Bootstrap Modal Content
Introduction
From time to time we truly must set up the concentration on a special info remaining every thing others faded behind making sure we have actually gained the visitor's interest as well as have plenties of data needed to be available from the web page but so vast it absolutely would bore and push back the ones browsing the webpage.
For this type of cases the modal component is certainly priceless. The things it works on is presenting a dialog box using a vast field of the monitor diming out whatever other things.
The Bootstrap 4 framework has all things wanted for creating this type of component using minimal initiatives and a simple intuitive structure.
Bootstrap Modal is structured, yet flexible dialog prompts powered with JavaScript. They maintain a variety of help cases from user notice ending with truly custom material and come with a handful of useful subcomponents, scales, and much more.
How Bootstrap Modal Static performs
Right before starting by using Bootstrap's modal element, be sure to discover the following because Bootstrap menu decisions have already reformed.
- Modals are designed with HTML, CSS, and JavaScript. They're placed above everything else located in the document and remove scroll from the
<body>- Clicking the modal "backdrop" will instantly finalize the modal.
- Bootstrap simply just provides a single modal window simultaneously. Nested modals aren't maintained while we consider them to be unsatisfactory user experiences.
- Modals usage
position:fixeda.modal- One again , due to
position: fixed- And finally, the
autofocusContinue viewing for demos and application tips.
- Caused by how HTML5 identifies its own semantics, the autofocus HTML attribute possesses no effect in Bootstrap modals. To accomplish the similar effect, apply certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we require a switch on-- an anchor or button to be clicked in turn the modal to get demonstrated. To do so simply just assign
data-toggle=" modal"data-target="#myModal-ID"Instruction
And now let's create the Bootstrap Modal in itself-- in the first place we want a wrapping component containing the whole thing-- delegate it
.modalA smart idea would be as well providing the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Optionally you might probably need to provide a close tab inside the header delegating it the class
