Top Free Site Generator Software
Just recently I had the possibility investing some time exploring a Third party Best Web Builder theme which bragged concerning having tons of blocks-- I counted virtually one hundred actually-- and today returning to the good golden indigenous Best Web Builder environment I got reminded of something which occurred to me a couple of years back. Well that's specifically the method I felt returning to the indigenous Best Web Builder 2 theme after checking out Unicore as well as I'll inform you why.
Best Web Builder is regular and also trustworthy - if an aspect acts in a method in one block-- it acts similarly all over the restaurant each time. There is no such thing as unforeseen habits distracting and also perplexing you in the chase of the finest look.
Best Web Builder is versatile-- one block can be arrangemented in many means becoming something completely various at the end. Incorporated with the Custom Code Editor Extension the opportunities come to be virtually endless. The only limitations reach be your vision as well as creativity.
Best Web Builder develops-- with every substantial update revealed with the pop up home window of the application we, the customers get a growing number of invaluable and well believed devices suitable the growing customer needs. Merely a couple of months previously you had to compose your very own multilevel menus as well as the idea of producing an online shop with Best Web Builder was merely unimaginable and now merely a couple of variations later on we currently have the possibility not merely to market points with our Best Web Builder websites but likewise to fully personalize the appearance and feel of the process without creating a simple line of code-- completely from the Best Web Builder graphic interface.
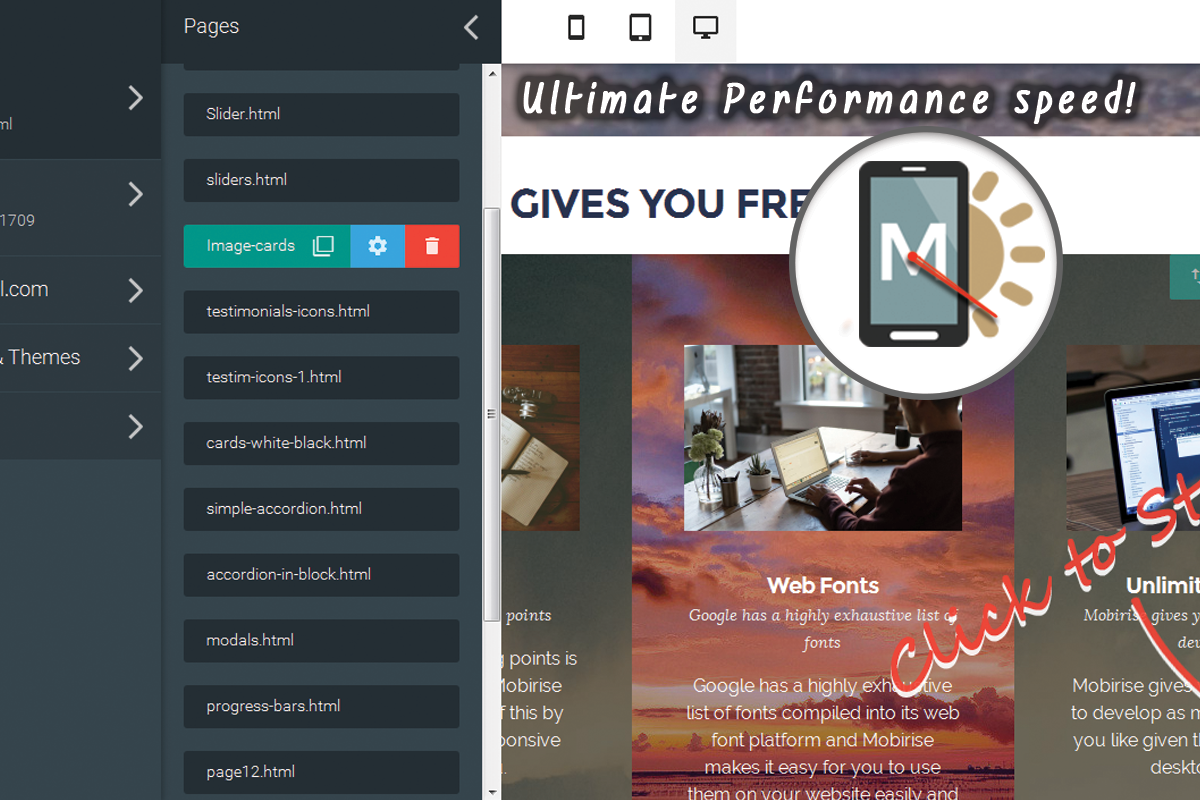
Best Web Builder is stable-- for the time I utilized the native Best Web Builder theme on my Windows 7 laptop I've never obtained the "Program should shut" message or lost the results of my job. It could be all in my creativity, yet it seems the program reaches run a bit faster with every following update.
