Nice and Simple CSS3 Image Slideshow Ideas 2016
Professional HTML Slideshow Solutions
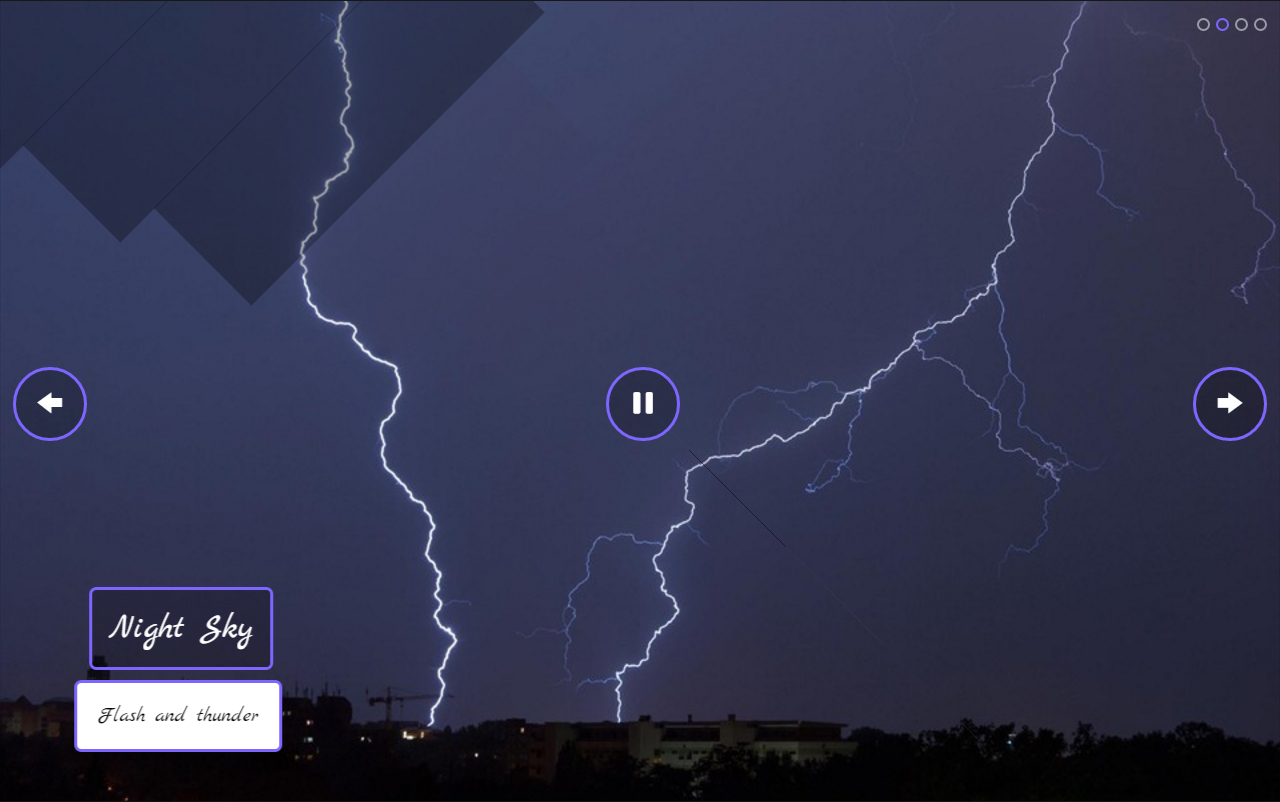
This slide show layout is well-maintained, contemporary and straightforward-- suitable for a website along with a minimalist theme, or even one that would like to display a modern style principles.
The slide show pictures are actually big, which creates this layout perfect for image-focused internet sites, like digital photography portfolios or shopping web sites.
Each slideshow image 'decreases' right into place vertically, with a little bounce at the end which makes the action believe really natural and organic. The time each graphic remains on display screen is short, yet this can, certainly, be adjusted in cssSlider. The short intervals mean that viewers could see all the photos on provide rather quickly. A 'time out' switch in the top-left corner allows the audience to quit the slide show from participating in and also concentrate on an image that records their attention.
Grafito Gallery Plug-in - Responsive Slider
This gallery has a contemporary beauty and also an unique color design. The result is really special as well as distinctive!
There is no framework impact and the slides, permitting the pictures and use up the maximum quantity off area. Having said that, the graphics do possess a 'rounded edge' effect, which produces all of them appear like contemporary photos from vehicles.
The font style made use of is Averia Sans Libre, an one-of-a-kind font style that was developed from the standard of many various other typefaces. It possesses an enjoyable as well as a little hand-drawn seek to that, which suits the eccentric present day feeling off the picture properly.
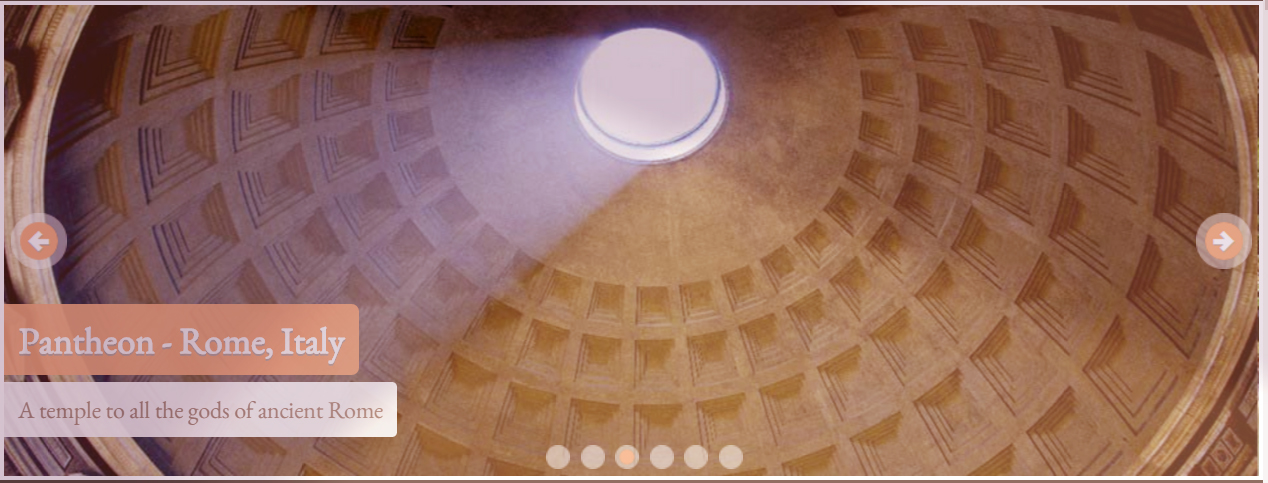
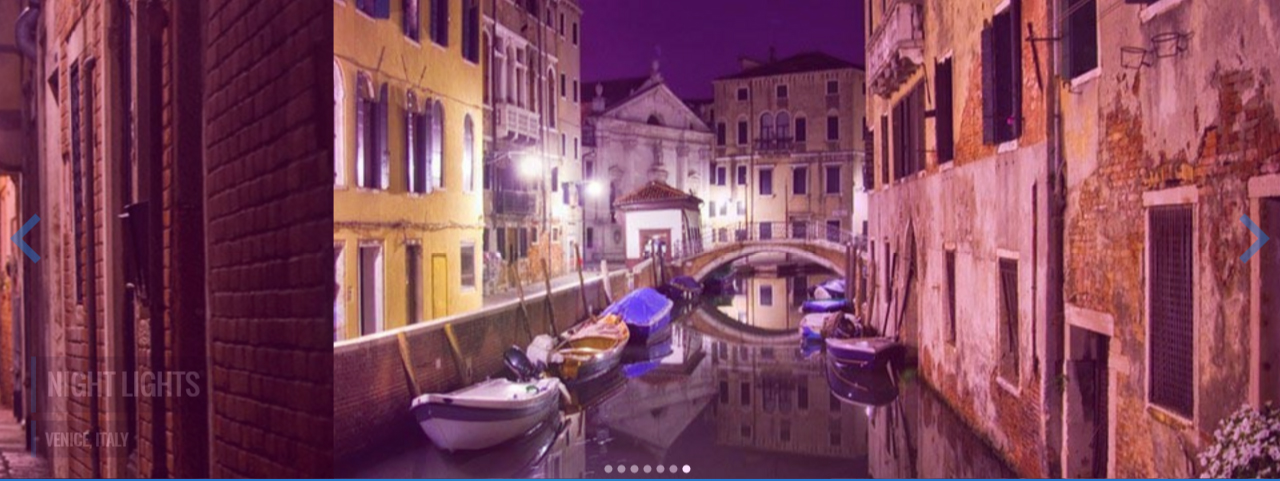
Gentle Simple Slider - Wordpress Slider
A picture carousel is an excellent add-on for practically any kind of blog post and could deliver that a refined and also expert look. Also one of the most standard site concept will certainly seem dazzling along with combining a visuals slide show.