.closedata-dismiss="modal"Essentially this id the construction the modal features have inside the Bootstrap framework and it basically has remained the equivalent in both Bootstrap version 3 and 4. The brand new version possesses a bunch of new approaches although it seems that the dev crew assumed the modals work all right the way they are in this way they directed their attention away from them so far.
And now, lets have a look at the several kinds of modals and their code.
Modal elements
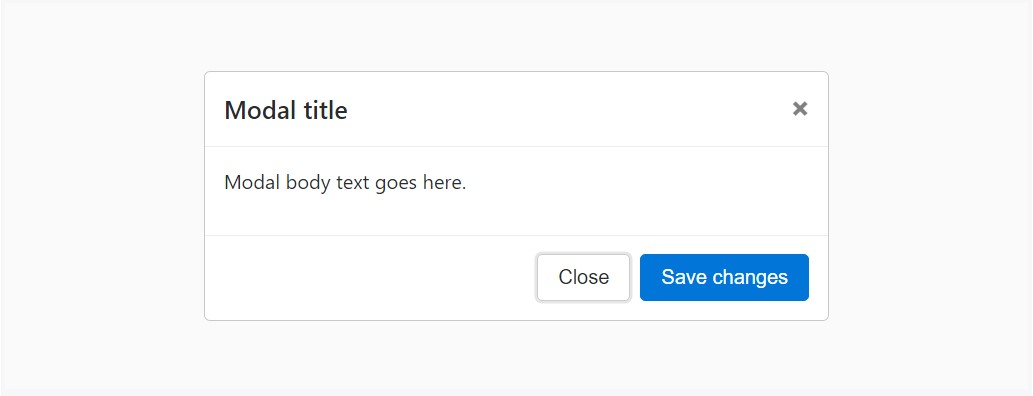
Here is a static modal sample ( showing its
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
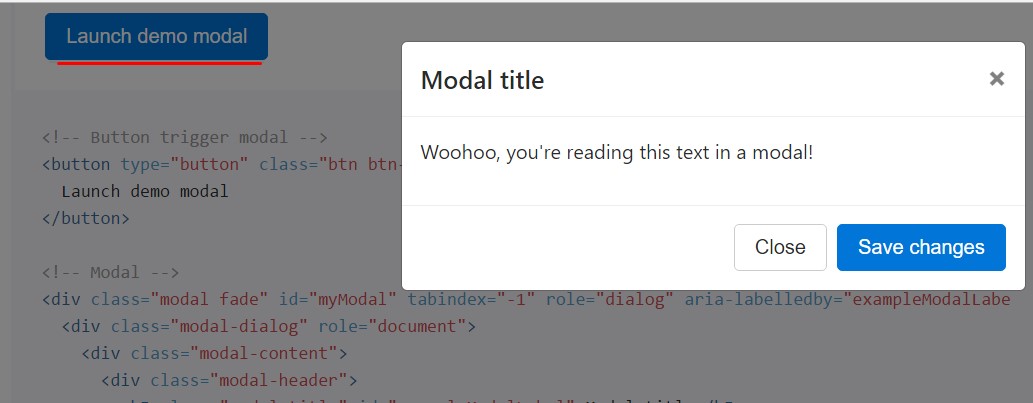
</div>Live demonstration
In the case that you are going to work with a code listed here - a training modal demo will be generated as showned on the image. It will definitely slide down and fade in from the top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
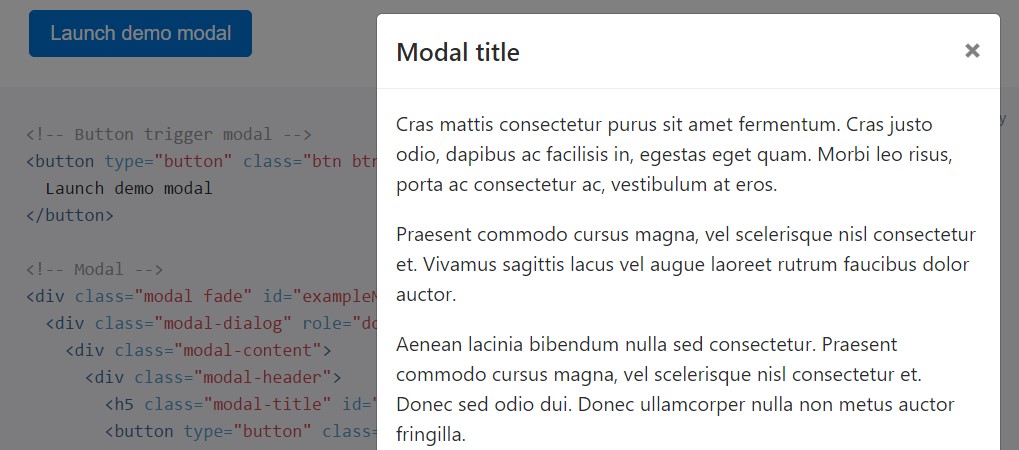
</div>Scrolling extensive content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Try the demonstration shown below to notice things that we show ( more info).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
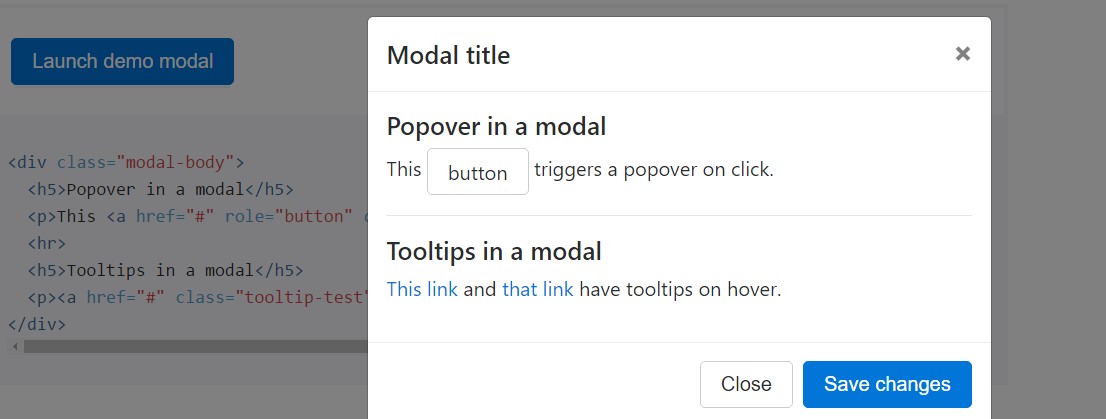
</div>Tooltips along with popovers
