Bootstrap Button groups form
Overview
In the webpages we build we often possess a couple of possible opportunities to display or else a several actions that may possibly be at some point gotten involving a certain item or a topic so it would definitely be rather helpful in the event that they got an practical and simple way styling the controls in charge of the user having one route or another during a compact group with common appeal and styling.
To manage this kind of cases the latest version of the Bootstrap framework-- Bootstrap 4 has complete help to the so knowned as Bootstrap Button groups panel which in turn typically are exactly what the full name mention-- bunches of buttons covered as a individual feature along with all of the elements within seeming nearly the very same and so it is actually convenient for the visitor to pick the right one and it's a lot less worrieding for the sight due to the fact that there is actually no free area amongst the specific features in the group-- it appears as a individual button bar having multiple options.
Tips on how to employ the Bootstrap Button groups value:
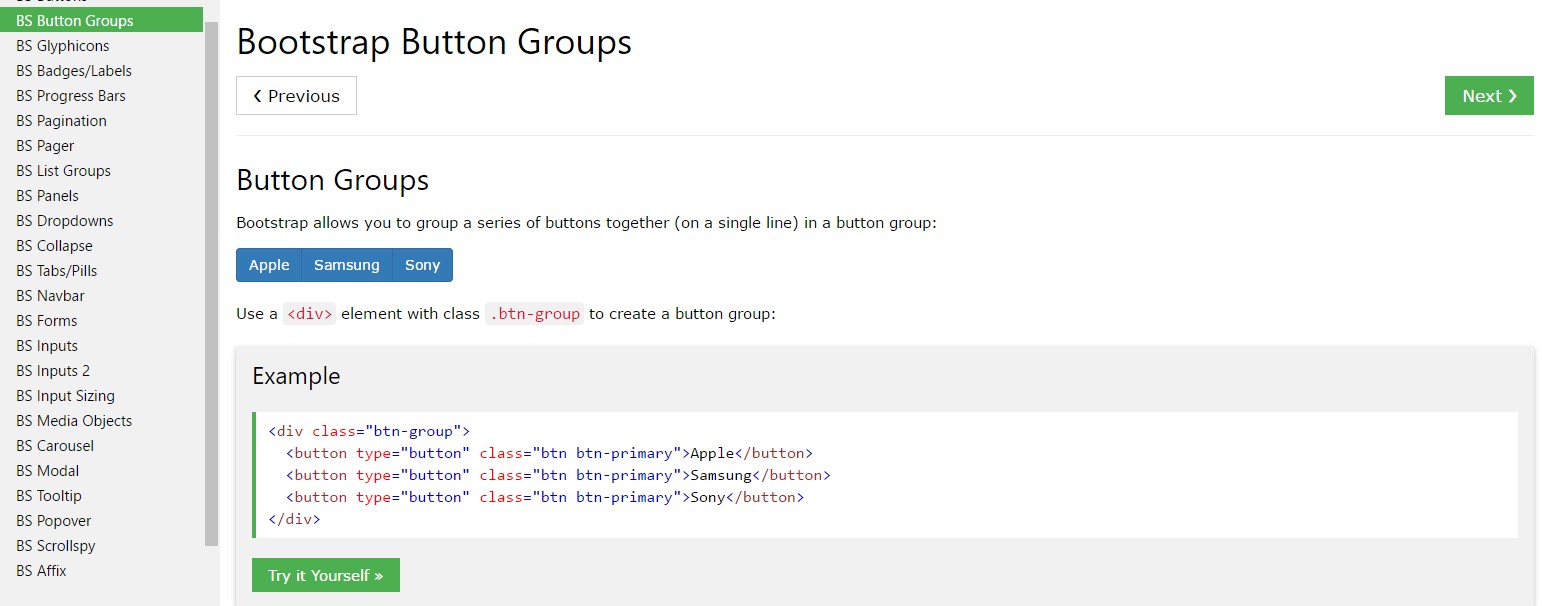
Creating a button group is actually really simple-- everything you require is an element having the class