The photos show the historical architecture, therefore this slide show can easily be actually utilized for any sort of discussion and exhibit ancient properties.
The slider thinks contemporary and satisfying and apply. The use of bullets creates this clear the way the navigating device functions, so this carousel is actually easy and understand and also administer.
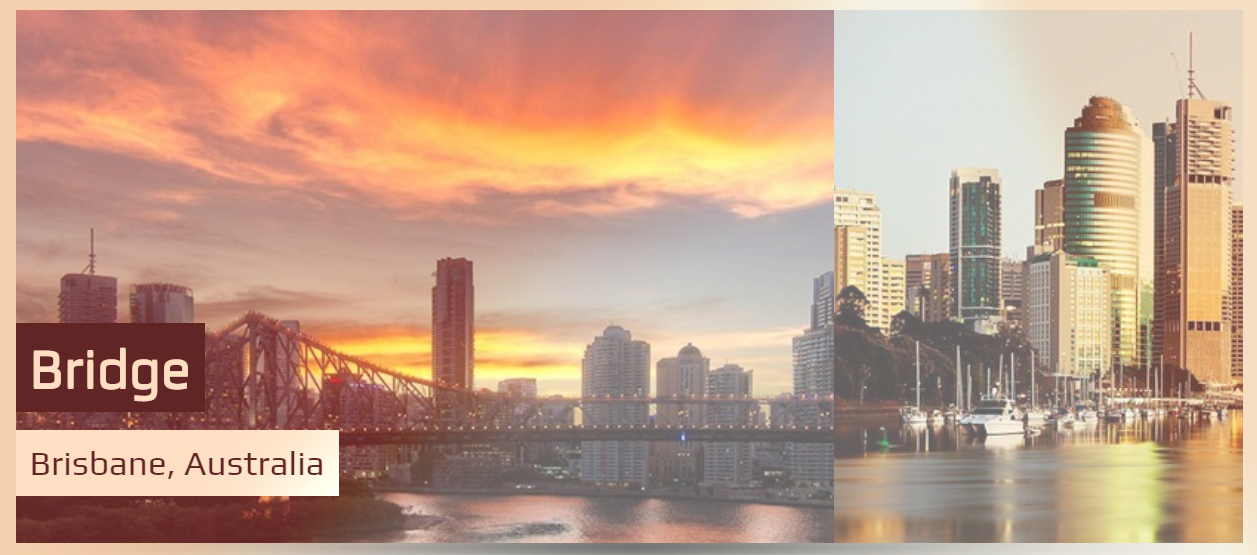
Retina-friendly Chess Slideshow - Angular Image Slideshow
This slider possesses a simple, clean and also quite contemporary style that utilizes black and also white colored.
Floating over the slider permits two navigational arrowheads seem, one on each edge. The arrow is composed of a white colored arrow mind along with a black semi-transparent circle outlined with a thin white colored perimeter. Hovering over the arrowhead creates the arrowhead stand out much more with its less transparency. Hitting on an arrowhead cycles you with the graphics. Due to the fact that off this internet sites tidy and also present day concept, this slider will function effectively on modern technology web sites, program providers and web sites about present day design. That will additionally be a great selection for science-fiction authors and also any sort of web site regarding exterior space or potential reasoning.
Turquoise Picture Slider - JavaScript Image Carousel
The turquoise theme are going to impress your web site guests with its own original elements. The arrowheads are actually ordinary cycles along with arrowhead indications inside that have darkness dropping aside. The explanation font possesses an eye-catching shadow too. That's exactly what creates this slideshow spatial and involve the guests' interest. Considering that pictures in the slideshow have different sizes, the shift impact lets all of them fluently transformed into each various other.
If you float over the thumbnails, you'll see a cycle with a loop in that on the grey semi-transparent history.
This slideshow will agree with in websites for bistros, culinary activities as well as various other to inveigle target market.
Parallax Image Gallery - JavaScript Slideshow
The current receptive image bootstrap gallery may make everyone happily starving. Checking out this slider, users will relax because of this green-colored design. On left and also right slide sides 2 arrowhead keys are revealed. They are composed of a rectangular shape colored in dark-green having a double arrow inside. The switch shows a tiny sneak peek image while hovering the computer mouse. The content explanation is positioned in the bottom-left slide section. The font 'Indie Flower' is actually filled in an eco-friendly square. You can effortlessly go and any slide by clicking on thumbnails.
Zippy Photo Gallery - Angular Carousel
Zippy layout is actually certainly not such as the others. The arrows are actually settled in the right leading as well as lower corners, both in one edge. The arrowhead key is actually made off an orange cycle and a thin dark arrow. The explanation is actually likewise superior. It is actually constructed with a Garamond typeface. The description possesses no background so the writing appears contemporary.
On the reduced portion of the slider one may find elegant bullets - orange dots. The Turn impact has a strong effect on visitors obtaining their focus.