Essentially these except for one are the reasons in the current months the spectacular Best Web Builder became my really primary and also preferred web style tool.
The last but possibly crucial factor is the subtle and also exceptional HTML and also CSS finding out contour the software program provides. I'm not sure it was deliberately developed through this yet it actually functions each time:
Allow's say you start with a concept and require an internet site to present it to the globe however lack any kind of knowledge in HTML. Googling or listening to from a pal you start with Best Web Builder as well as with almost no time spent learning ways to utilize it you've already got something working. You marvel it was so very easy but in the human nature is to always desire some much more. Exactly what if the typeface was various from the constructed in typefaces or possibly the logo a little bit larger? This is just how the little CSS tweaks start entering your life. Not long after you need to alter the appearance merely a bit more and also attempt to break a block parameter uncovering the personalized HTML section to transform a personality or 2 ... This is just how it starts. Nobody's requiring you except for your inquisitiveness and the pleasant atmosphere makes it look almost like a game. And also right after one day you mistakenly take a look at a bit of code as well as get stunned you know what it indicates-- wow when did this happen?! Maybe that's the part regarding Best Web Builder I love most-- the freedom to evolve without stress at all.
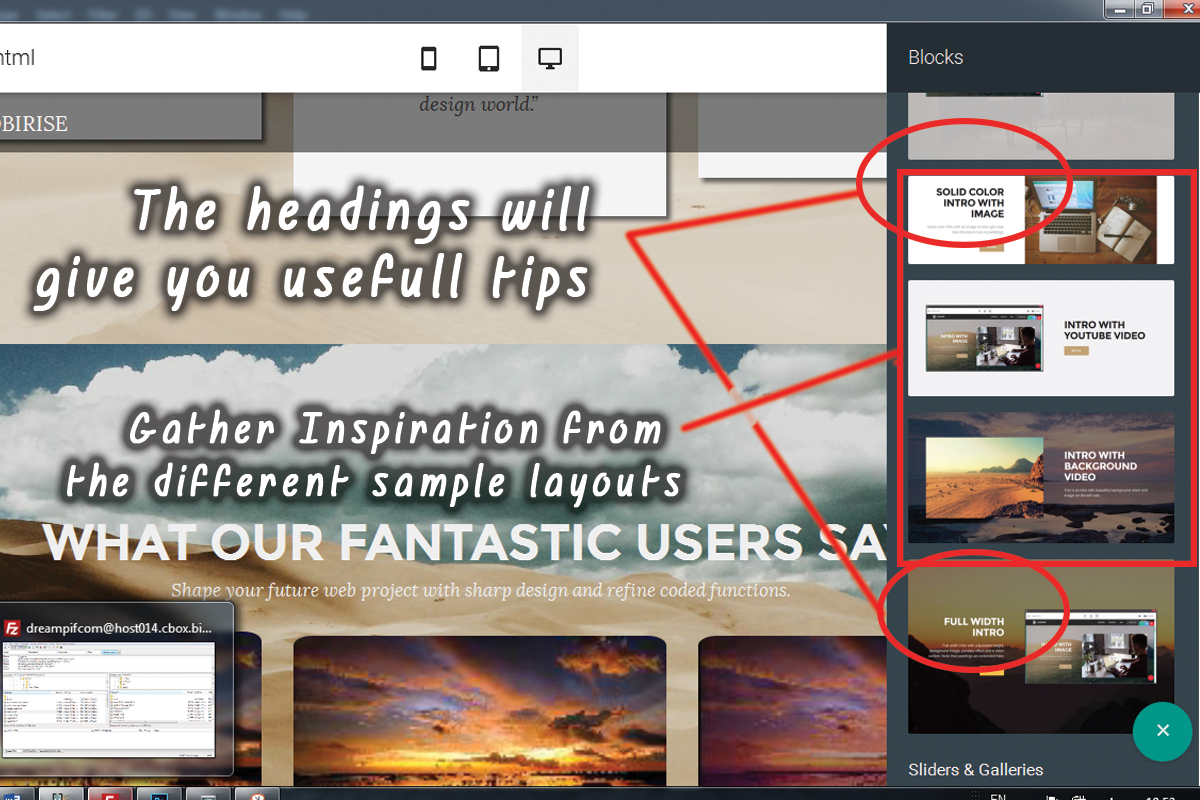
In this write-up we're going to take a deeper check out the new attributes introduced in variation 2 and also discover the several means they can work for you in the development of your next fantastic looking totally responsive website. I'll also share some new tips and also methods I recently discovered to aid you broaden the Best Web Builder capacities also additionally and also maybe also take the initial step on the understanding contour we spoke about.
