Bootstrap Glyphicons Font
Intro
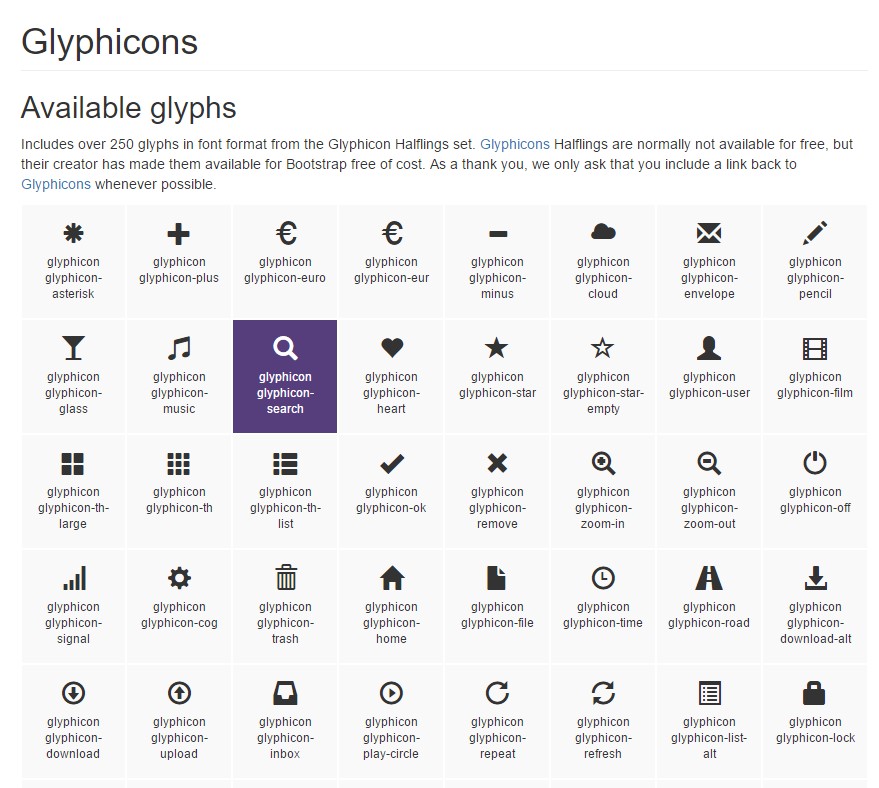
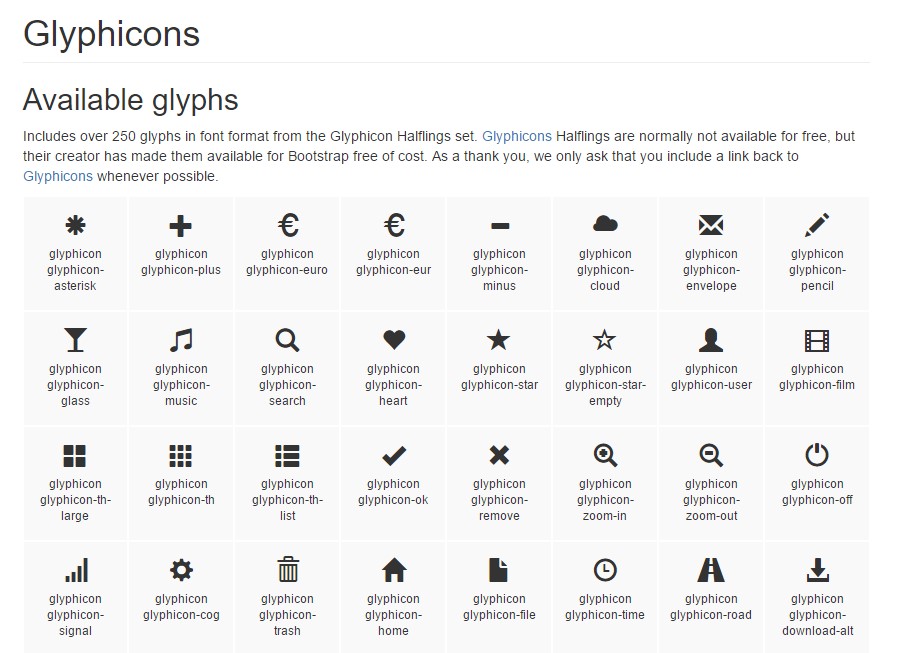
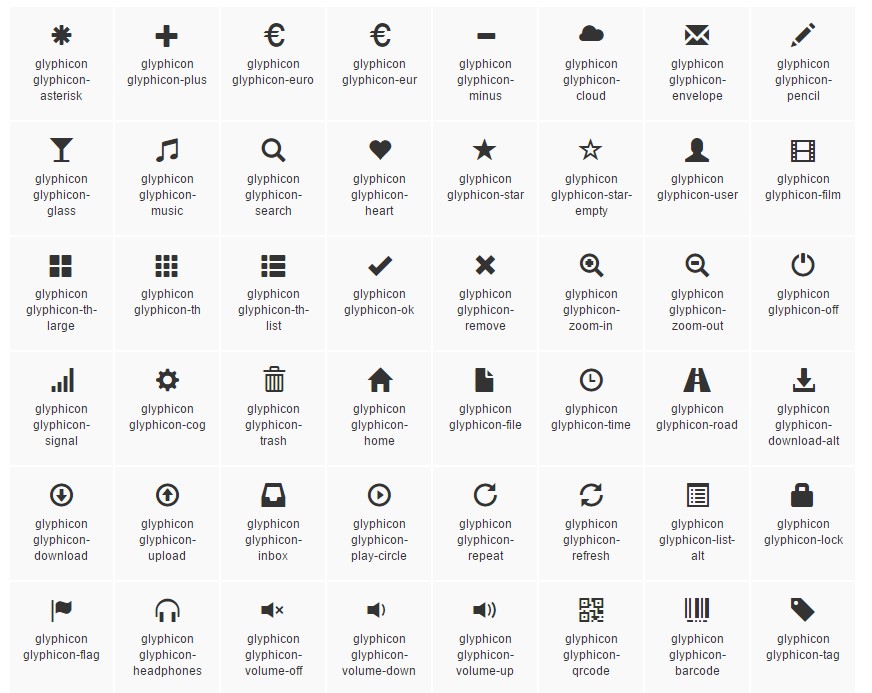
In the earlier few years the icons received a major aspect of the websites we got used to equally visiting and crafting. By using the representational and clean natural explanations they nearly immediately communicate it became much simpler to prepare a fix place, feature, build up or else describe a particular thing free from loading wasting lots of time looking for or designing fitting images and incorporating all of them to the load the internet browser has to carry each time the page gets featured on visitor's display. That is actually reasons why eventually the so favorite and handily featured in probably the most prominent mobile friendly framework Bootstrap Glyphicons Font got a fixed location in our way of thinking when also portraying up the pretty following webpage we shall build.
Extra solutions
Still some things do move on and definitely not back and together with current Bootstrap 4 the Glyphicons got left behind because already there are certainly various suitable upgrades for them offering a lot more assortment in shapes and styles and the identical convenience of utilization. And so why limit your creativeness to simply 250 marks as soon as you can have many thousands? And so the pioneer stepped back to have fun with the blooming of a large assortments of free iconic fonts it has evoked.
In this degree to get use of some excellent looking icons along by using Bootstrap 4 all you require is getting the catalogue fitting best for you and feature it inside your webpages as well with its CDN web link or through saving and holding it locally. The latest Bootstrap version has being really thought nicely perform along with all of them.
Ways to operate
For performance reasons, all icons call for a base class and specific icon class. To apply, apply the following code nearly everywhere. Be sure to keep a gap within the icon and message for correct padding.
Do not hybridize along with different elements
Icon classes can not actually be straight added together together with some other elements. They really should not be used alongside other classes on the same feature. In its place, bring in a nested
<span><span>Basically only for use on clear components
Icon classes need to only be used in relation to elements that have no text content and provide no child features. ( find more)
Altering the icon font position
Bootstrap assumes icon font data should be placed within the