.btn-group.btn-group-verticalThe sizing of the buttons inside a group may possibly be widely dealt with so using designating a single class to the whole group you have the ability to get either small or large buttons within it-- simply just add in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarBasic instance
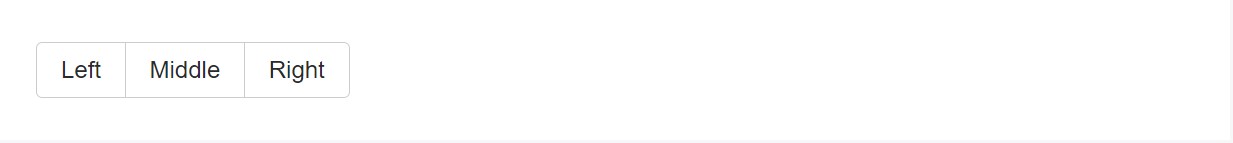
Wrap a number of buttons using
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
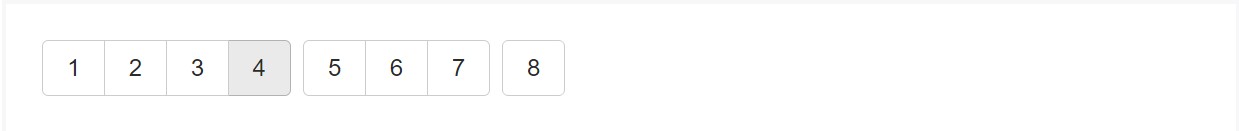
Incorporate bunches of Bootstrap Button groups panel in button toolbars for more compound elements. Work with utility classes as demanded to space out groups, tabs, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
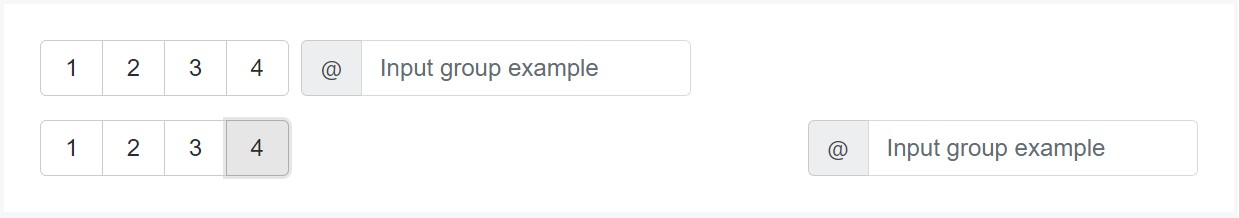
</div>Don't hesitate to merge input groups along with button groups within your toolbars. The same as the example mentioned earlier, you'll probably require several utilities though to place features appropriately.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
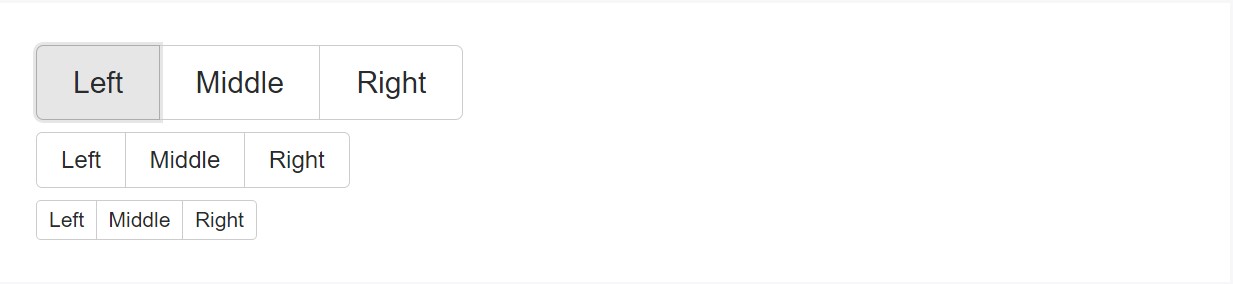
</div>Sizing
As an alternative to applying button sizing classes to every single button in a group, simply just add
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
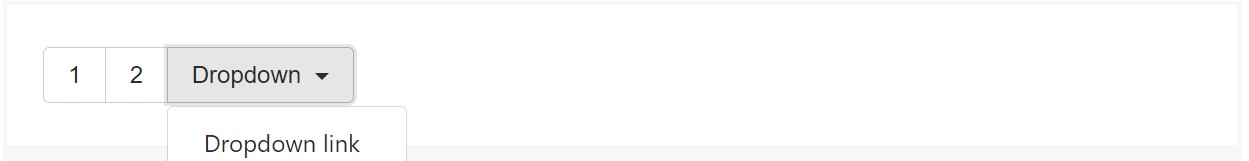