Hello there Incredible Icons!
I presume for Best Web Builder Development team producing a module permitting you to openly insert internet font icons into really felt kind of natural everything to do. Internet symbols component has actually been around for a while and offered us well.
Fortunately are from this variation on it will certainly offer us also nicer! Currently with Best Web Builder 2 we already have two added icon font style to take full advantage of in our designs-- Linecons and Font Awesome. Each or hem brings us a little lot of money of goodies. Linecons provides us the refined and meaningful look of in-depth graphics with numerous line sizes and also very carefully crafted curves as well as Font Awesome offers vast (as well as I mean large) collection of symbols as well as because it gets packed throughout our Best Web Builder jobs offers us the flexibility attaining some amazing styling effects. Let's take an in-depth look.
Where you can make use of the icons from the Best Web Builder Icons extension-- nearly everywhere in your job depending of the approach you take.
Exactly what you could use it for-- nearly every little thing from adding added quality and expression to your content and enhancing your switches and also menu items to styling your bulleted lists, including meaningful imagery inline and in the hover state of the thumbnails of the upgraded gallery block. You can even include some movement leveraging one more integrated in Best Web Builder performance-- we'll speak about this later on.
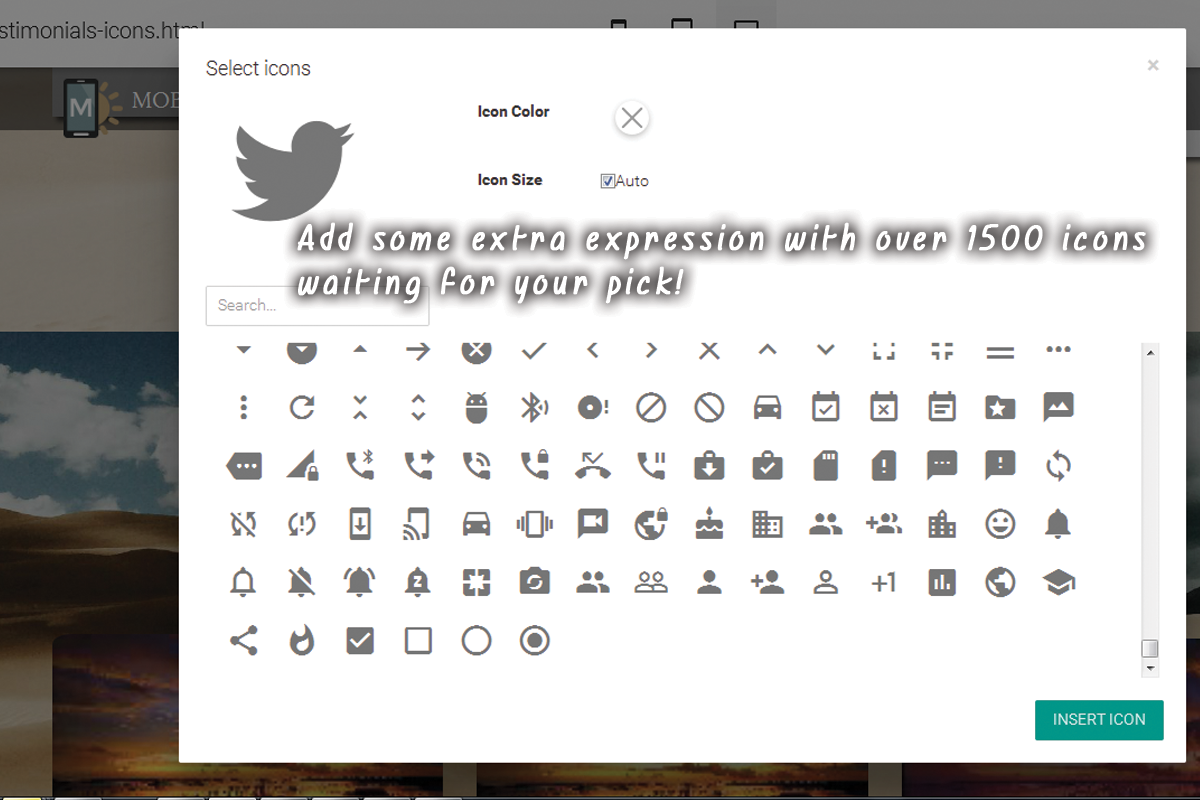
Including icons through the created in graphic user interface-- tidy and easy.
This is certainly the most convenient as well as fastest method which is among the reasons we like Best Web Builder-- we always obtain an easy way.
With the icons plugin you obtain the freedom placing icons in the brand block, all the buttons and also several of the media placeholders. Note that alongside with keeping the default dimension and also shade setups the Select Icons Panel allows you pick your values for these residential properties. It additionally has a valuable search control helping you to locate faster the aesthetic material you need rather than endlessly scrolling down as well as in some cases missing out on the appropriate pick.
An additional advantage of the recently included Font Awesome is it has the brand marks of practically 200 preferred brand names as Google (and Gmail) Facebook, Tweeter, Pinterest and more-- prepared and also waiting if you need them.