Tooltips and also popovers can be placed inside of modals just as needed. When modals are closed, any tooltips and popovers inside are as well immediately rejected.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
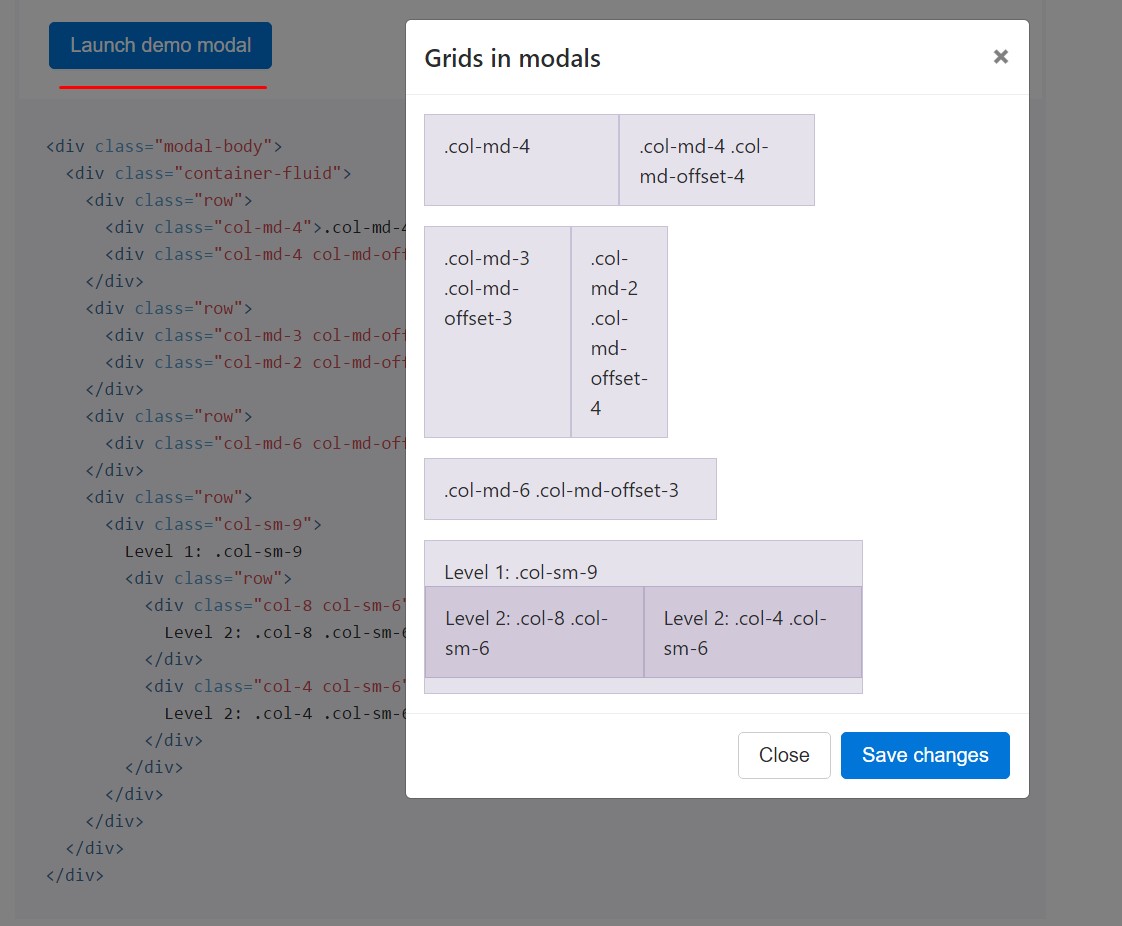
</div>Applying the grid
Employ the Bootstrap grid system within a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
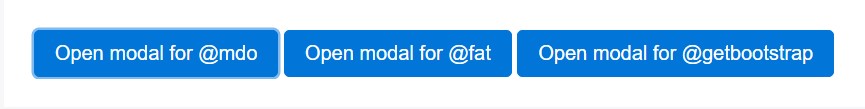
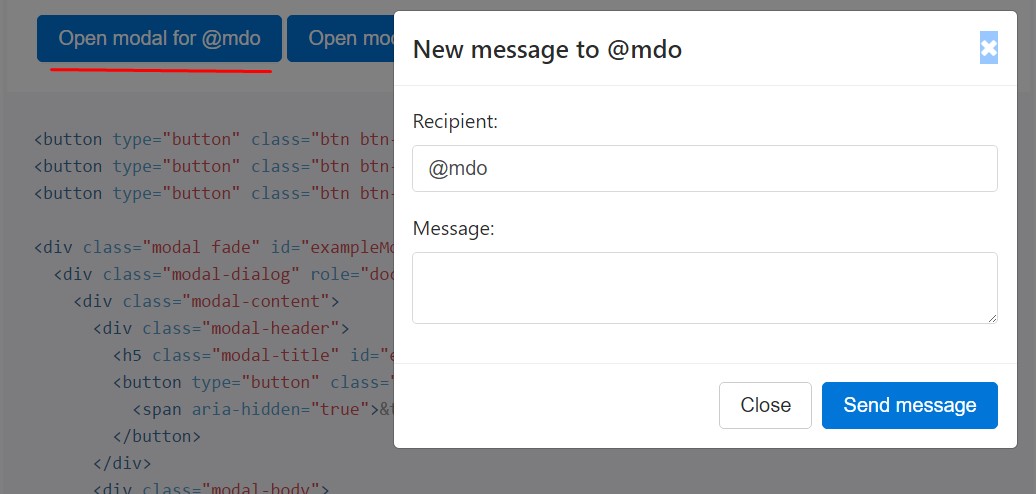
</div>A variety of modal content
Contain a group of buttons that activate the identical modal having just a little separate materials? Employ
event.relatedTargetdata-*Listed here is a live demonstration nexted by example HTML and JavaScript. For more information, read the modal events docs for specifics on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Remove animation
For modals which just simply pop up rather than fade in to view, get rid of the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively heights
In the case that the height of a modal changes when it is open, you should certainly summon
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Make sure to bring in
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalAdding YouTube videos clips