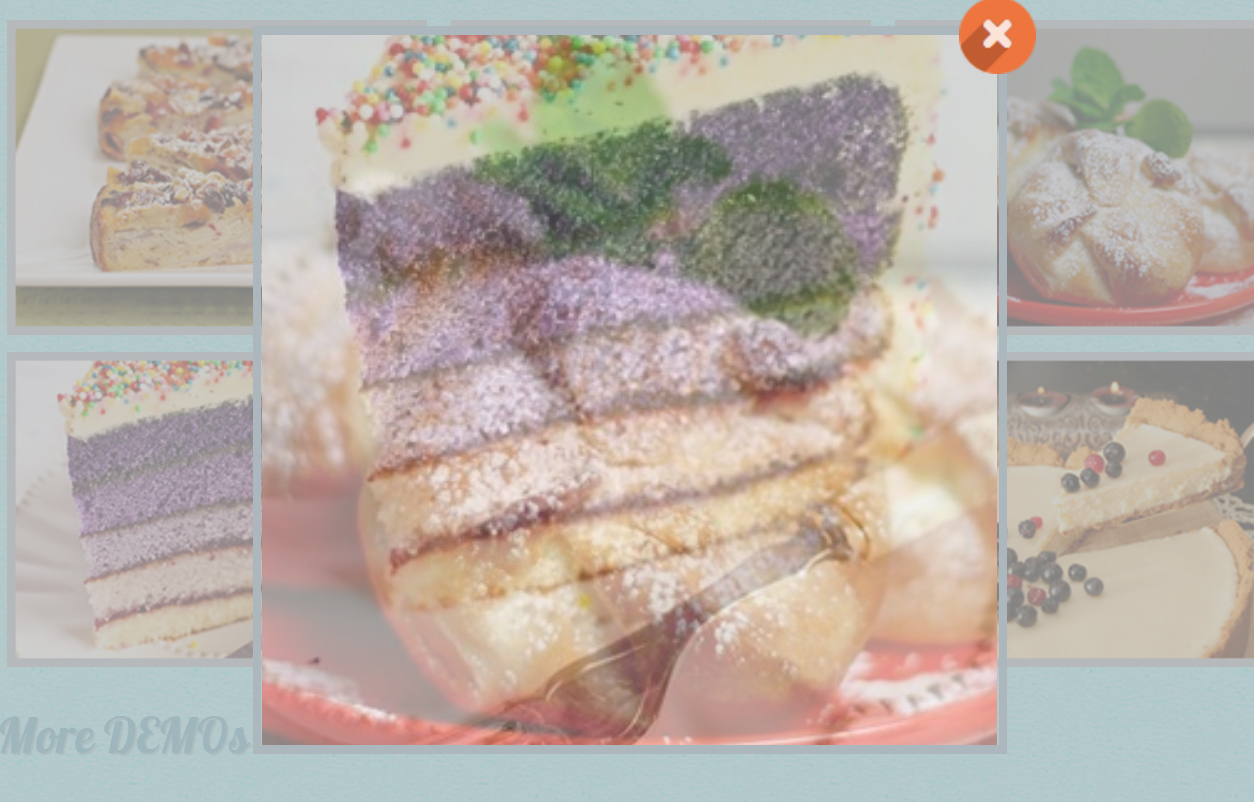
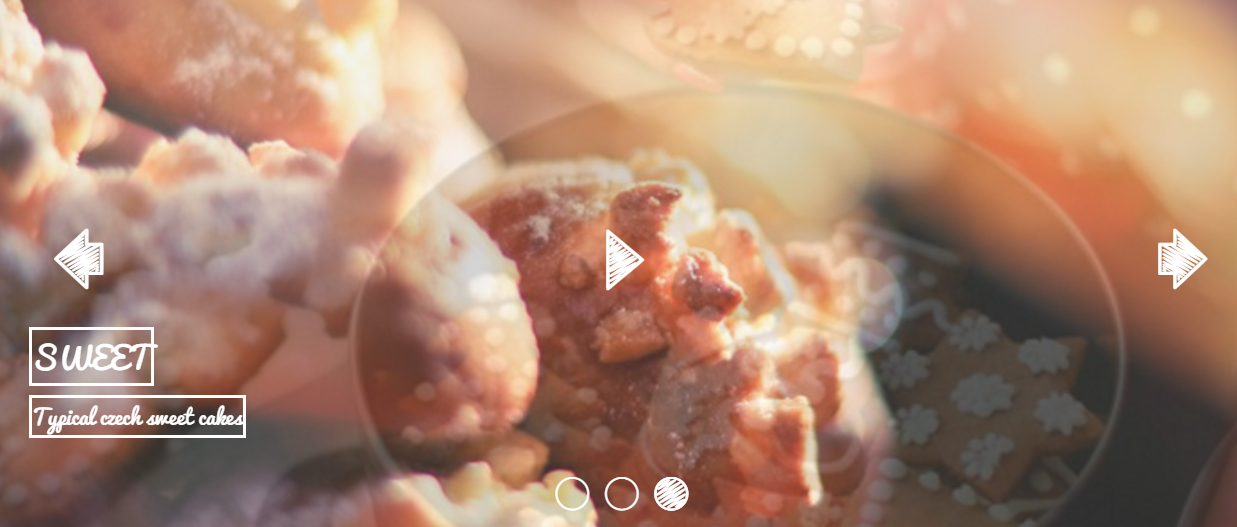
Cursive Image Slider - HTML5 Slider
This css-only slide carousel theme is actually fun and also lively whilst keeping a present day convenience. That is actually fast to lots, fully reactive, and also performs not require javascript or JQuery to operate.
The style makes use of cursive fonts and also a 'sketchy' design visual that aids the slide show appeal handmade. Nonetheless, merely a singular colour is utilized, creating this concept suitable for web sites focused on creative miss, including cooking blogging sites, scrap-booking internet sites as well as various other 'Mommy blog writers'.
Due to the fact that the slide show utilizes just css and develop the user interface and also switch impacts the slider is remarkably fast to lots and will definitely deal with any kind of gadget along with a contemporary web browser. Utilize this beautiful slider to feature your dishes, hand made arts-and-crafts, or even smart supplies.
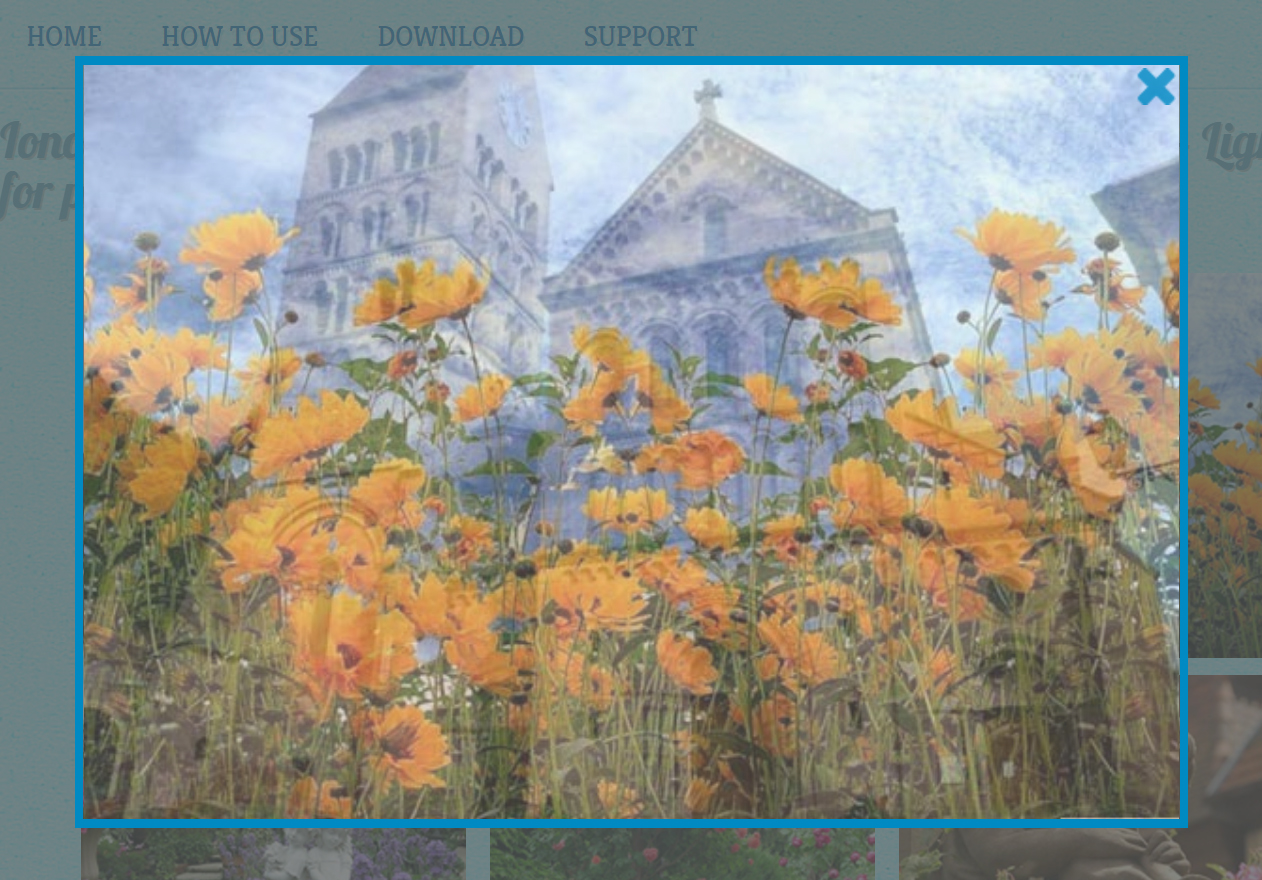
Ionosphere Style Gallery - JavaScript Slideshow
Everyone would certainly feel opening this grasp and also multicolored slide show where we could view french florals and also outdated houses. Extraing this slider is going to assure that audiences will not manage to keep their eyes off of your internet site.