Essentially every vital interactive element in the sites you are building with Best Web Builder is qualified of being expanded even further with including some stunning, light weight and also completely scalable symbol graphics. This means you are lining out your concept as well as given that forms as well as signs are much faster identifiable and also comprehended-- making the content a lot more instinctive and readable.
But this is merely a component of all you could accomplish with the newly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you prior to the upgraded Icon Plugin provides us a great advantage-- it internationally consists of the Icon fonts in our Best Web Builder projects. This habits incorporated with the way Font Awesome classes are being designed offers us the flexibility completing some very remarkable stuff with just a couple of lines of custom-made CSS code positioned in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a list and also offering it some life.
Have you ever before been a bit distressed by the restricted alternatives of bullets for your lists? With the recently contributed to Best Web Builder Font Awesome nowadays end. It is in fact takes just a couple of easy actions:
- first we clearly should choose the sign for the bullet we'll be making use of. To do so we'll use Font Awesome's Cheat Sheet which is found here:
it contains all the icons consisted of alongside with their CSS classes and also & Unicode. Not that the & Unicode numbers are confined in square braces-- make certain when dealing the worth you do not select them-- it's a little bit difficult the initial couple of times.
Scroll down as well as take your time getting accustomed to your brand-new collection of icons and also at the same time selecting up the one you would discover most appropriate for a bullet for the checklist we're concerning to style. When you find the one-- merely copy the & Unicode worth without the brackets.
Now we should transform this worth to in a manner the CSS will recognize. We'll do this with the assistance of another online device found right here:
paste the worth you've just duplicated and also hit Convert. Scroll down until you find the CSS field-- that's the value we'll be requiring in a min.
If you happen to discover troubles defining the shade you need for your bullets merely shut the Code editor, check the text shade HEX code via the Best Web Builder's constructed in different colors picker pick/ specify the different colors you need, copy the value as well as exit decreasing changes. Currently all you should do is putting this worth in the Custom CSS code you've created soon. That's it!
Allow's walk around some even more!