Adding YouTube video clips in modals demands additional JavaScript not in Bootstrap to automatically stop playback and even more.
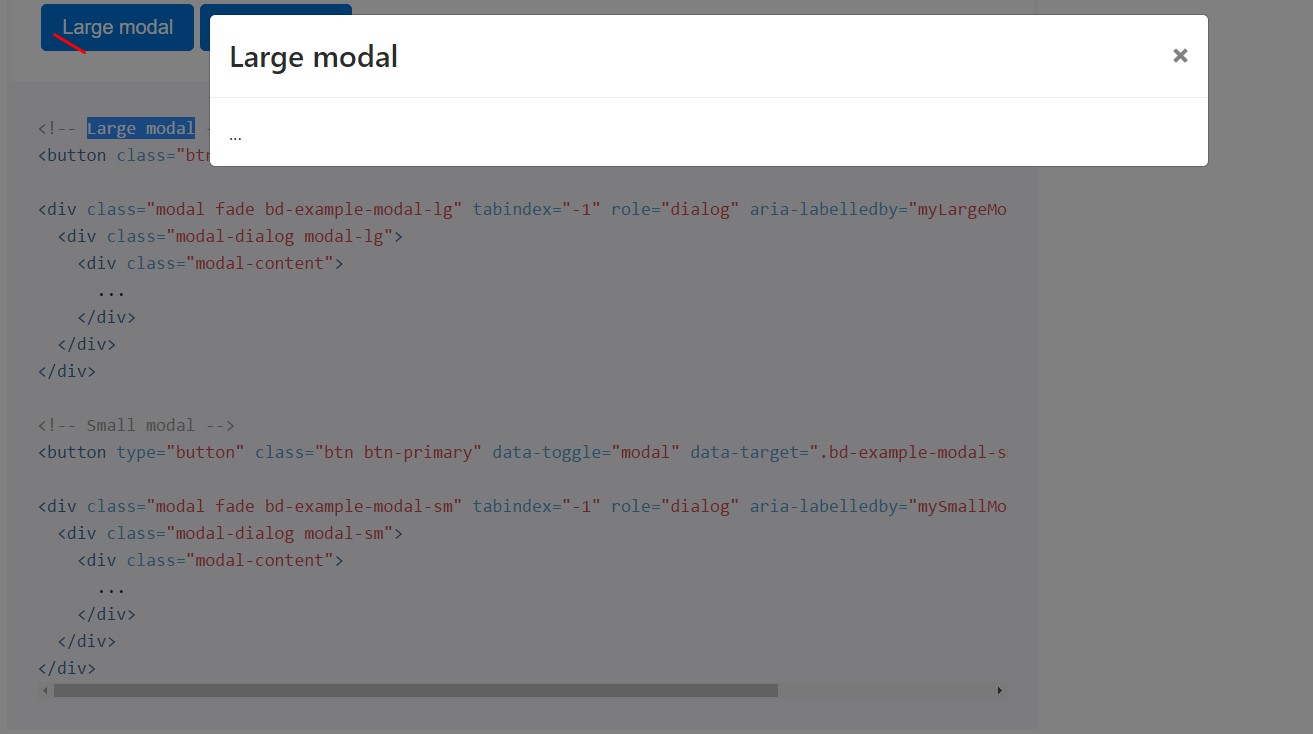
Extra sizings
Modals own two optionally available sizes, provided through modifier classes to get placed on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
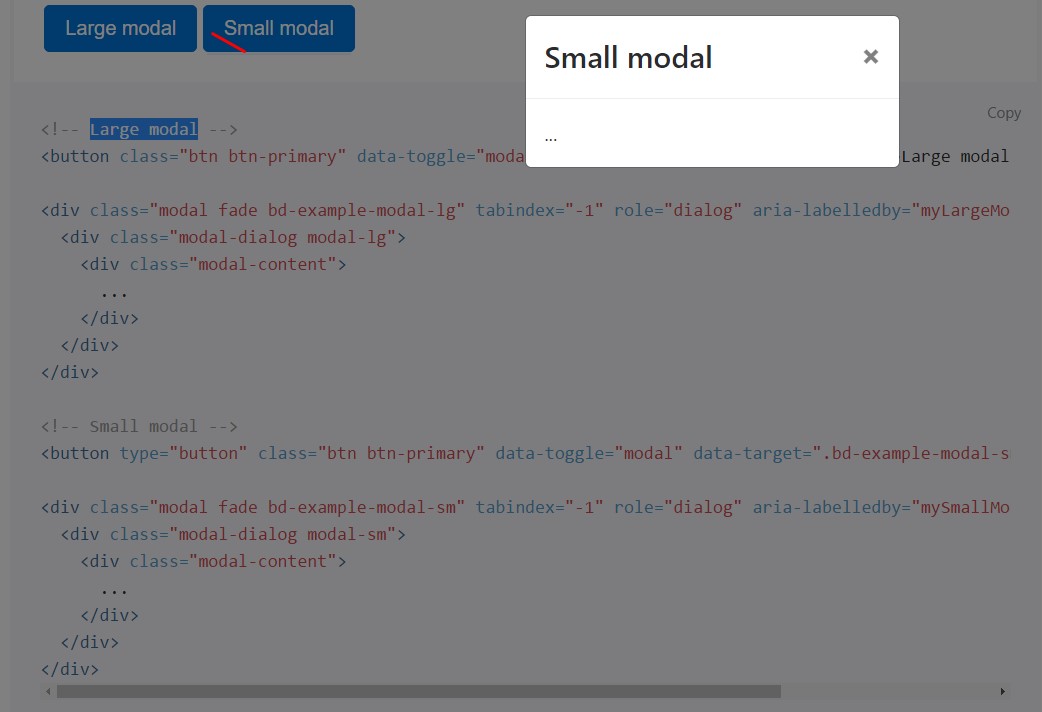
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Using data attributes
Activate a modal free from preparing JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id
myModal$('#myModal'). modal( options).Opportunities
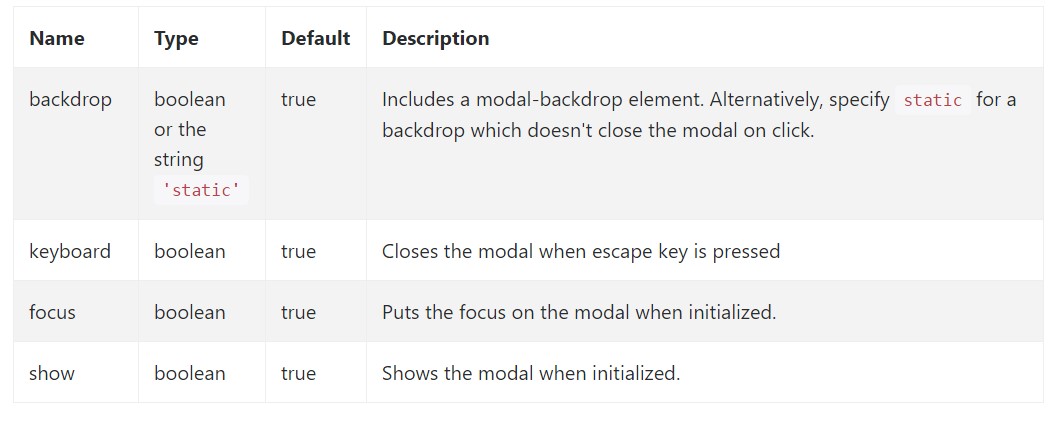
Options can possibly be successfully pass via details attributes or JavaScript. For data attributes, append the option name to
data-data-backdrop=""Inspect also the image below:

Practices
.modal(options)
.modal(options)Turns on your content as a modal. Receives an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Returns to the caller just before the modal has actually been shown or hidden (i.e. prior to the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Go back to the user before the modal has actually been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Go back to the caller just before the modal has in fact been covered (i.e. right before the