The pleasing lightbox has rounded upper hands giving your internet site one of the most enchanting appeal. Hovering over the turned up graphics permit blue navigating arrows show up and select and also back from the slider.
At the image bottom you'll see the slide description along with dark background that appears coming from underneath. The entire design flawlessly fits the idea of this discussion, so it may be put on make your site look more wonderful.
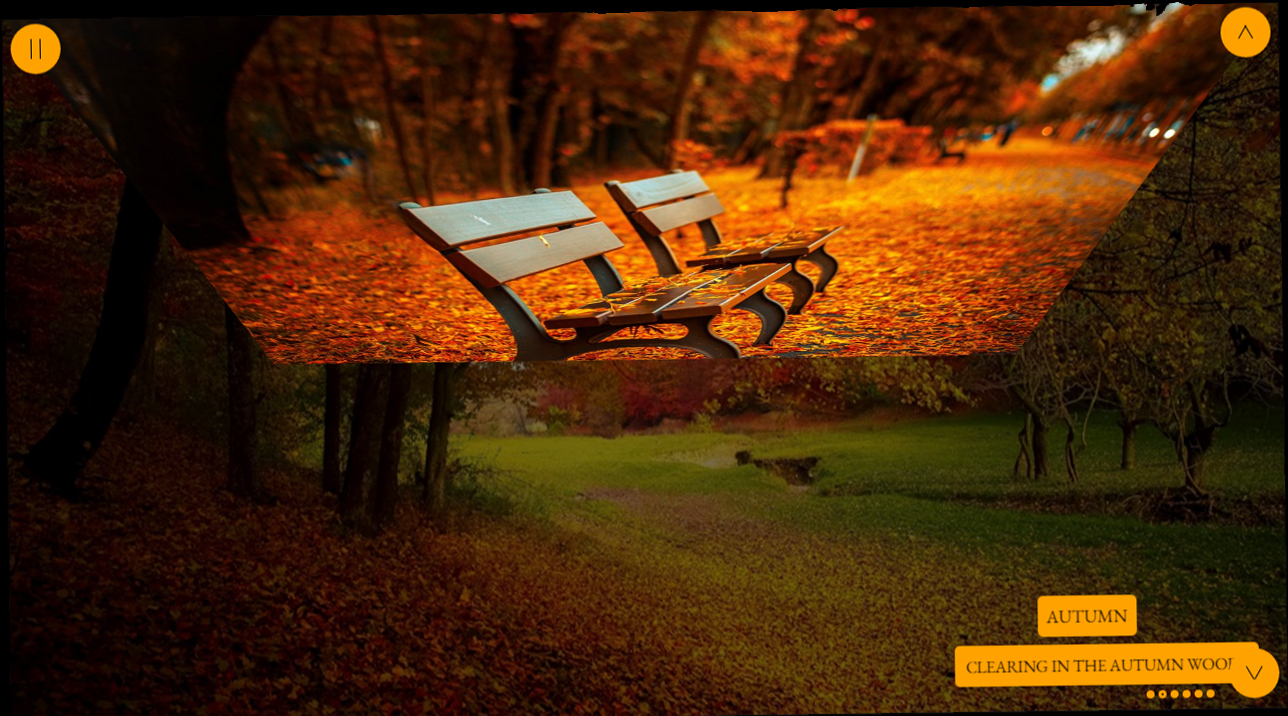
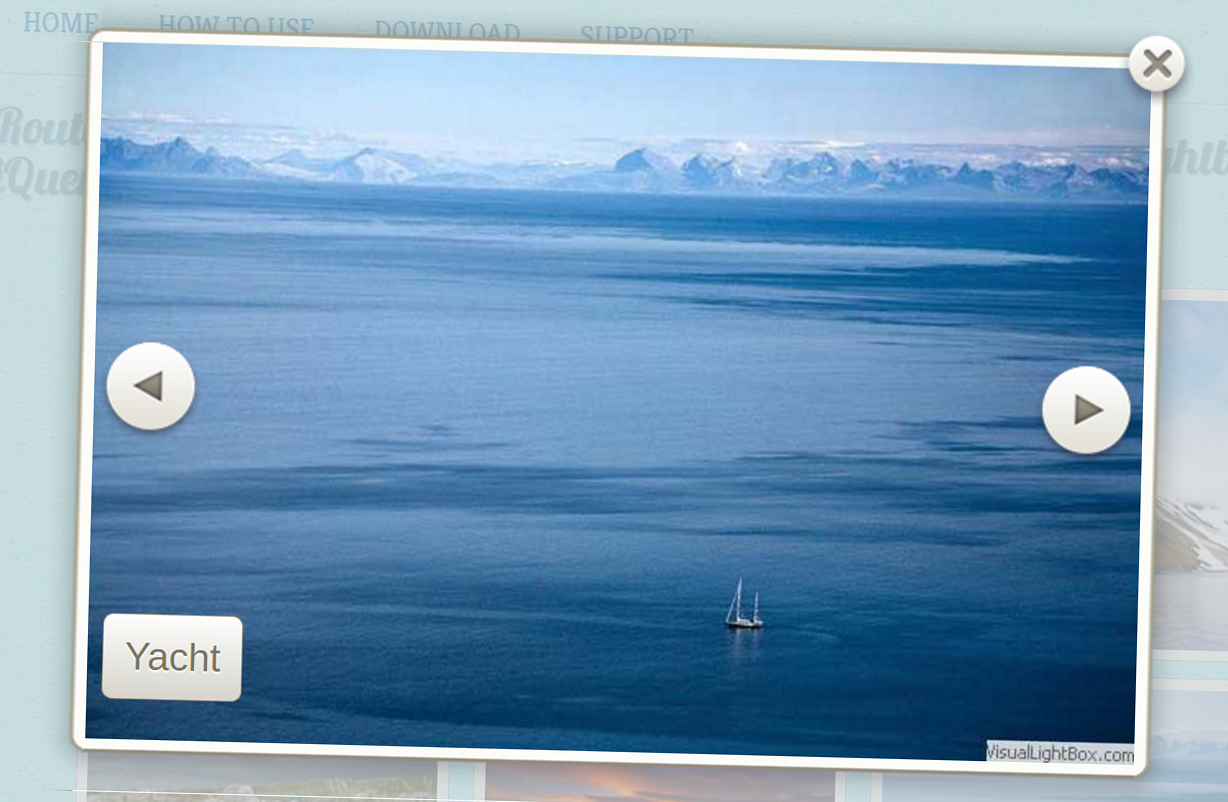
Route Content Slideshow - JavaScript Image Slideshow
This Route Slider encompasses excellent mother nature garden images. This is going to impeccably match the principle of a travel bureau, environmental conservation organization and also other providers. Hovering over the thumbnails of the natty lightbox dims magnificently prepared photos a little to create all of them stick out. At the right and left sides our company can see navigation arrowheads appearing like elegant gray cycles along with triangulars within them. They vanish with a fade result as well as turn up once again while shifting in between slider images. In addition to them brief explanations act the very same wowing viewers along with its own center.
