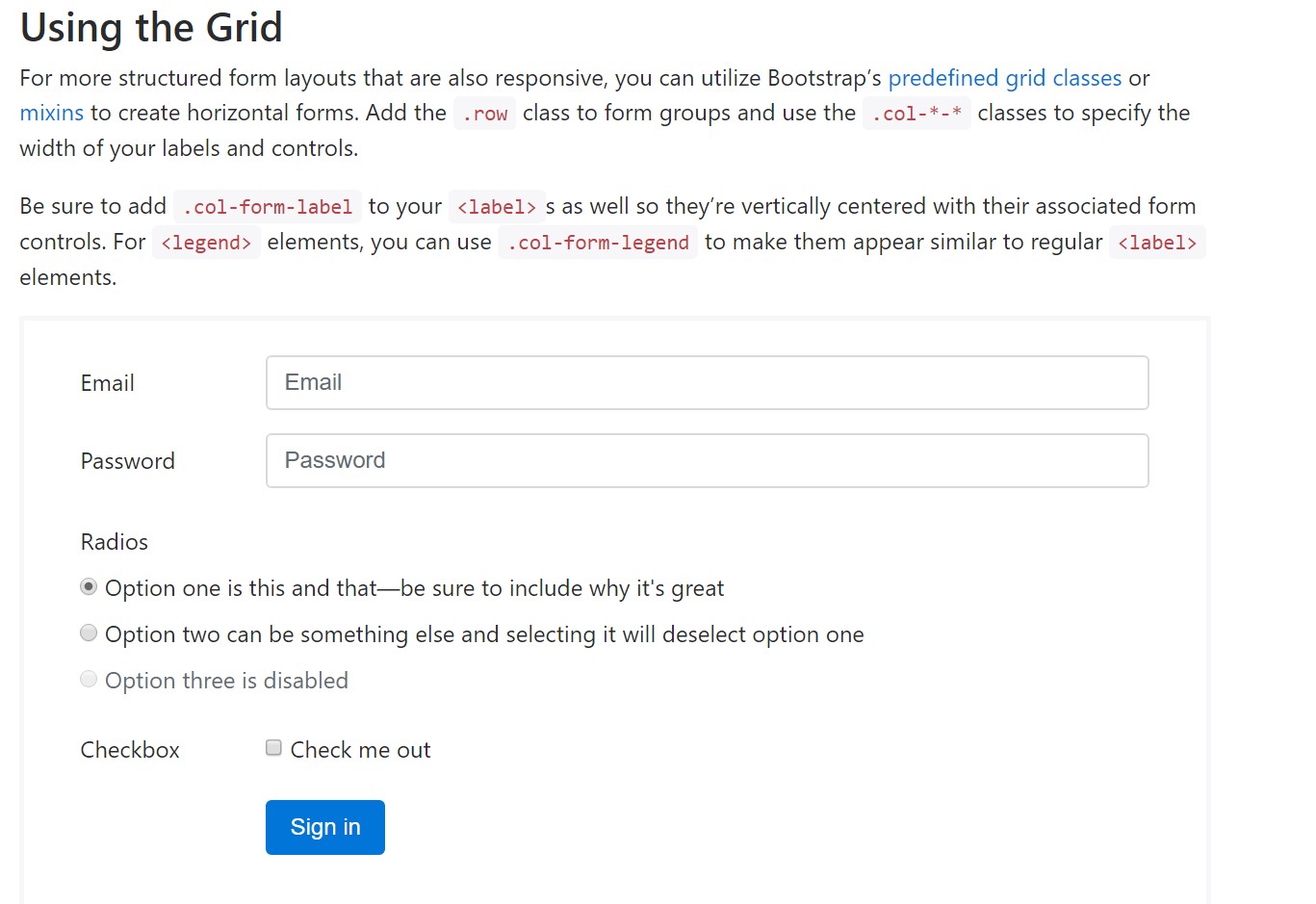
For additionally organised form layouts that are in addition responsive, you can surely make use of Bootstrap's predefined grid classes alternatively mixins to set up horizontal forms. Incorporate the
. row.col-*-*Make sure to put in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Basically these are the basic elements you'll want in order to establish a standard Bootstrap Login forms Css through the Bootstrap 4 system. If you want some extra complicated appearances you are really free to have a full benefit of the framework's grid system organizing the components just about any way you would feel they need to occur.
Look at a few youtube video information about Bootstrap Login forms Modal:
Related topics:
Bootstrap Login Form authoritative records

Information:How To Create a Bootstrap Login Form

An additional example of Bootstrap Login Form