Bootstrap Breakpoints Table
Intro
Having in concern each of the achievable display widths where our web pages could eventually present it is important to made them in a manner approving undisputed understandable and strong appearance-- commonly applying the help of a powerful responsive system just like the most well-known one-- the Bootstrap framework in which most current version is currently 4 alpha 6. However, what it truly executes to assist the pages show up excellent on any display-- let's check out and view.
The major standard in Bootstrap ordinarily is placing some ordination in the limitless feasible device display widths ( or else viewports) positioning them into a handful of varieties and styling/rearranging the content as required. These are as well termed grid tiers or display sizes and have developed quite a little bit through the various variations of probably the most prominent lately responsive framework around-- Bootstrap 4. ( more tips here)
Exactly how to put into action the Bootstrap Breakpoints Table:
Generally the media queries get defined with the following format
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxImprovements of Bootstrap versions
In Bootstrap 4 compared to its predecessor there are actually 5 screen widths but given that newest alpha 6 build-- basically only 4 media query groups-- we'll return to this in just a sec. Considering that you most likely realize a
.row.col -Display screen sizes
The display screen dimensions in Bootstrap normally employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes below 576px-- This display screen in fact doesn't feature a media query still the designing for it rather gets employed just as a typical rules becoming overwritten due to the queries for the widths above. What's as well brand-new inside of Bootstrap 4 alpha 6 is it really doesn't operate any scale infix-- and so the column style classes for this particular display screen scale get identified like
col-6Small screens-- employs
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- works with
@media (min-width: 768px) ...-md-.col-md-6Large screens - uses
@media (min-width: 992px) ...-lg-And as a final point-- extra-large display screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Since Bootstrap is certainly designed to become mobile first, we make use of a fistful of media queries to establish sensible breakpoints for designs and programs . These types of Bootstrap Breakpoints Grid are usually based upon minimal viewport sizes and also help us to size up components while the viewport changes. (see page)
Bootstrap primarily employs the following media query extends-- or breakpoints-- in source Sass documents for format, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we prepare resource CSS in Sass, all media queries are really obtainable by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally work with media queries that work in the additional route (the granted display screen dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these types of media queries are in addition obtainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a particular sector of display screen dimensions employing the lowest and maximum Bootstrap Breakpoints Usage widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are likewise accessible with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries can cover various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the equivalent display scale variation would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Together with specifying the size of the web page's items the media queries arrive all over the Bootstrap framework usually getting determined simply by it
- ~screen size ~Check out a couple of youtube video training regarding Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints authoritative records

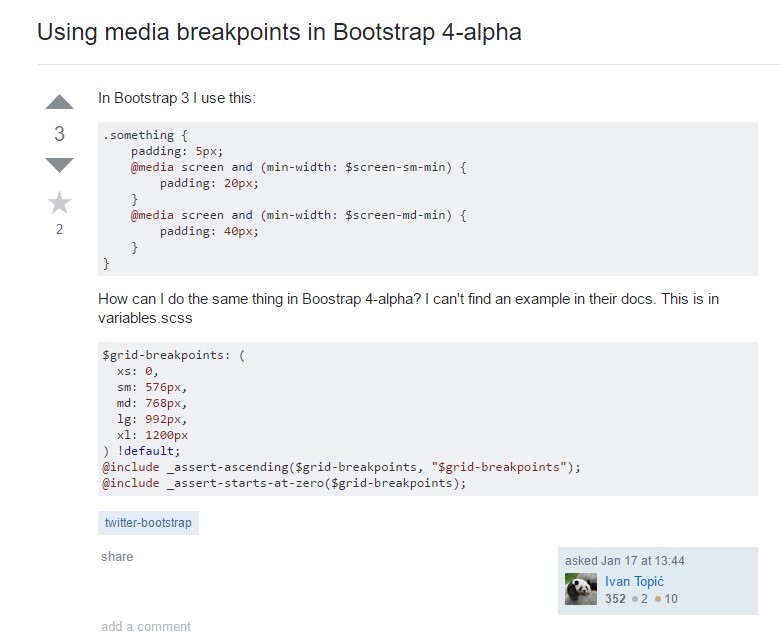
Bootstrap Breakpoints complication

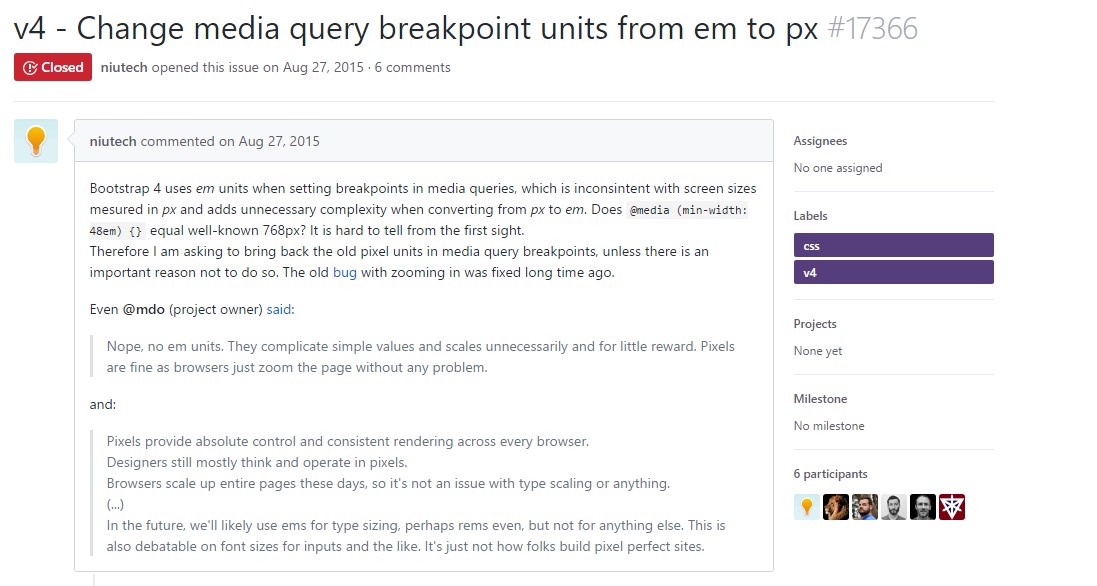
Change media query breakpoint systems from 'em' to 'px'