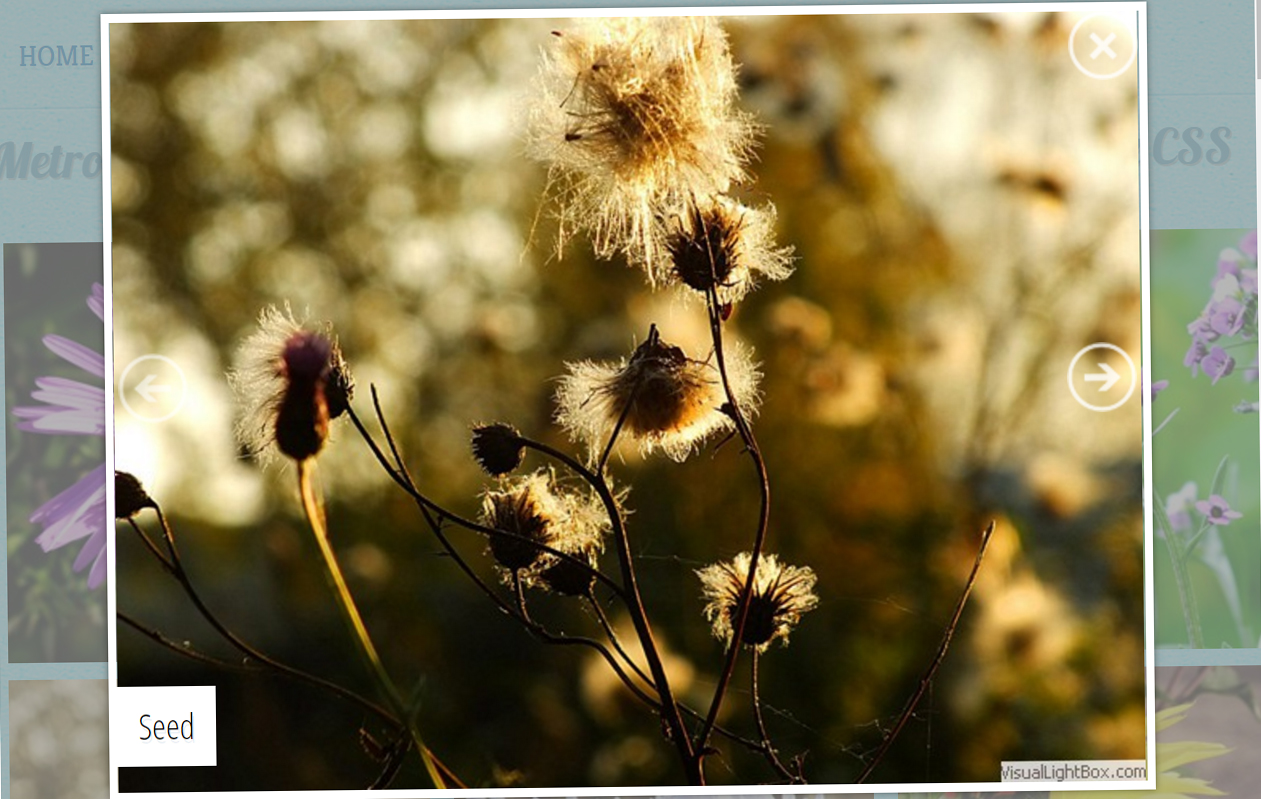
Metro Image Gallery - jQuery Slider
The best slideshow for a flower store and also biologic areas is this Metro photo picture. If you point your computer mouse arrow on a lightbox thumbnail, you'll view a summary box appear off below. If you select that, the porch will certainly begin. Listed below you find encircled arrows and description in white colored and gray different colors allowing customers to switch over pictures in an effortless method. The picture frame resizes easily according to the imagine measurements.
This marvelous slideshow is actually fully mobile-friendly, so that could be seen on devices like tablet computers or even phones in addition to personal computers without any kind of problems.
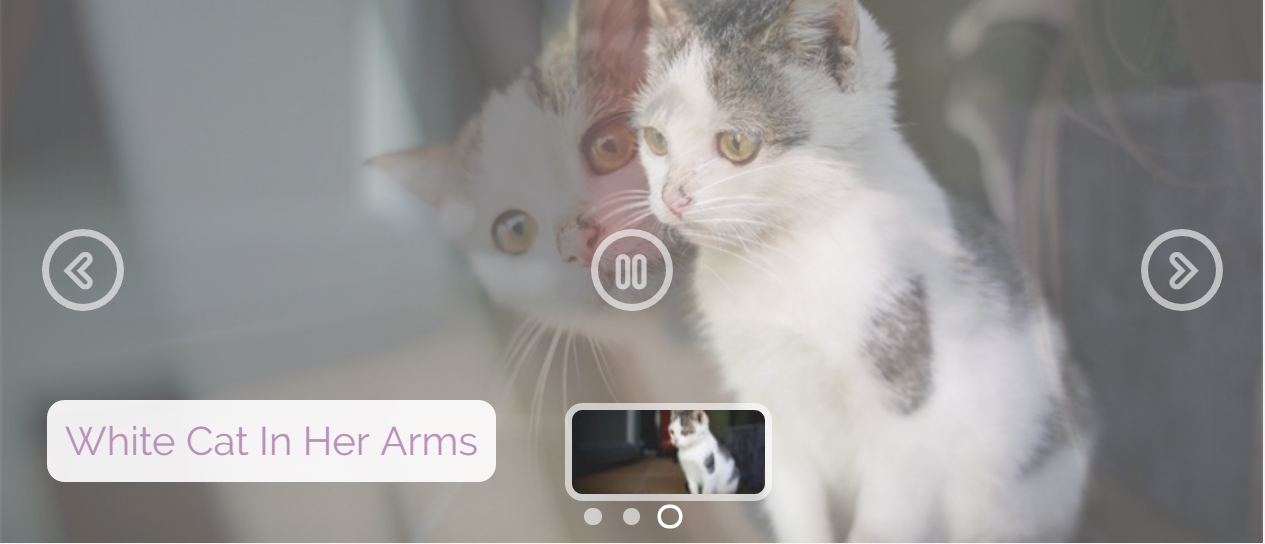
Mobile-friendly Bubbles Slider - HTML5 Image Slideshow
This slider is actually extremely handy as well as uncomplicated. This participates in regularly, as well as due to the fact that it gets to completion it scans in reverse, comes in for the initial image, as well as automatically replays the total correct away. Users can determine which image they wish to view by just clicking the thumbnail photo porch located straight beneath the slide show whenever. Also, hovering within the succinct screens the appeal header. The images are large and also have the potential to reveal details that could typically runs away the individual eye. As a result of this imagines should be hi-res and top quality.
Kenburns Photo Gallery - Bootstrap Slideshow
The non-jQuery image gallery is generated utilizing solely CSS as well as this offers a fantastic technique to display your images and to allow site visitors to your web site view the greatest from just what you possess to offer. This possesses a beautiful shift impact, along with a slow-moving as well as steady pot toward the facility of the pictures, therefore your audience will definitely have an opportunity and view every information that you desire all of them to. In between its graphic allure as well as its total complement of controls for the visitor, this jQuery-free gallery will be a surefire fine anybody who comes all over your internet site.