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Place a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
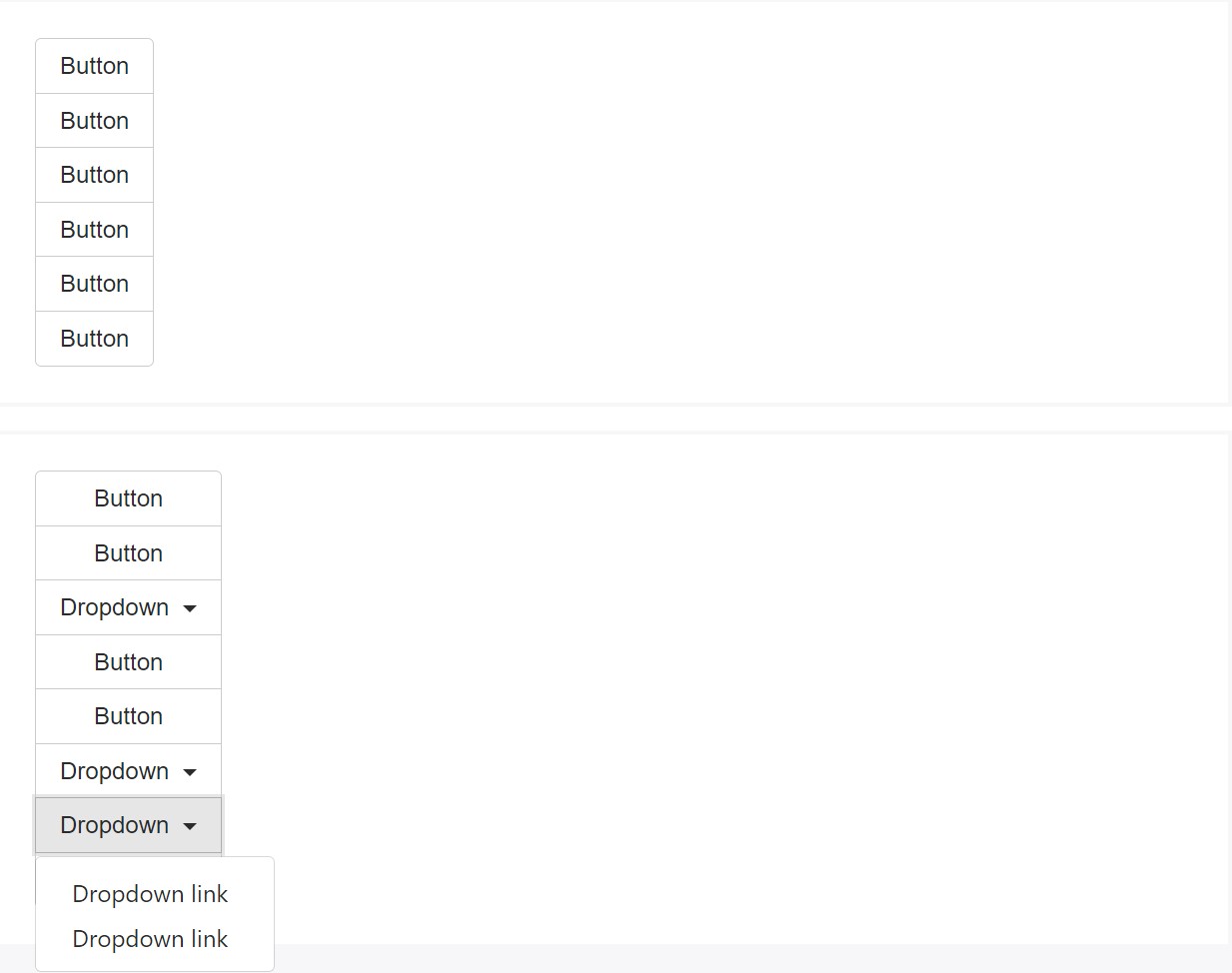
</div>Vertical type
Create a package of buttons appear like upright loaded as opposed to horizontally. Split button dropdowns are not upheld here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Due to the specific implementation ( plus other elements), a bit of significant casing is demanded for tooltips and popovers inside button groups. You'll ought to indicate the option
container: 'body'Yet another detail to observe
To get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Actually that's the approach the buttons groups get created with help from probably the most famous mobile friendly framework in its most current version-- Bootstrap 4. These may be very effective not only showcasing a few achievable options or a courses to take but additionally like a additional navigation items happening at particular spots of your web page featuring regular appearance and easing up the navigating and complete user appeal.
Look at a number of video information regarding Bootstrap button groups:
Connected topics:
Bootstrap button group formal records

Bootstrap button group training

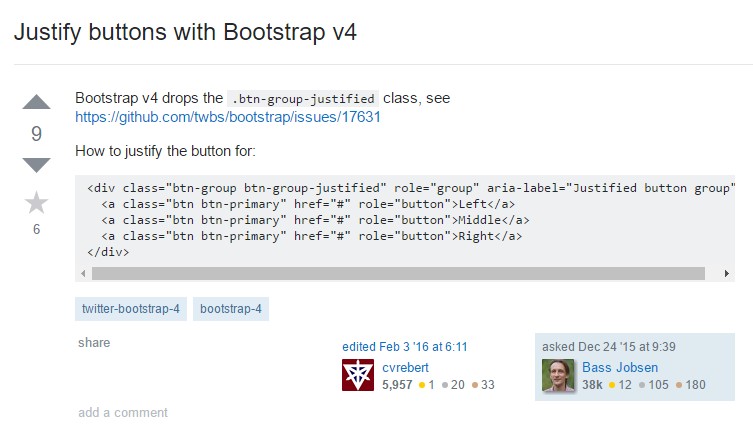
Justify buttons through Bootstrap v4