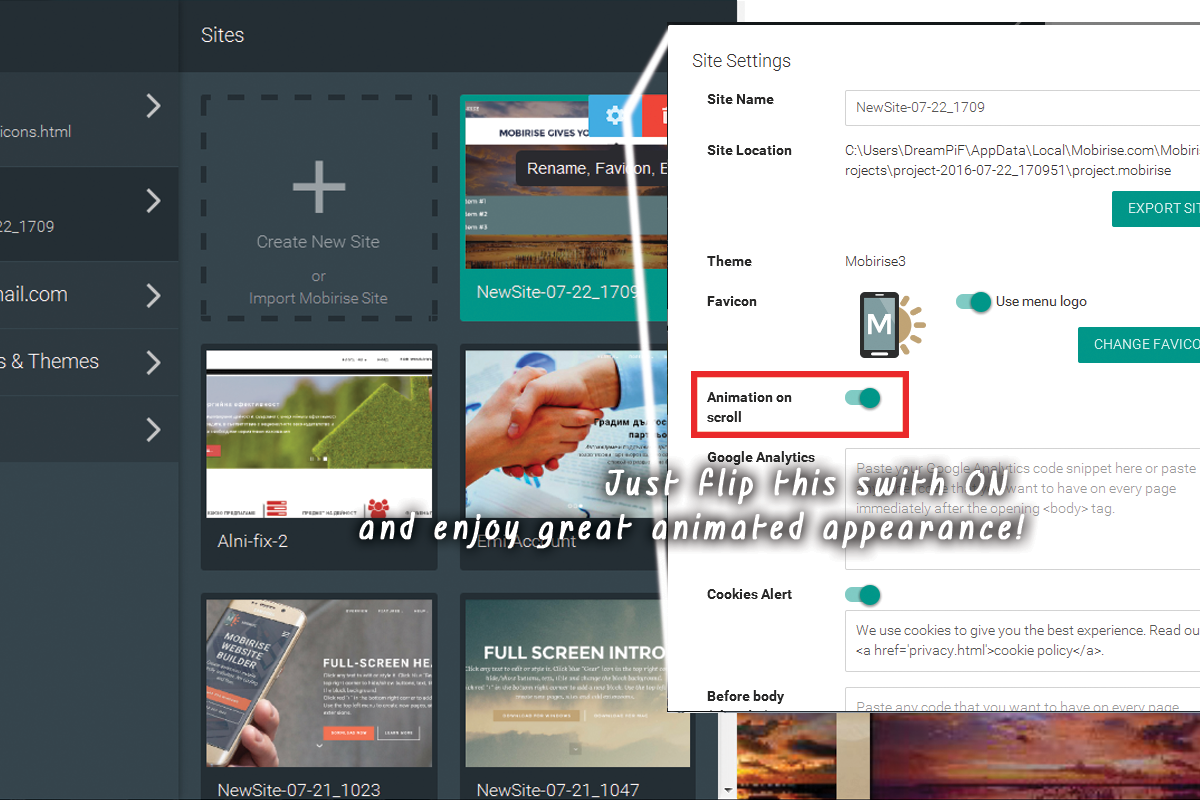
One more cool point you could accomplish with just a couple of lines of personalized CSS as well as without yet unlocking the customized HTML as well as shedding all the block Properties aesthetic changes is adding some activity to all the symbols you are capable of inserting with the Icons Plugin. Use this electrical power with caution-- it's so very easy you might quickly get addicted and a swamped with effects site sometimes gets tough to review-- so use this with procedure a having the general appearance and feel I mind.
When the pointer obtains over this button, let's state you desire to include an icon to a switch which need to only be visible. As well as since it's movement we're speaking about, allow's make it move when it's noticeable. The custom code you would certainly intend to use is:
If you require some added tweaks in the appearance simply fallow the comments suggestions to adjust the numbers. If required, as well as of course-- alter the computer animation type. If you need this result all the time-- delete the ": hover" component and also uncomment "infinite" to make animation loophole permanently not simply as soon as when the website loads ant the control you've merely styled could be unseen
This method can easily be increased to deal with all the inserted Font Awesome symbols in your Best Web Builder task. For instance in order to apply to all the symbols inserted in a block, simply change
. btn: float >. fa with. fa: with.fa or float making it irreversible.
If needed, remember to set computer animation loop permanently.
Add some personality to the gallery.