Along with its unwinded speed and also extremely versatile look, this demonstration is the excellent CSS image gallery for an artist's web site, an on-line apparel outlet or a site dedicated and journey.
Dodgy Image Gallery - JavaScript Slider
A modern-day frameless layout, this slider always keeps control keys to the sides in order that the viewer's concentration performs the pictures. Basic, vibrant styling creates this slider ideal for present-day internet sites.
For navigating, the jquery picture porch has oversized arrowhead controls at each side. Through floating over these arrowheads, the consumer can easily see a succinct examine off the upcoming or even previous slide. The wanted slide is actually delivered ahead by clicking the appropriate arrowhead. The double arrow layout on the navigation manages includes in the contemporary appearance of this particular slider.
The essential concept of this particular slider is actually ideal for modern sites that worth instinctive design as well as basic shows. Let your photos represent on their own.
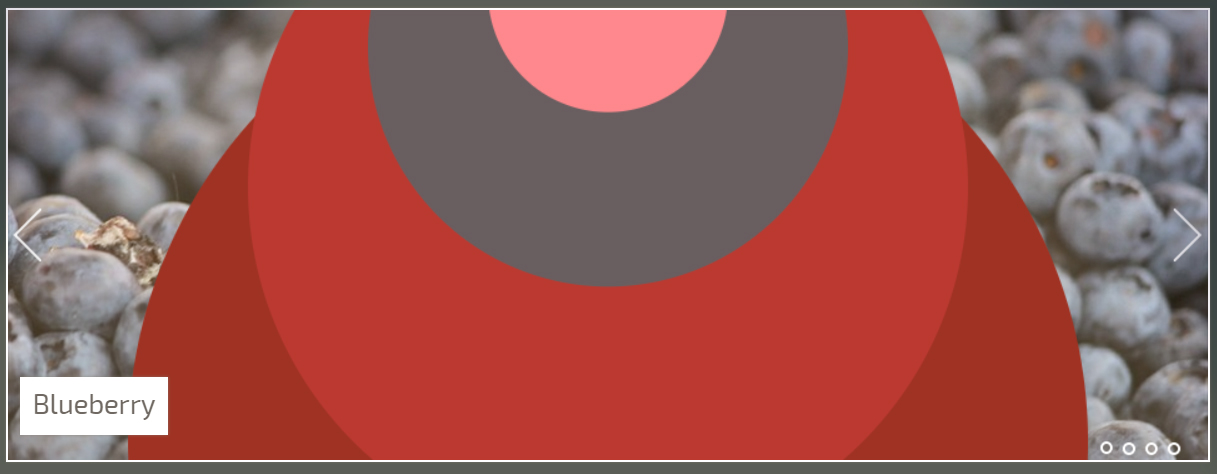
Boundary Content Slider - CSS Carousel
This a little uncommon slider theme is incredibly contemporary and also attractive. That is a more 'straight' shape compared to the majority of site sliders, which allows is actually to help pictures that typically aren't garden. Maybe an excellent add-on for a portfolio website, or to showcase portraitures off folks and also pets.
The slider uses a rich burgundy color system, offset along with white colored. This is actually an unusual and also striking shade that proposes high-end and class.
Each picture in the slider focuses and out, slowly fading concurrently to disclose the next image.
Brick Content Slider - HTML Slider
The switch impact is what creates this slide carousel definitely awesome. Each slides plays for as high as three few seconds before yet another image changes this.
This instance presents the slide show during the course of a vast great scenic display that is actually certain and amaze everyone that observes this. This example features hardly any mess as you perhaps may and ensure the pictures are actually presented without obstruction generally components vanishing when certainly not being used. The conventional computer animation result is actually Brick, which glides graphics in with the right. Once more, the switch is actually certainly not difficult but streamlined. The total outcome is actually a slide show that has actually been present day and also stylish however straightforward.
Mobile-optimized Showy Carousel - Bootstrap Slideshow
The animation impact is exactly what makes this slide carousel really bewitching. Each slides participates in for about three seconds prior to an additional graphic changes this. In case the image is starting to alter, the upcoming image's darkness arrives in the left, as well as externally the boundary. As quickly as imagine has substituted the current one, customers could see the darkness in the leaving behind image outwardly straight in the structure. This impact genuinely emphasizes the appeal and also entices the consumer's passion, which is actually the cause that are going to appear pleasant for photography or even trip internet site, generally given that draws in people.
The usage from bullets are going to create it very clear exactly what form of navigation unit works, which means this slide program is actually understandable and utilize.
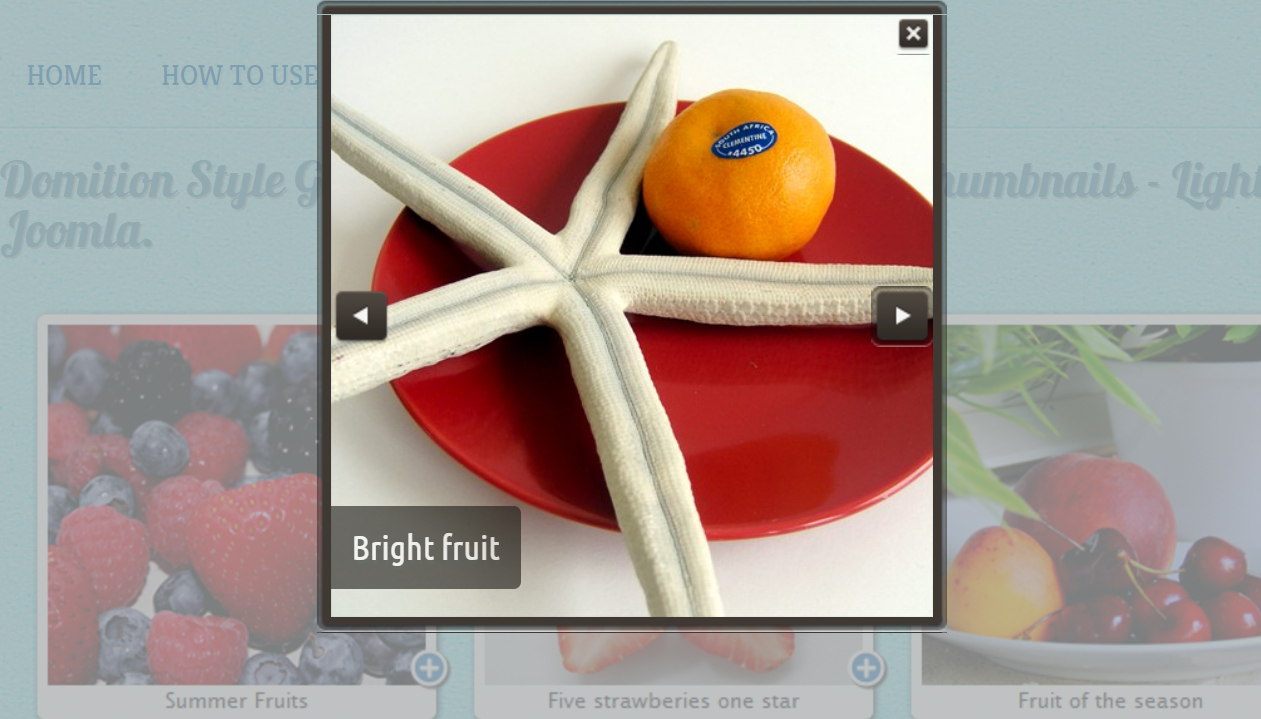
Dominion Slideshow - Bootstrap Slideshow
In this particular gallery each thumbnail possesses a light framework along with summary as well as plus switches appearing terrific on any sort of unit. The theme from this slider can appear like a Summer Breakfast. Opening up the main gallery reveals a darken framework rather which finest distinguishes along with the initial one. To highlight the graphic in the center there is the grey semi-transparent background. The darker arrowheads look when you float over the picture. This slide show will definitely match on the food selection web page for a lunchroom or even bistro and present available treats.