./ fonts/- Switch the
@icon-font-path@icon-font-name- Make use of the relative Links solution produced from Less compiler.
- Update the
url()Employ whatever opportunity best fits your particular development arrangement.
Usable icons
Modern versions of assistive modern technologies will certainly release CSS produced web content, along with certain Unicode characters. To prevent complex and unthinking end result in display screen readers ( specifically if icons are employed simply for decoration ), we conceal all of them together with the
aria-hidden="true"In case you are actually working with an icon to show significance ( besides simply as a decorative component), ensure that this explanation is as well carried to assistive technological innovations-- example, provide additional material, visually concealed with the
. sr-onlyIn the event that you're creating controls without any alternative message ( just like a
<button>aria-labelSome leading icons
Here is a catalogue of the super famous absolutely free and superb iconic font styles that can be conveniently employed as Glyphicons replacements:
Font Awesome-- involving much more than 675 icons and a lot more are up to come. These also come in 5 added to the default sizing plus the internet-site supplies you with the options of securing your personalised flexible embed link. The use is very simple-- simply add an
<i><span>One more catalogue
Material Design Icons-- a library along with overly 900 icons incorporating the Google Fonts CDN. To feature it you'll require simply the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit compact selection
Typicons-- a bit smaller sized collection by having about 336 items which primary page is similarly the Cheet Sheet http://www.typicons.com/ where you have the ability to obtain the singular icons classes from. The usage is basically the identical-- a
<span>Conclusions:
And so these are a couple of the choices to the Bootstrap Glyphicons Social from the old Bootstrap 3 version which can be applied with Bootstrap 4. Applying them is quite easy, the information-- normally vast and near the bottom line just these three solutions deliver almost 2k clean attractive iconic images which compared to the 250 Glyphicons is nearly 10 times more. And so right now all that's left for us is having a view at every one of them and securing the most suitable ones-- the good thing is the online lists do have a convenient search feature too.

How to apply the Bootstrap Glyphicons Buttons:
Connected topics:
Bootstrap Icons formal information