Bootstrap Layout Responsive
Introduction
In the recent several years the mobile gadgets transformed into such important part of our daily lives that the majority of us cannot really imagine just how we came to get around without them and this is certainly being said not only for getting in touch with others by speaking as if you remember was certainly the initial goal of the mobile phone however in fact linking with the whole world by having it directly in your arms. That is actually the key reason why it likewise turned into incredibly crucial for the most normal habitants of the World wide web-- the website page need to reveal just as fantastic on the small-sized mobile displays as on the regular desktops which in turn meanwhile got even bigger helping make the scale difference also larger. It is supposed someplace at the beginning of all this the responsive systems come to appear supplying a practical approach and a selection of smart tools for having pages behave regardless of the device watching them.
But what's certainly vital and stocks the structures of so called responsive web site design is the method itself-- it's entirely different from the one we used to have certainly for the corrected width web pages from the very last years which subsequently is a lot just like the one in the world of print. In print we do have a canvas-- we prepared it up once first of the project to change it up perhaps a number of times since the work goes on but near the bottom line we finish up utilizing a media of size A and art work having size B placed on it at the specified X, Y coordinates and that is really it-- the moment the project is performed and the dimensions have been changed everything ends.
In responsive website design even so there is no such thing as canvas size-- the possible viewport dimensions are as practically limitless so establishing a fixed value for an offset or a dimension can possibly be terrific on one display screen however quite irritating on another-- at the various other and of the specter. What the responsive frameworks and especially one of the most prominent of them-- Bootstrap in its own most current fourth edition deliver is some creative ways the web site pages are being actually produced so they automatically resize and reorder their certain elements adjusting to the space the viewing screen provides them and not flowing away from its width-- through this the visitor has the ability to scroll only up/down and gets the web content in a helpful scale for studying free from needing to pinch zoom in or out to view this component or yet another. Let's experience precisely how this basically works out. ( useful reference)
The way to use the Bootstrap Layout Form:
Bootstrap incorporates several elements and options for arranging your project, including wrapping containers, a highly effective flexbox grid system, a versatile media object, and also responsive utility classes.
Bootstrap 4 framework works with the CRc structure to deal with the webpage's material. If you are definitely simply starting this the abbreviation makes it easier to remember because you are going to possibly sometimes ask yourself at first what element provides what. This come for Container-- Row-- Columns that is the system Bootstrap framework applies when it comes to making the webpages responsive. Each responsive web page features containers holding basically a single row along with the required quantity of columns within it-- all of them together developing a special content block on web page-- like an article's heading or body , selection of material's functions and so forth.
Let us have a glance at a single web content block-- like some components of whatever being actually listed out on a web page. Initially we are in need of wrapping the whole detail into a
.container.container-fluidNext within our
.container.rowThese are utilized for taking care of the placement of the material elements we put within. Considering that newest alpha 6 version of the Bootstrap 4 system incorporates a styling approach called flexbox along with the row element now all variety of placements ordination, grouping and sizing of the content may possibly be achieved with simply just providing a basic class but this is a complete new story-- for now do understand this is the element it's completeded with.
Finally-- inside the row we should set a number of
.col-General configurations
Containers are definitely probably the most simple layout element inside Bootstrap and are required if operating default grid system. Select from a responsive, fixed-width container ( signifying its own
max-width100%As long as containers can possibly be embedded, a lot of Bootstrap Layouts configurations do not need a nested container.
<div class="container">
<!-- Content here -->
</div>Utilize
.container-fluid
<div class="container-fluid">
...
</div>Explore certain responsive breakpoints
Considering that Bootstrap is created to be actually mobile first, we utilize a handful of media queries to make sensible breakpoints for styles and user interfaces . These breakpoints are primarily built upon minimum viewport sizes and allow us to scale up elements as the viewport modifications .
Bootstrap mainly utilizes the following media query ranges-- or else breakpoints-- in Sass files for style, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we produce source CSS within Sass, all of the Bootstrap media queries are generally accessible through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally use media queries that proceed in the other course (the given display dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these particular media queries are also obtainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for focus on a individual part of screen sizes using the lowest and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are also accessible by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same way, media queries may reach numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the identical screen dimension range would be:
@include media-breakpoint-between(md, xl) ...Z-index
A couple of Bootstrap elements implement
z-indexWe do not motivate personalization of these particular values; you transform one, you probably have to evolve them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- just like the backdrops that make it possible for click-dismissing-- often tend to reside on a low
z-indexz-indexExtra advice
Using the Bootstrap 4 framework you can easily develop to five separate column visual appeals baseding upon the predefined in the framework breakpoints but typically a couple of are pretty enough for getting finest look on all of the displays. ( more hints)
Conclusions
And so currently hopefully you do possess a simple thought just what responsive web design and frameworks are and exactly how one of the most famous of them the Bootstrap 4 framework works with the web page content in order to make it display best in any screen-- that is actually just a quick glance yet It's believed the understanding precisely how items work is the greatest foundation one must get on just before looking in the details.
Take a look at a couple of online video training regarding Bootstrap layout:
Connected topics:
Bootstrap layout main records

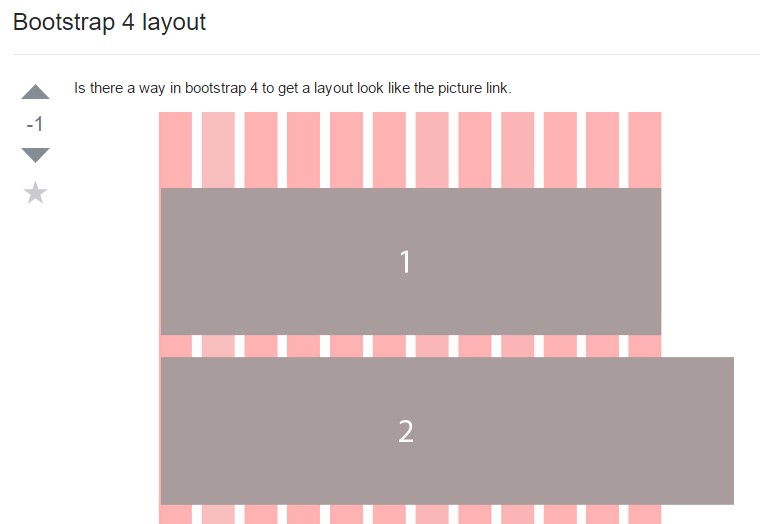
A solution inside Bootstrap 4 to specify a desired configuration

Layout samples throughout Bootstrap 4