Showy Slideshow - HTML5 Carousel
A deceptively and also luring simple layout with captivating smooth effects, these are actually the highlights of this particular trial slide show produced utilizing the fantastic Wowslider. The imagines spin smoothly details making a striking and appealing result.
Each picture of the remarkable Oxford University is displayed for a pleasant length. As well as in the event you desire and go for or backwards a little, you can easily locate an arrow each on right as well as left behind slide show sides.
Every arrow immediately highlights as soon as you relocate the cursor over this and also vanishes effortlessly. The style is actually simple eco-friendly on a semitransparent white background. The angled sides give a feeling of modernity to the arrows.
Fade Slideshow - CSS3 Slideshow
This is a rested, charming and also spirited slider layout along with a slightly womanly feel and look. It would be actually perfect for web sites along with an arts-and-crafts focus, for blog writers, or even for charm as well as chick-lit authors.
The style uses a violet and also white colored color pattern, pivoted edges, and clarity and generate a smooth, somewhat laid-back appearance. Of program, every little thing could be actually changed and also individualized in cssSlider to ensure the leading slider blends effortlessly with your internet site.
This slider is actually a superb choice for anyone who wishes a rested slider design that still has powerful performance and a dependable framework.
Ionosphere Slider - Mobile Carousel
This slider demonstration takes advantage of the well-known 'stack' result for slide switches. In this effect, each brand-new slide simply swipes in from the correct side to the left. No fancy putting as well as distracting magic techniques, a basic wipe. In this manner, the visitor really isn't distracted as well as centers directly on the picture in front end.
The slider trial has stinging, angular rectangular boxes for content, put in the lower left section. Each package is a transparent dark along with white colored cloudy writing.
The bullet aspects are actually placed in the reduced center in the shape of plain grey cycles. Simple blue arrows for navigating exist in the right fit and also left side.
Epsilon Slider - Mobile Slider
The slideshow possesses extremely minimal functions and preserve its convenience as well as neat look. That possesses a very slim white frame that would work fantastic as a header slideshow for modern as well as modern web sites that wish to depict a neat and expert try to its viewers, such as wedding ceremony photography internet sites, or even a center item photography web site.
Over the slide show, there are actually small cartons that showcase little examines from the graphics that are in the slideshow. This creates fast changing off the slides. Each package of sneak peek is actually highlighted along with a violet perimeter. The sneak peeks are actually somewhat dulled to ensure each sneak peek on mouseover could fill in darkness contrast and the others.
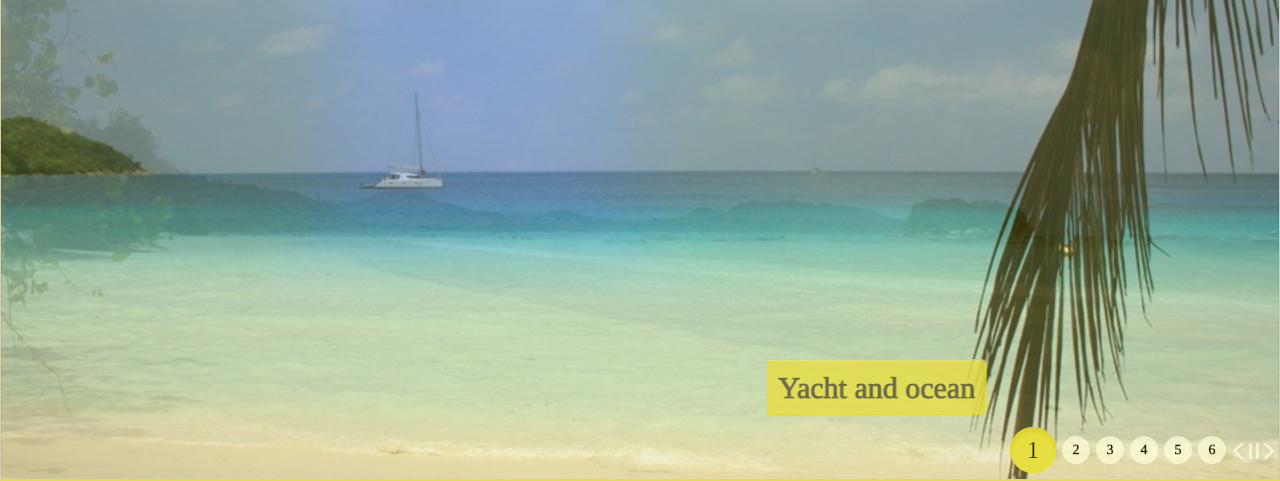
Mobile Sunny Slider - Angular Slideshow
This Sunny Fade slider design template gives a gentle as well as really chill transition from slide to slide, allowing your web site users and enjoy a relaxing slider off each one of your best pictures. With an integrated examine door and also an audio feature that they can handle, both the eyes as well as ears from your families will definitely be received while they inspect out your imagines at their very own rate. As regularly, you'll possess the greatest slideshow modern technology at your company, permitting glitch-free as well as nonstop display screens that make certain and keep in the minds from your customers for days ahead. WOW Slider's templates work equally properly whether your viewers is actually using this on a desktop or even smart phone, so this will definitely certainly never confine your capability to catch the creative imagination of guests and your web site, no matter exactly how they are accessing that.
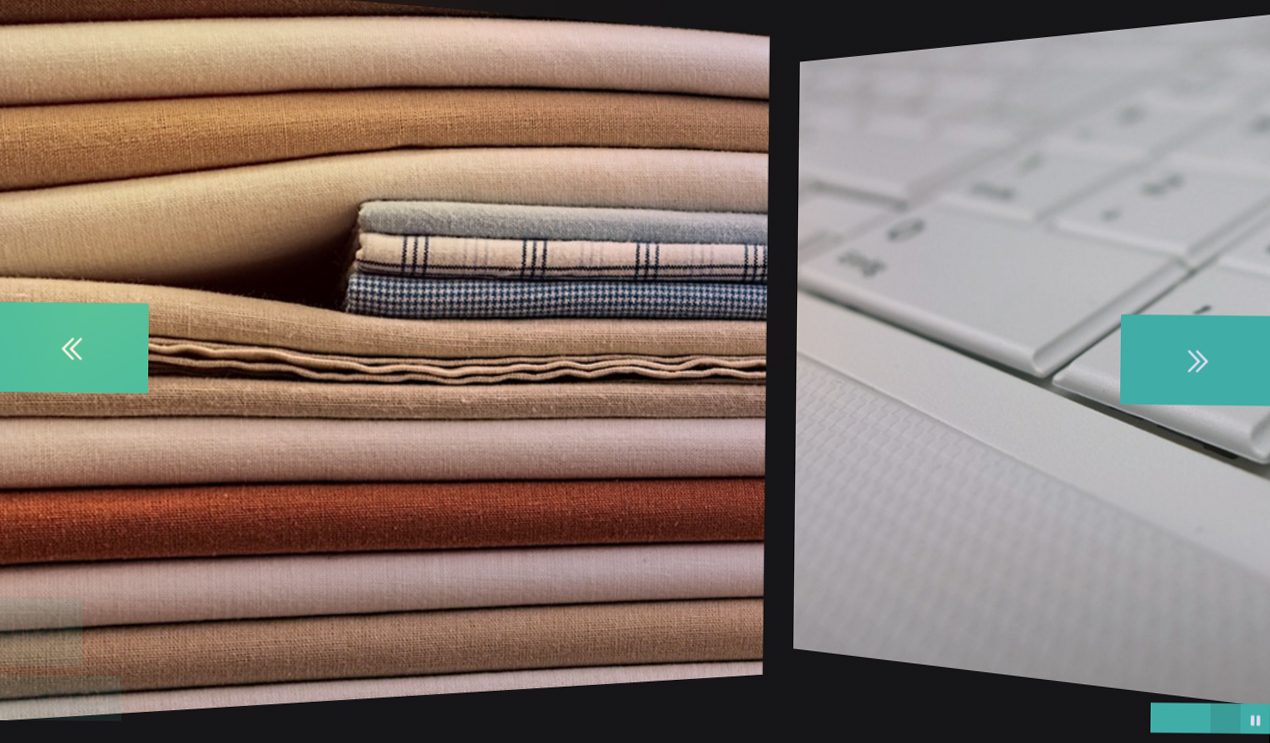
Slim Slider - Wordpress Slider
If you wish a sophisticated slider style along with an old-fashioned class after that this is the one for you.