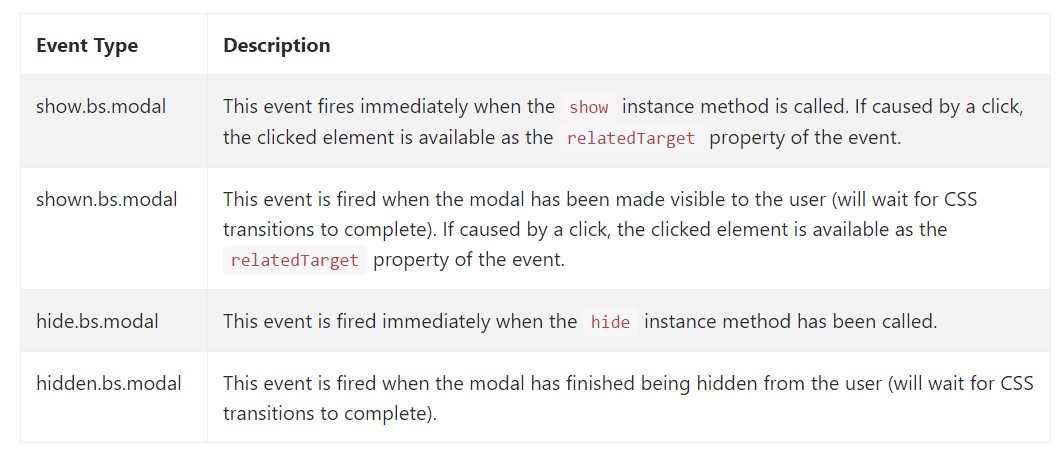
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a few events for fixing into modal performance. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We took a look at ways the modal is established but exactly what would possibly be inside it?
The response is-- literally everything-- starting with a very long titles and shapes plain paragraph with some titles to the very complicated building that with the flexible design concepts of the Bootstrap framework could literally be a web page within the page-- it is technically achievable and the choice of applying it depends on you.
Do have in thoughts however if ever at a specific point the content as being soaked the modal becomes far too much probably the better technique would be applying the entire thing in to a individual page to get more or less more desirable looks along with utilization of the whole display size available-- modals a suggested for smaller sized blocks of web content urging for the viewer's attention .
Check some youtube video tutorials about Bootstrap modals:
Related topics:
Bootstrap modals: approved documentation

W3schools:Bootstrap modal article

Bootstrap 4 with remote modal