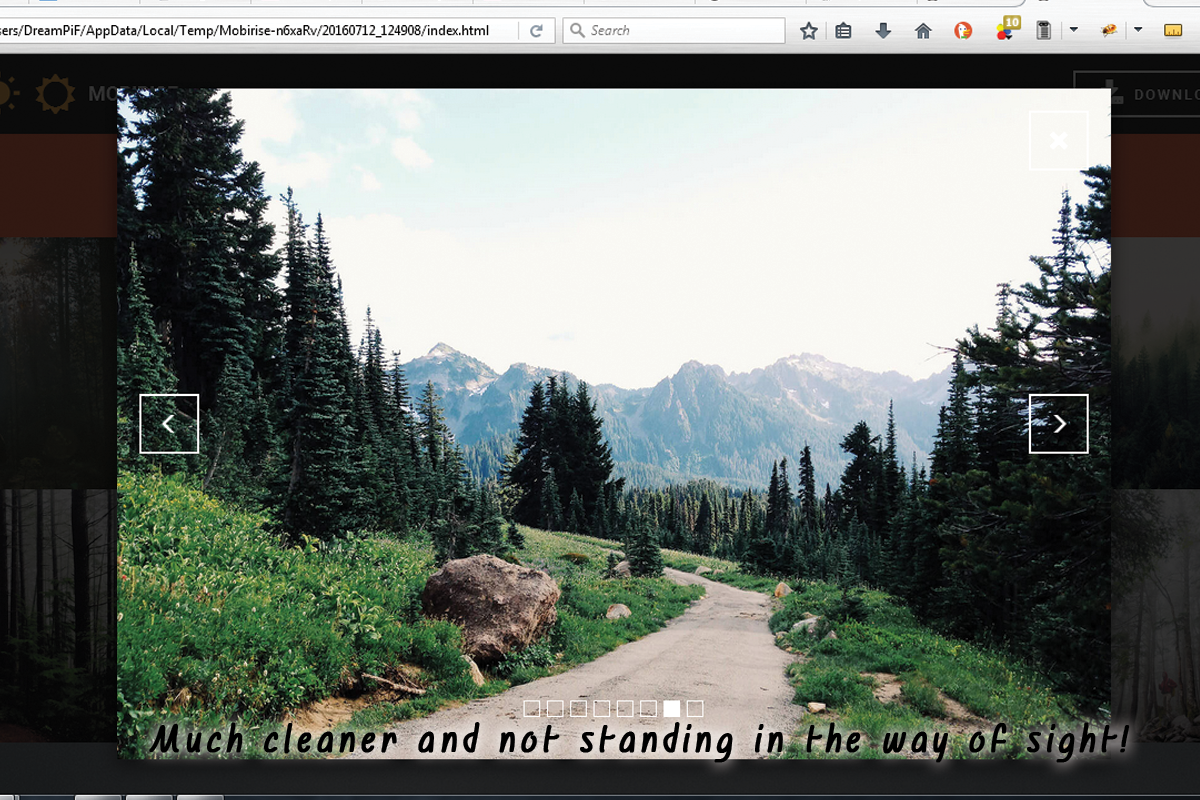
Another very easy as well as trendy styling treatment you obtain with the ability of achieving after the Best Web Builder 2 upgrade as well as the addition of Font Awesome Icons in the project is eliminating the magnifying glass appearing on hover over a gallery thumbnail as well as replacing it with any kind of Font Awesome symbol you locate proper. The treatment is quite much like the one setup of the custom symbol bullets. You need to choose the appropriate symbol and also transform its & Unicode number and also after that paste the fallowing code in the Custom CSS section of your gallery block and also replace the value-- merely like in the previous example.
The class defining which symbol is being positioned is the red one as well as can be obtained for all the FA icons from the Cheat sheet we discussed. The blue classes are purely optional.fa-fw solutions the width of the symbol as well as fa-spin makes it (clearly) spin. There is another native motion course-- fa-pulse, also obvious.
All the icons inserted in this manner into your content can be easily stiled by the ways of the previous 2 instances, so all that's left for you is think of the best usage for this incredible recently introduced in Best Web Builder feature and also have some enjoyable trying out it!