The style uses a delicate and faded brown, remindful of sun-bleached natural leather, and also white colored. Using only 2 colors, the concept deals with and remain basic as well as classy however additional flourishes in the typography and UI elements quit that off experiencing also outright and well-maintained.
This concept is actually a perfect choice for several websites. It would certainly function especially well for antiquarians, anyone selling classic goods, as well as outfits developers that transport an antique luxury as well as refinement. That would certainly also operate effectively for historic love writers.
Non-Javascript Material Slider - jQuery Image Carousel
This demonstration presents off your photos in a breathtaking slideshow that is all about presentation! Arrows as well as titles are actually rejected to the edges and also corners to stay clear of cluttering the screen while regularly being conveniently accessible for easy management as well as gain access to. You could progress and backwards through selecting the abovementioned arrowheads at the left as well as right-hand man from the monitor which are actually framed in simple blue cycles that complement the image headline's square background as well as the ones below the demonstration that swiftly enable you and avoid to whichever graphic you could wish to view anytime. You can likewise scroll with all of them through clicking and dragging the mouse over the images if you intend.
Bootstrap Gallery - HTML5 Image Slider
Bootstrap offers a thumbnail part that is actually tailored to showcase connected images in a grid along with thumbnails. Clicking the thumbnails of this particular remarkable picture raises a total display slider window with brand-new phone graphics. This slider is reactive just what implies it resizes and match the screen that is being featured on.
Web site site visitor can come to any image making use of white colored bullets at the slide show base. The simple but soft change result offers a necessary technique off presenting the web site material.
Adding a css picture gallery to your site does certainly not need to be difficult or time-consuming. This's obviously the most ideal technique and spruce up your site.
Bootstrap Carousel - HTML5 Slideshow
To install a sensational graphic carousel that is actually really contemporary off its internet attributes, you could utilize this slide show derived on Bootstrap-- one of the most powerful and also reputable framework. That will certainly match the screen off any unit offering a lustrous feel and look enchanting your site guests as well as making all of them remain on your web page.
The Slider is full screen sized giving a background sensation ideal for presenting products and also companies. The rectangle white arrows are put on the right as well as left photo ends. The white colored modern bullets let individual quickly navigate from the entire slider.
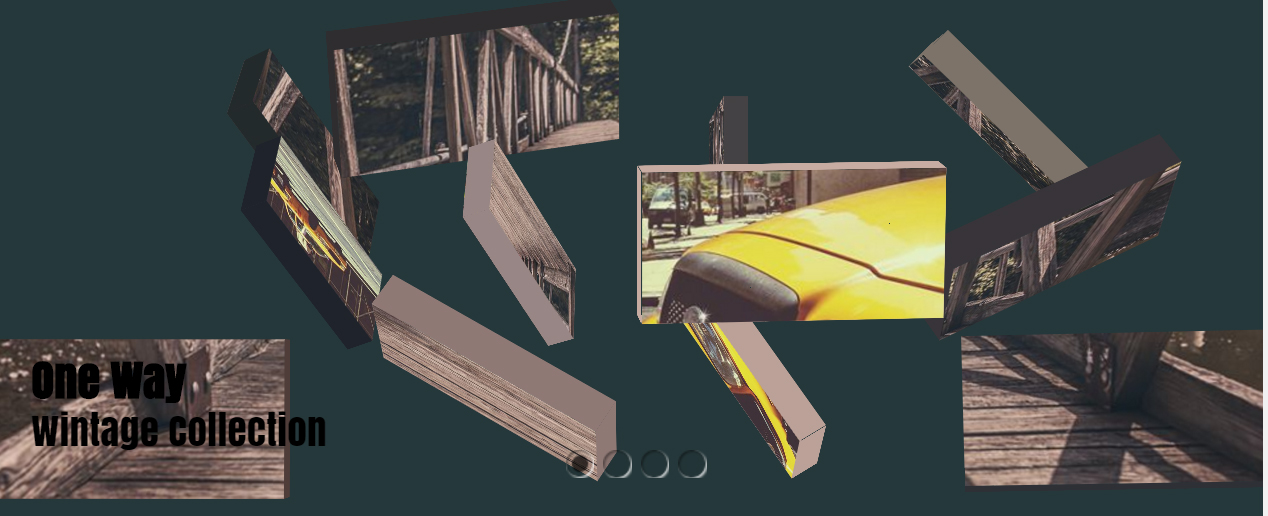
Responsive Angular Slider - Mobile Image Slider
This Demo Slideshow will fascinate pretty everybody with its user-centricity as well as receptive layout. That presents a colorful evening nature soothing any individual that takes a look at its own sundown pictures. User may move forward for or even in reverse clicking the bottom-right or even top-left arrowheads like slants as properly as on examine buttons near the bottom. As a result this slider theme is gotten in touch with Angular. There you'll see little images for bypassing slides and heading to the slide user would like to take a look at. This Collage result with its throwing images into the history as well as selecting up these off nowhere will certainly delight your site audience giving remarkable user-experience.
Carousel Slider - CSS3 Image Slider
Numerous slider styles seem remarkably comparable, and this is hard to discover one that sticks out and also is actually momentous. This theme from cssSlider stays clear of that issue by being actually remarkably distinct in every part, whilst still appearing expert and also present day.
This slider would certainly be actually ideal for websites that intend to be actually momentous but still look expert and credible. Financial web sites will take advantage of its own clean as well as authoritative appeal. Generally this slider concept is actually grown-up, dependable and remarkable-- working with any site that has a grown-up audience and also talks about serious subject matters.
Like all cssSlider styles, the theme is totally reactive, fast-loading and also reputable. There are no graphics made use of in the user interface, which helps make certain the slider always works wonderfully.
Utter Image Gallery - Free Image Slideshow
The Push Stack slideshow template provides a pointy presentation for your images, with a remarkable switch coming from one slide and the next as well as a lot of beneficial controls for customers. Website visitors and your website are going to be actually transfixed by hassle-free change from graphic to picture and they'll no question cherish the ability and cease on photos that capture their focus, along with preview the remainder from the slides and also head to directly and any type of among them with nothing greater than a click on of the mouse.
You may count on the exact same great performance coming from this Utter theme that you would certainly off all WOWSlider slideshows. They are actually all created to work properly on any tool as well as they've been actually repeatedly checked to guarantee that they are actually without glitches, offering web designers with an excellent assortment off effective winners for their internet sites.